速度の確認方法
WordPressサイトの表示速度はSEOにとって重要な要素のひとつです
「サーバー」「テーマ」「プラグイン」など、サイト全体の構成によって左右されるため、すぐに改善するのは難しいこともあります
しかし、画像の最適化なら手軽にできて、効果も期待できます
ページの表示速度を確認するには、Googleが提供する 「PageSpeed Insights」 が便利です
- First Contentful Paint(FCP) → 記事や画像が初めて表示されるまでの時間
- Speed Index(SI) → ページがどれだけ速く視覚的に表示されるかの指標
- Largest Contentful Paint(LCP) → 最も大きなテキストまたは画像が描画されるまでの時間
- Time to Interactive(TTI) → ページが完全にインタラクティブになるまでの時間
- Total Blocking Time(TBT) → インタラクティブになるまでの間に発生した長時間ブロックの合計時間
- Cumulative Layout Shift(CLS) → 視覚の安定性を測る指標で、レイアウトのズレの量と頻度を示す
「改善できる項目」に 「次世代フォーマットでの画像の配信」 と表示され、短縮できる時間の割合が大きければ、WebP形式に変換することで速度改善が見込めます
「EWWW Image Optimizer」 というプラグインを使って、WordPressの画像の最適化を行います
WebPとは?
WebPは、Googleが開発した新しい画像フォーマットです
拡張子は .webpで、JPEGやPNGの代替として利用できます
- ファイルサイズが小さい(JPEGやPNGより高圧縮)
- 透過(アルファチャンネル)に対応(JPEGと違い、透明な画像も扱える)
しかし、すべてのブラウザが対応しているわけではないため、対応していないブラウザ向けにJPEGやPNGも用意する必要があります
WebPを利用するためには、ブラウザに応じて適切な画像を配信する設定が必要です
WebP対応ブラウザ には WebP画像 を配信
非対応ブラウザ には JPEGやPNG画像を配信
この設定を行うには、「.htaccess」ファイルの編集 が必要になります
これを手動で行うのは面倒ですが、「EWWW Image Optimizer」を使えば自動で変換してくれるので簡単です
💡 補足
現在は IEがサポート終了したため、WebP未対応なのは古いSafariくらいです
OSサポート期間を考慮すると、2022年末あたりからは WebPに完全移行しても問題なさそうです
*WebPを直接アップロードすれば、特別なサーバー設定は不要
しかし、EWWW Image Optimizerなどを使ってJPEGなどをアップロードして、 WebPに変換した場合
WebPを使うためのサーバー設定が必要です
*メディアライブラリでは、元のJPEGなどがデフォルトのURLとして使用されるため
EWWW Image Optimizerの機能まとめ
✅ WebPに自動変換
画像を次世代フォーマット(WebP)に変換して、ファイルサイズを削減!
→ アップロードした画像を自動で軽量なWebP形式に変換することで、サイトの表示速度を向上させます
💡 JPEGやPNGと同じ見た目で、ファイルサイズは大幅に小さく!
✅ JPGやPNGの圧縮
画像の見た目はそのままに、データサイズだけを小さく!
→ 画質をほぼ維持したまま、ムダなデータを省いてファイルサイズを削減
💡 たとえば、3MBの画像が1MB以下に!スマホやPCでの表示が速くなります
✅ これからアップロードする画像のリサイズ
大きすぎる画像を、ちょうどいいサイズに自動調整!
→ アップロードした画像が不要に大きい場合、自動で適切なサイズに縮小できます
💡 「3000px × 2000pxの巨大画像」→「適切な1200pxサイズ」に調整して、無駄をなくす!
✅ メタデータの削除
画像の「余計な情報」(撮影場所やカメラ設定)を削除して軽量化!
→ 画像ファイルには、撮影時のカメラ情報・GPS位置情報などが含まれていますが、これを削除することでファイルサイズをさらに軽くできます
💡 特に「個人情報を守る」面でも安心!
✅ Lazy Load(遅延読み込み)※WordPress 5.5以降は不要
スクロールするまで画像を読み込まないから、ページがすぐに表示される!
→ Lazy Load(遅延読み込み)を有効にすると、今見えている部分の画像だけ先に読み込み、スクロールするたびに必要な画像を読み込む ので、ページの表示が速くなります
💡 ただし、WordPress 5.5以降は標準機能として搭載されているため、特に設定しなくてもOK!
✅すでにアップロードしている画像の「圧縮」と「WebP変換」一括変換
EWWW Image Optimizerのインストールと設定
プラグインのインストール
- WordPress管理画面の 「プラグイン」 をクリック
- 「新規追加」 を選択
- キーワードに 「EWWW Image Optimizer」 を入力
- 「今すぐインストール」 → 「有効化」
EWWW Image Optimizerの設定方法
- 「設定」→「EWWW Image Optimizer」 を開く
- 設定画面の「モードの切り替え」
- 簡易モード(デフォルト)
基本的な最適化(画像圧縮・WebP変換)を自動で行うモード
初心者向けで、余計な設定は不要 - 詳細モード(変換オプションが使えるモード)
画像フォーマットの変換設定や、より細かい調整が可能なモード
PNGをJPGに変換するか、圧縮率の調整などができる!
- 簡易モード(デフォルト)
- 「無料モード」 を選択
無料版でも十分な最適化が可能なので、そのまま利用できます - メタデータ削除(不要な情報を削除):チェックをONにするのがおすすめ!
- 画像リサイズ(上限1200〜2000pxがおすすめ)
1200px〜2000px:ブログ記事や一般的なWebサイトに最適
大きめの画像を扱うなら2500px程度まで
0にするとリサイズなし(大きい画像のまま) - WebP変換を有効化:「WebP変換」にチェックを入れる
- 「変更を保存」 をクリック
設定を変更したら、必ず「変更を保存」ボタンを押して反映させる
サーバーの設定(.htaccessの編集)
.htaccessとは:サーバーの設定を変更できるファイルです
ここにWebP配信のルールを追加します
- WebP配信の項目を確認
「.htaccess」 に追加するコードが表示される(このコードをコピー) - サーバーの「.htaccess」ファイルを編集
一番下に貼り付け
*BEGIN WordPress と #END WordPress の間には貼り付けない(WordPressが上書きする可能性があるため)- エックスサーバーなどのサーバーパネルから編集
- FTPソフト(FileZilla, Cyberduck など)を使って手動編集
- 保存して適用
- WordPress管理画面 →「設定」→「パーマリンク」で「変更を保存」をクリック
- WWW Image Optimizerの管理画面で設定後に画面を再読み込みすると、WebPに変わります

(補足)
WordPressはパーマリンク設定の変更時に「.htaccess」を自動更新します
手動で「.htaccess」を編集した場合、その変更を確実に認識させるために「パーマリンク設定」で何も変更せずに「変更を保存」ボタンを押す
これにより、「.htaccess」 の設定が正しく適用され、トラブルを防げる
なので、「.htaccess」を編集した後は、念のため「パーマリンク設定」で「変更を保存」を押すと安心
既存画像の「圧縮」「WebP変換」への一括変換
「EWWW Image Optimizer」では、すでにアップロード済みの画像も一括で「圧縮」「WebP変換」することができます
ただし、一括変換は時間がかかる ため、作業前にバックアップを取ることをおすすめします
- WordPressの管理画面を開く
「メディア」→「一括最適化」 をクリック
一括最適化の画面が表示される - 「最適化されていない画像をスキャン」をクリック
WordPressにアップロード済みの画像の中で、まだ最適化されていないものをスキャン
スキャンが完了すると、最適化可能な画像の数が表示される - オプションの設定(必要に応じて)
画面右側のオプションで、適用範囲を設定できます- 「再最適化を強制」
すでに最適化済みの画像も再度圧縮する
ただし、繰り返し最適化すると画質が劣化する ため、基本的にはOFFのままが推奨 - 「WebPのみ」
JPEGやPNGは圧縮せず、WebP変換のみを行いたい場合にチェックを入れる
画像の圧縮は不要で、WebP変換だけを適用したい場合に便利
- 「再最適化を強制」
- 「画像の最適化」をクリック
- 最適化完了の確認
メディアライブラリで確認
「メディア」→「ライブラリ」 を開く
画像の横に最適化の状態が表示される
変換された画像には、「WebP」などの表示が追加されている
画像のファイルサイズが削減されていることを確認
📌 注意点
一括変換は時間がかかる(数が多いときは特に)
一度変換すると元に戻せません!
サーバーの負荷が高いと、途中で処理が止まることがある
*数千枚ある場合は小分けに実行した方が良い!
対策として、画像が保管されているフォルダのバックアップを強くおすすめします!
*FileZillaやCyberduckなどのFTPソフトを使うと、サーバーの画像フォルダをまるごとバックアップできます
WordPressの画像リサイズの仕組み
「WebP」は画像を高圧縮できるフォーマット ですが、圧縮とリサイズは別の処理です
- 圧縮→画像の幅や高さは変えずに、ファイルサイズを小さくする
- リサイズ→画像の幅や高さを縮小して、無駄なサイズを減らす
適切なサイズにリサイズしてから圧縮すると、より効率よく画像を軽量化できます
WordPressの画像リサイズの仕組み
WordPressでは、画像をアップロードすると、自動で複数のサイズにリサイズして保存されます
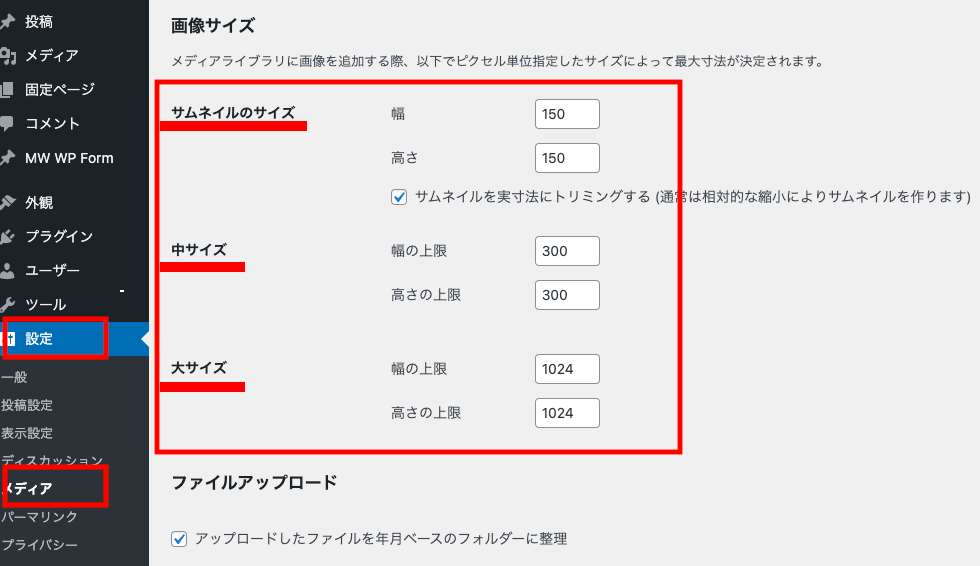
「設定」→「メディア」で変更できます
デフォルトのリサイズ設定

| サイズ | 幅 | 高さ |
| サムネイルサイズ | 150px | 150px |
| 中サイズ | 上限300px | 上限300px |
| 大サイズ | 上限1024px | 上限1024px |
うまく活用するためのポイント
- 「大サイズ」の上限値を適切に設定する
テーマ側で「最大コンテンツ幅」が決められていると、それ以上の画像サイズは無駄になりやすい - 「中サイズ」はスマホ向けに300pxのままが無難
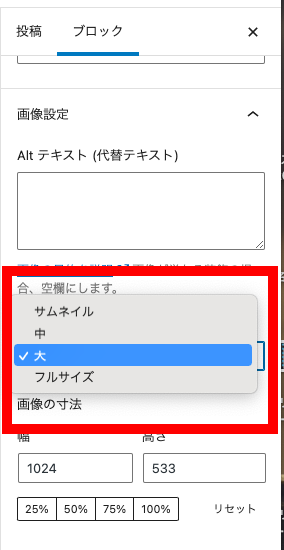
「中サイズ」より小さい画像をアップロードすると「中サイズ」が作られないため、スマホ向けに最低限のサイズは確保したい! - 投稿画面で画像を挿入するときに、大きすぎる画像を使っていないかチェックする
無駄に大きな画像はページの読み込みを遅くするので、適切なサイズを選ぶことが大事!

- 「設定 → メディア」でリサイズサイズを変更しても、すでにアップロードされた画像には適用されません
*過去の画像も新しいサイズに合わせてリサイズするには、「Regenerate Thumbnails」などのプラグインを使ってサムネイルを再生成する必要があります - テーマやプラグインによって、デフォルト以外のサイズの画像が自動生成されることがあります
例)WooCommerceを使うと、商品画像用の特別なサイズが作られる
テーマが「アイキャッチ画像サイズ」や「記事内の最適な画像サイズ」を決めていることがあるので、それに合わせた設定が必要
画像以外の速度改善のポイント
- Google アナリティクスや Google アドセンスの遅延読み込み
<script>タグにdeferやasyncを追加することで、改善できる場合があります! - サーバーの「ブラウザキャッシュ」「サーバーキャッシュ」をONにすると、ページの読み込み速度が向上します
*サーバーの管理画面(エックスサーバーなら「Xアクセラレータ」など)で設定できることが多い - 見出しタグの深さをh4までにする
h6まで使うとDOM構造が深くなり、SEOやパフォーマンスに影響を与える可能性があります - 不要なプラグインを削除する
「プラグイン」→「インストール済みプラグイン」を開き、使っていないものは削除! - CSSやJavaScriptの遅延読み込み
不要なCSSやJavaScriptが多いと、ページの読み込みが遅くなります
「Autoptimize」などのプラグインを使うと、不要なコードを最適化可能! - 画像の遅延読み込みを確認
WordPress 5.5以降では標準で有効になっている
もしまだなら、「EWWW Image Optimizer 」で有効化 - Googleフォントをローカルキャッシュする
Google Fonts を使っている場合、読み込みが遅くなることがある
「OMGF」などのプラグインを使うと、フォントをローカルにキャッシュして高速化できる - 投稿の「リビジョン」を制限し、データベースの負荷を減らす
投稿の「リビジョン(過去の編集履歴)」が増えると、データベースが肥大化してサイトが重くなる
wp-config.php に以下の設定を追加すると、リビジョン数を制限できる
define('WP_POST_REVISIONS', 3); // リビジョンを最大3件に制限
define('AUTOSAVE_INTERVAL', 300); // 自動保存を5分ごとに変更(デフォルトは60秒)