できるだけ画面サイズにあったレイアウトで、CSSが煩雑にならないようにするにはどうしたらいいのだろう?
可変にするのがいいのいいのかなぁ〜
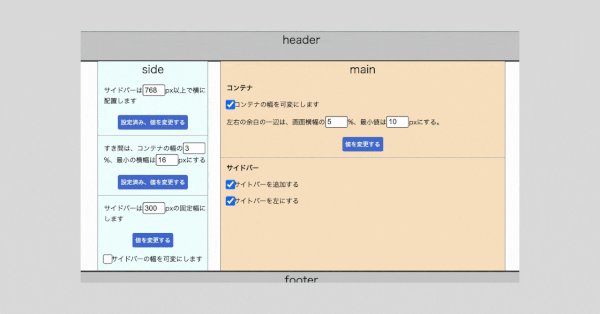
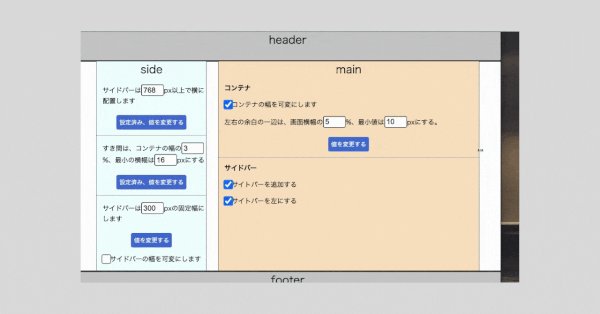
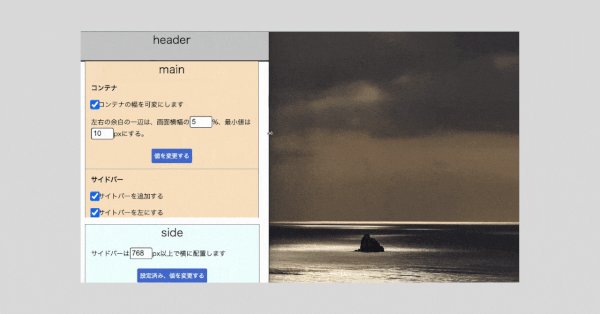
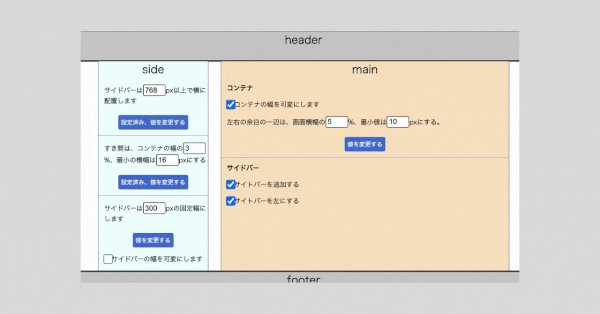
デモサイトについて
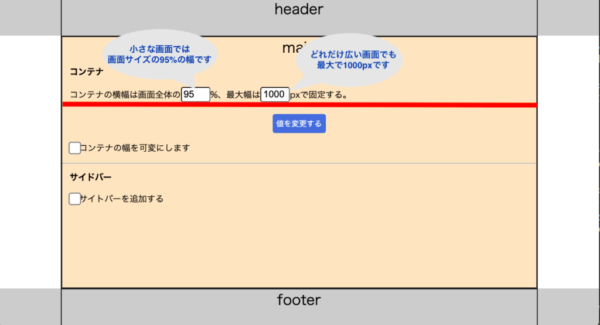
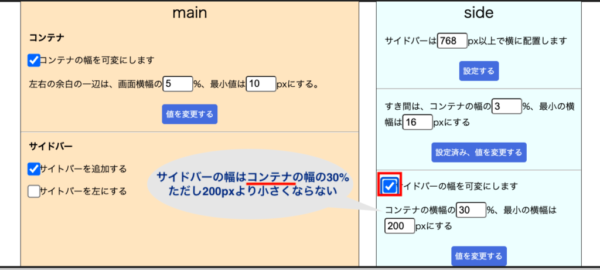
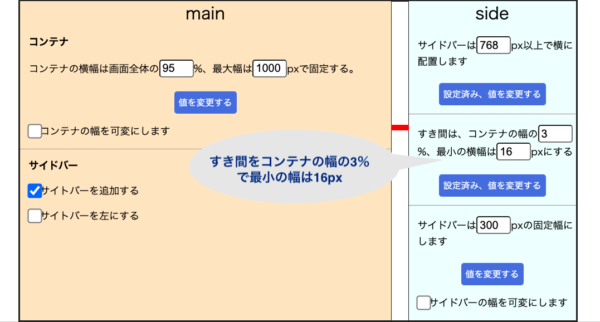
可変レイアウトを視覚で確認できればと、おおざっぱなものですがレイアウトのシュミレーターもどきを作ってみました^^;

コンテナ
コンテナは画面内のコンテンツの収まる範囲です
1つ目は、コンテナの最大幅を決めるレイアウトです

.container{
margin: 0 auto;
max-width: 1000px;
width: 95%;
}
/*minでまとめると*/
.container{
margin: 0 auto;
width: min(95%, 1000px);
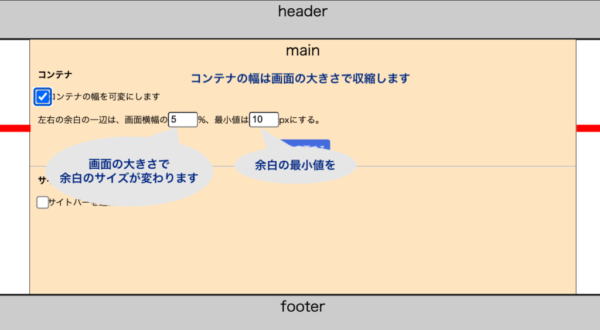
}2つ目は、コンテナは画面の大きさで収縮するレイアウトです

.container{
padding: 0 max(10px, 5vw);
}
/*最小値は設定しない*/
.container{
padding: 0 5vw;
}ちなみに「スマフォのコンテナ」は100%かそれにに近い幅がほとんどなので、あえて最小値は設定しなくてよいかもw
*vwはスマフォだと極小サイズです
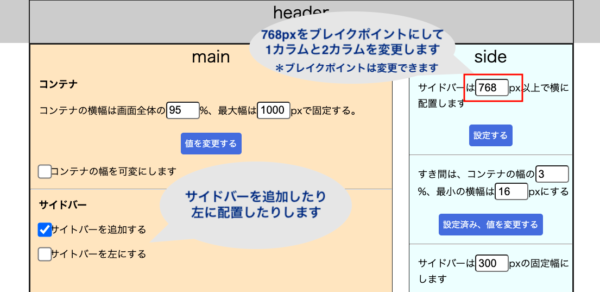
サイドバー
「スマホ」や「タブレットの縦」の画面は狭いので、サイドバーはメインコンテンツのあとに配置して、1カラムで表示する場合がほとんどです
ブレイクポイントで切り替えます
「ブレイクポイント」は、画面幅に合わせてCSSを切り替える時の切り替えポイントのことです

ブレイクポイントをどうするか?が悩みどころです
主なデバイスのサイズ
縦幅はランドスケープモード(90度傾けたとき)の参考に
*個人的には、サイドバーのブレイクポイントはiPad miniの縦画面とiPad Proの横画面のサイズ(1024px)にすることが多いです
| 機種 | 横幅 | 縦幅 |
| iPhoneSE | 320 | 568 |
| iPhone6・7・8 | 375 | 667 |
| X・XS・11 Pro | 375 | 812 |
| iPhone6・7・8 Plus | 414 | 736 |
| XR・11 XS・11 Pro( Max) | 414 | 896 |
| 12・13 Pro( Max) | 428 | 926 |
| iPad mini | 768 | 1024 |
| iPad(7・8・9) | 810 | 1080 |
| Pro | 1024 | 1366 |
| WXGA | 1280 | 800 |
| WXGA Wide | 1366 | 768 |
| HD+ | 1600 | 900 |
| FHD | 1920 | 1080 |
| WQHD | 2560 | 1440 |
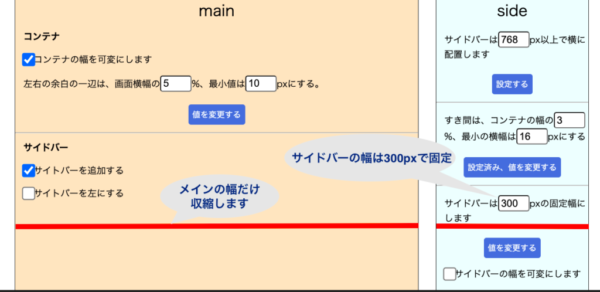
1つ目のサイドバーは、サイドバーを固定幅にしてメインコンテンツは画面幅で収縮します

2つ目のサイドバーは、サイドバーも画面(コンテナの幅)にあわせて収縮します
そのため最小幅を決めておきます

.content {
display: flex;
}
/*ビューポート基準なら30vwで*/
aside {
width: max(30%, 200px);
}
main {
flex-grow: 1;
}「flex-basis」で幅を指定するときは、必ず指定サイズになるわけではなく、他の指定との兼ね合いでフレックスコンテナ内におさまるように自動調整されます
「サイドバーとメインコンテンツの間の余白」は、コンテナの幅にあわせて収縮させます
*ほとんどのケースで余白は固定幅でいいかと思いますが・・・w

「gap」プロパティを使いました
「gap」プロパティは行や列の間のすき間を定義するので、サイドバーの位置(右か左)で変更する必要がありません(サイドバーではなく、親のコンテナに設定します)
*フレックスボックス(Flexbox)やグリッド(Grid)レイアウトを使用する際に有益で、
margin使用時と違い「:first-childなど擬似クラス」や「ネガティブマージン」を使う必要がありません
ただし、IE非対応(Safari 14.1未満も非対応 😭 )で適切なフォールバックは必要
gapはrow-gapとcolumn-gapの一括指定です
column-gapが省略されたときはrow-gapと同じ値が設定されます
.content {
display: flex;
gap: max(3%, 16px);
}min・max・clamp
使っていなかったmin()・max()・clamp()ですが、別途IE用のフォールバックを書くとしても、便利なので使っていきたい所存です😊
min()
与えられた値の中から最小値を選びます
設定したい値の「最大限」を制限する場合に使用されます
つまり、何らかの値が特定の値を超えないように制限したい場合に適していますmax()
与えられた値の中から最大値を選びます
設定したい値の「最小限」を保証する場合に使用されます
つまり、何らかの値が少なくとも特定の値以上であることを確保したい場合に役立ちますclamp()
3つのパラメーター(最小値、推奨値、最大値)を使用します
推奨値は常に最小値と最大値の間で調整されるため、動的なレイアウトで非常に役立ちます
min()とmax()は2つ以上の引数を与えることができ、引数の順序は結果に影響を与えませんmin()とmax()を式の値として入れ子にできます
*例えば、min(max(30px, 5vw), 50px) のように使うことで、5vw と 30px の大きい方と 50px の小さい方を選ぶことができますcalc()を使わずに直接計算できます
よく利用する単位
- 1rem ルート要素のフォントの大きさ
- 1em その要素のフォントの大きさ
- 1vw ビューポートの幅の1%
- 1vh ビューポートの高さの1%
- 1vmin ビューポートの小さい側の1%
- 1vmax ビューポートの大きい側の1%
vminはビューポートの短辺、vmaxはビューポートの長辺に対する割合でサイズ指定するので、スマホやタブレット端末でランドスケープモードで表示サイズは変わりません
clampのつかいどころ
キャッチフレーズなどのフォントサイズでつかう
1.75rem, (1rem + 3vw), 2.25rem
2.25rem, 4vw, 2.75rem
3.25rem, 8vw, 6.25rem
font-size: clamp(1.75rem, (1rem + 3vw), 2.25rem)で(1rem + 3vw)にしているのは、3vwだけの場合は拡大縮小ができないためです
clamp()の記述を簡単に生成できるツールです
サポートされていないブラウザのフォールバック
- CSSの比較関数の前にプロパティを追加します
サポートしているブラウザは、後に書いた値で上書きします @suppotsを使用します
比較関数をサポートしているブラウザは@supportsをサポートしているはずです
@supports (width: clamp(20px, 10vw, 50px)) {
// 適用するスタイルを記述
}
gapは、Safariでサポートされているけど、Safari14.1未満のバージョンでは非対応です
Safari14.1未満に対応するためのハック
@media not all and (min-resolution:.001dpcm) {
@supports (not (translate: none)) {
/* Safari14.1未満に適用されるCSS */
}
}