「プロジェクトX」のテーマ曲「地上の星」が頭の中を流れます
『風の中のすばる砂の中の銀河🎶〜』😅
インターネットとWebとハイパーメディア
「インターネット」と「Web」、よく同じ意味で使われますが、実は少し違います
💡 インターネットは、Webより前から存在していたネットワークの仕組みそのもの
💡 Webは、インターネット上で情報をやりとりするための仕組み
💡ハイパーメディアは、テキスト・画像・音声・動画などがリンクでつながった状態のことで、Webを支える大事な要素
つまり、 「リンクをクリックして別のページに移動できる」 これがWebの最大の特徴で、
最も普及したハイパーメディアが『Web』です
世界初のWebページが公開されたのは1990年12月です
Webの歴史はまだ30年ちょっとしかありません
当然ですが、昭和にWebはなかった!!
今では当たり前のように使っているWebですが、ここまで進化するまでには、
熾烈な 「ブラウザ戦争」 や 技術者たちの挑戦がありました〜🌍🔥
インターネットとWebとハイパーメディアの歴史
📌 1965年 – 「ハイパーメディア」誕生
テッド・ネルソンが 「ハイパーメディア」 という概念を提唱し、より高機能な 「Xanadu」 を開発するも失敗
📌 1969年 – インターネットの起源
アメリカ国防総省が ARPANET(世界初のパケット通信ネットワーク)を構築
📌 1987年 – 商用ハイパーメディアの登場
AppleがHyperCardを開発(カード形式で情報をリンク)
📌 1990年11月 – Webの提案
ティム・バーナーズ=リーが 「Web」の概念を提案(欧州原子核研究機構(CERN)にて)
📌 1990年12月 – バーナーズ=リーが世界初のWebページを公開🎉
👉 「World Wide Web(WWW)」は、”世界に広がる蜘蛛の巣” を意味する!

http://info.cern.ch/hypertext/WWW/TheProject.htmlで公開されている
📌 🔹1992年9月 – 日本初のWebページ開設
国や大学の研究者を中心に普及が進み、日本でもWebが登場
📌 1993年 – 画像が表示できるWebブラウザ登場
米国立スーパーコンピュータ応用研究所(NCSA)が 「NCSA Mosaic」 をリリース
📌 1994年6月 – 企業がWebへ参入開始
🔹日本で最初のco.jpドメインは富士通のサーバー
📌 1994年10月 – Webの標準化へ
Webの急速な普及により 実装がバラバラになる問題 が発生。
👉 ティム・バーナーズ=リー が 「W3C(World Wide Web Consortium)」 を設立し、Web技術の標準化を進める
Webを支えた主要テック企業の誕生と進化
1914年〜1970年代
コンピュータ時代の幕開け
📌 1914年 – IBM(創業者:チャールズ・フリント、トーマス・J・ワトソン)
👉 コンピュータ業界の礎を築く企業。メインフレーム市場を牽引
📌 1975年 – Microsoft(創業者:ビル・ゲイツ、ポール・アレン)
👉 PC向けOSの開発を本格化し、後のWindowsへ
📌 1976年 – Apple(創業者:スティーブ・ジョブズ、スティーブ・ウォズニアック、ロナルド・ウェイン)
👉 個人向けPCの普及を牽引し、後のMac、iPhoneへとつながる
📌 1977年 – Oracle(創業者:ラリー・エリソン)
👉 データベース市場をリードし、大規模システムの基盤に
1980年代〜1990年代前半
ネットワークとUNIXの時代
📌1982年 – サン・マイクロシステムズ(創業者:アンディ・ベクトルシャイム、スコット・マクネリ、ビノッド・コースラ、ビル・ジョイ)
👉 UNIXサーバ市場で圧倒的な強さを誇るが、2010年にオラクルに買収
📌 🔹(日本)1981年 – ソフトバンク(設立時:日本ソフトバンク)
👉 1996年にYahoo! JAPANを開設し、日本のインターネット普及を加速
1990年代後半
インターネット時代の幕開け
📌 1994年 – Amazon(創業者:ジェフ・ベゾス)
👉 世界初の大規模なオンライン書店としてスタートし、後にEC市場を独占
📌 1995年 – Yahoo!(創業者:ジェリー・ヤン、デビッド・ファイロ)
👉 1998年には世界最大のポータルサイトとして検索市場を独占
👉 2000年代以降、Googleの台頭によりBingへ検索エンジンを切り替え(Yahoo! JAPANはGoogleを採用)
📌 🔹(日本)1996年 – ライブドア(設立時:有限会社オン・ザ・エッヂ → 株式会社LDH)
📌 🔹(日本)1997年 – 楽天(設立時:エム・ディー・エム)
📌 🔹(日本)1998年 – サイバーエージェント
👉 日本のインターネットビジネスを支える企業が続々と誕生
1998年以降
検索とSNSの時代
📌1998年 – Google(創業者:ラリー・ペイジ、セルゲイ・ブリン)
👉 画期的な検索アルゴリズムでWebの検索市場を塗り替え、検索エンジンの覇者に
📌 2004年 – Facebook(創業者:マーク・ザッカーバーグ、エドゥアルド・サベリン)
👉 SNSの概念を根本から変え、ソーシャルメディア時代の象徴に
まとめ
- 1970〜1980年代 – PCとUNIXの基盤が整う
- 1990年代前半 – インターネットの普及が始まる
- 1990年代後半 – 検索とEコマースの時代へ
- 2000年代以降 – SNSとクラウドが主流に
🔹Webが世界に広がった1990年代、日本ではこんな出来事がありました
- 1989年1月8日 – 平成が始まる
- 1991年 – バブル景気が終わる(経済の転換期)
- 1993年 – 皇太子ご成婚(社会の注目を集めた大イベント)
- 1995年 – 阪神・淡路大震災・地下鉄サリン事件(社会の大きな衝撃)
- 1999年 – iモードが登場!
👉 日本独自のモバイルインターネット文化がスタートし、のちのスマホ時代へつながる
ブラウザ戦争
ブラウザとは?
Webサイトを閲覧するためのソフトウェア
現在主に使われているブラウザは以下の通り👇

- Google Chrome
- Safari
- Firefox
- Opera
- Microsoft Edge
- Internet Explorer(IE)(2022年にサポート終了)
ブラウザ戦争とは?
ブラウザ市場の覇権をめぐる シェア争奪戦
- 第1次ブラウザ戦争(1995年〜2000年)
「Netscape Navigator」VS「Internet Explorer」 - 第2次ブラウザ戦争(2003年〜2014年)
「Internet Explorer」VS モダンブラウザ(各企業が次々と 新しいブラウザをリリース)
ブラウザ戦争第1ラウンド(1990年代)
Netscape Navigatorの誕生(1994年〜1995年)
📌 1994年:「NCSA Mosaic」の開発者 マーク・アンドリーセン が
「Netscape Navigator」 を開発
💡 コードネーム 「Mozilla」 として登場し、人気を博す
💡🔹 日本では 「ネスケ」「NN」 の愛称で親しまれた
📌 1995年:Microsoftが 「NCSA Mosaic」 のライセンスを取得し
「Internet Explorer 1(IE1)」 をリリース
👉 ここから、ブラウザ戦争が本格化🔥
Internet Explorerの猛攻(1996年〜1997年)
📌 1996年:「Windows 95 OSR2」に 「Internet Explorer」 を標準搭載
💡 補足:実は、Windows95の最初のバージョンには、インターネット機能が標準搭載されていなかった
これは ビル・ゲイツが、インターネットの普及はまだ先だと考えていたためで、 「パソコン通信が主流であり、インターネットはまだ一般向けではない」 と考えていた
そのため、別売りの「Microsoft Plus!」 による拡張機能として Internet Explorer 2.0(英語版はIE1.0) を提供していた
しかし、Windows95発売後すぐにインターネットの急成長を目の当たりにし、自らの判断ミスに気づき、「Windows95 OSR2」からは標準搭載する方針に転換!!
この戦略変更が、結果的に Microsoftのブラウザ戦争での圧倒的優位につながる
💡 Microsoftの戦略:OSとセットで提供することで、IEの普及を加速
📌 1997年:AppleとMicrosoftが提携し、Macにも 「Internet Explorer」 を標準搭載
💡 なんと Macにも「IE」 が入っていた!(Mac OS X v10.2まで)
Netscapeのオープンソース化とMozillaの誕生(1998年)
📌 1998年:Netscapeは 「Navigatorの無償化」 を発表
さらに 「オープンソース化」 し、コミュニティ開発へ移行
💡 補足:「Mozilla」の誕生
「Netscape Navigator」の復活戦略の一つが、ソースコードを公開し、世界中の開発者とともにブラウザを進化させることだった
そのために設立されたのが 「Mozilla」 という非営利団体であり、オープンソースプロジェクトの名称にもなった
これにより、今後「Netscape Navigator」は「Netscape」として Mozilla開発チーム が引き継ぐことに
しかし、この戦略は 失敗に終わる…
「Netscape 5」の開発は中止され、「Netscape 5」は幻のバージョン となってしまう
👉 しかし、この「Mozilla」の流れが、「第2次ブラウザ戦争」へとつながっていく…! 🔥
勝敗の決着(1999年〜2000年)
📌 1999年3月:「Internet Explorer 5」公開
📌 2000年頃には、IEが市場シェアのほぼすべてを獲得
💡 Netscapeは敗北…
Microsoftの 「OSとIEの抱き合わせ販売」 は独占禁止法違反で提訴されるも、Netscapeの巻き返しは叶わず
👉 第1次ブラウザ戦争は「Internet Explorer」の圧勝!! 🎉
ブラウザ戦争 第2ラウンド(2000年代)
「Internet Explorer」のセキュリティ問題が続発し、シェアが徐々に低下
各企業が次々と 新しいブラウザをリリース し、競争が激化!!
Internet Explorerの衰退とモダンブラウザの登場
📌 1996年:「Opera」登場(独自開発の軽量ブラウザ)。
📌 2003年1月:「Apple Safari」発表(Mac向け標準ブラウザ)。
📌 2004年11月:「Mozilla Firefox」リリース(元Netscapeの流れを継ぐ)。
補足:「Mozilla Firefox」とは?(Netscapeの運命)
Netscapeの技術と理念がMozillaへ引き継がれ、Firefoxへと発展
1998年:「Netscape 5」開発中止 → AOLが「Netscape」を買収
2003年:AOLが「Mozilla開発チーム」を分離し、Mozilla Foundationとして独立
2004年:Mozilla Foundationが 「Firefox」 をリリースし、オープンソースブラウザとして普及
2007年:「Firefox」の市場シェアが20%を超え、IEの牙城を崩し始める
2008年2月:「Netscapeシリーズ」が 完全終了AOLは利用者にFirefoxへの移行を推奨
ちなみに
AOLは、Netscape終焉の前年2007年1月
懐かしの名前で「Netscape Navigator 9」をリリース
「さよなら公演」 のようなリリース😭💙
Google Chromeの登場と圧倒的なシェア拡大
📌 2008年9月2日:「Google Chrome」リリース🚀
💡 Chromeは、スピード・安定性・拡張機能 を武器に急成長
📌 2010年:「Internet Explorer」の市場シェアが50%に低下
📌 2012年:「Google Chrome」が「Firefox」を超える
📌 2013年:「Google Chrome」が「Internet Explorer」をも超え、ブラウザ市場のトップ へ!
👉第2次ブラウザ戦争は Google Chromeの勝利!! 🎉
2015年〜:「Chromium」時代の到来
📌 2008年12月:「Chromium」プロジェクト開始(Google Chromeのオープンソース版)
📌 2013年:「Opera」も「Chromium」ベースに変更
📌 2015年:「Windows 10」登場とともに「Internet Explorer」→ 「Microsoft Edge」 へ移行
📌 2020年1月:「Microsoft Edge」も 「Chromium」 ベースに変更
| ブラウザ | レンダリングエンジン |
| Google Chrome | Blink(Chromium) |
| Microsoft Edge | Blink(Chromium) |
| Opera | Blink(Chromium) |
| Firefox | Gecko / Servo |
| Safari | WebKit |
💡 現在、ほとんどのブラウザが「Chromium」ベースに!
📌 2019年7月時点のシェア
✅ Chromium系(Blink) → 75%
✅ Firefox(Gecko/Servo) → 5%
✅ Safari(WebKit) → 15%
✅ その他(Goanna, EdgeHTML, 旧Gecko など) → 5%
今や、ほとんどのブラウザが 「Chromium」 を採用し、統一化が進んでいる
これは Web制作側にとっては嬉しいこと! 🎉
…でも、レンダリングエンジンの多様性が失われるのは、今後のWebにとって 良いことなのか?🤔
「第3次ブラウザ戦争」が始まるのか、それとも 「平和活動」 となるのか…?
Webがよりオープンで発展し続ける未来であってほしいです😊✨
ブラウザシェアの推移を 可視化した動画
IE(Internet Explorer)の物語 〜Web制作の悪夢と呪いの歴史
IEの誕生(1995年)
📌 1995年:「Internet Explorer 1.0」が誕生!
💡 NCSA Mosaicのライセンスを受けて開発された、Microsoftの初代Webブラウザ!
📌 1996年:「IE3」が登場し、初めて「CSS1」に対応!
📌 1997年:「IE4」で「ActiveX」が導入される(後の大問題へ…😱)
📌 1999年:「IE5」登場、Ajaxの基礎ができる(でも独自仕様…)
👉 この頃は「Netscape Navigator」とのブラウザ戦争真っ最中! 🥊🔥
IE6(2001年):Web制作の悪夢が始まる…
📌 2001年:「IE6」が登場!(Windows XPに標準搭載)
💡 「悪夢の始まり」と言われる伝説のブラウザ…
- CSSのバグが多すぎる → 「IE6専用ハック」が必須!
- PNG透過が使えない → デザインが制限される!
- JavaScriptの仕様が独特 → 「IE6だけ動かない」バグが頻発!
- ActiveXのセキュリティホール → 「IE6はウイルスの温床」と言われる!
- 企業が使い続けたせいで「IE6対応」がずっと必要に…
「IE6を見たくない!」「IE6専用バグ修正が終わらない!」と、世界中のWeb制作者が苦しんだ… 😭
IE8(2009年):IE6の呪いを断ち切る…が、まだ地獄!
📌 2009年:「IE8」が登場!(IE6地獄からの脱却)
💡 「Web標準に近づいた」と言われたが…まだ足りない!
- CSS3・HTML5にほぼ未対応! → 「モダンなデザインができない」
- JavaScriptが遅すぎる! → 「Webアプリが動かない!」
- 企業が「IE8専用」のシステムを作ったせいで、IE8対応を長年続けなければならなかった… 😱💡 IE8は2014年頃まで一部の企業で使われ続けた…
IE6よりマシだけど、結局またIE8の呪いに苦しめられる…
IEの終焉(2022年)
📌 2011年:「IE9」が登場し、ようやくHTML5・CSS3に対応!
📌 2015年:「Microsoft Edge」が登場!(IEの後継ブラウザ)
📌 2022年6月:「Internet Explorer」完全終了!🎉🎉🥳
💡 「Web制作の呪いがついに解けた…!」 🎊✨
IE6は「史上最悪のブラウザ」として語り継がれる…
IE8は「IE6の呪いを断ち切ったが、新たな呪いを生んだブラウザ」
IEは「20年以上、Web制作者を苦しめ続けた伝説のブラウザ」だった…😂
🌟 今の時代でよかった…Safariがどうとか、もう贅沢な悩み!
IEの地獄を経験した人たちからすると、Safariのクセなんて可愛いレベル…
番外編:JavaScriptの誕生と復権
JavaScriptは、主にブラウザ上で動作するプログラミング言語
Webの進化とともに発展し、今やサーバー・アプリ・IoTなど、幅広い分野で活用されている
JavaScriptの誕生(1995年)
📌 1995年:「Netscape Navigator 2.0に JavaScript を搭載
当初は「LiveScript」という名称だったが、Netscapeが提携していた「Sun Microsystems」の「Java」が注目を集めていたため、名称を「JavaScript」に変更
💡「 Netscape Navigator」 は、世界初の JavaScript 実装ブラウザだった! 🚀
📌 1996年:Microsoft が JavaScript に似た 「JScript」 を開発し、「Internet Explorer 3.0」に搭載
👉 ここから、各ブラウザで JavaScript の実装がバラバラになり、Web開発者の苦労が増大…
「Netscapeを無視する?」「IEはどうする?」と、混乱状態に💦
JavaScriptの標準化と低迷(1997年〜2000年代前半)
📌 1997年:「ECMAScript(ES)」として JavaScript の標準化 が始まる(Edition 1)
💡 しかし、「Netscape」vs「Microsoft 」の対立や他のブラウザ開発企業の意見の不一致 により、標準化は難航
📌 2000年頃:「ECMAScript 4」は 放棄 され、JavaScriptの発展は停滞
💡 「使い勝手が悪い」「不要では?」 という意見も出て、JavaScriptは低迷期に突入…
📌 1990年代後半〜2000年代前半:「Flash(Web上のアニメーションや動画再生技術)」が Webの主流に
💡 JavaScriptの出番が減り、Flashを使ったサイトが多くなる
補足:Flashの終焉
2014年の「HTML5」が勧告で動画や音声の再生、グラフィック描画が可能になり
これが「Flash」のとどめを刺す…
iPhone・iPadでサポートされず、ついに「Flash」は 2020年末に完全終了!!
JavaScriptの復権(2005年〜2010年代)
📌 2005年:Googleが 「Google Maps」でJavaScriptのAjax技術(非同期通信)を活用し、世間を驚かせる! 🌍✨
💡 「JavaScriptってすごい!」という認識が広まる
📌 2006年:「jQuery」登場!
💡 ブラウザごとの違いを気にせずJavaScriptを書けるようになり、開発が楽に!
📌 2009年:「ECMAScript 5(ES5)」発表(実に10年ぶりのバージョンアップ!)
📌 2009年:「Node.js」登場(JavaScript がサーバーサイドでも動くようになる)
📌 2009年:「AngularJS」発表(フレームワーク時代の幕開け)
📌 2013年:「React」発表(コンポーネント指向のUI開発)
📌 2014年:「Vue.js」発表(シンプルで柔軟なフレームワーク)
JavaScriptの繁栄(2015年〜現在)
📌 2015年6月:「ES6(ES2015)」が完成!✨
💡 「ECMAScript」は以降、毎年アップデートされるように!
JavaScript は ブラウザだけでなく、サーバー・アプリ・IoT など、あらゆる分野で活用される言語に進化 🚀
「JavaScriptは死んだ」と言われた時代もあったけれど、今やWebの中心に! 🎉
番外編:HTMLとCSSの進化と標準化の混乱
CSSの誕生と初期のHTML(1990年代)
📌 1994年:「CSS」を ホーコン・ウィウム・リー が提唱
📌 1996年:「CSS1」が誕生!W3Cが勧告 (でもブラウザがサポートせず…) 💦
📌 1998年:「CSS2」勧告(CSS1の拡張)
当時のWebデザインは…
「レイアウトタグ」「tableレイアウト」「iframe埋め込み」「インラインスタイル」 を駆使し、HTMLで見た目をすべてコントロール!
CSSは、ブラウザが対応していないため、現場では使えなかった
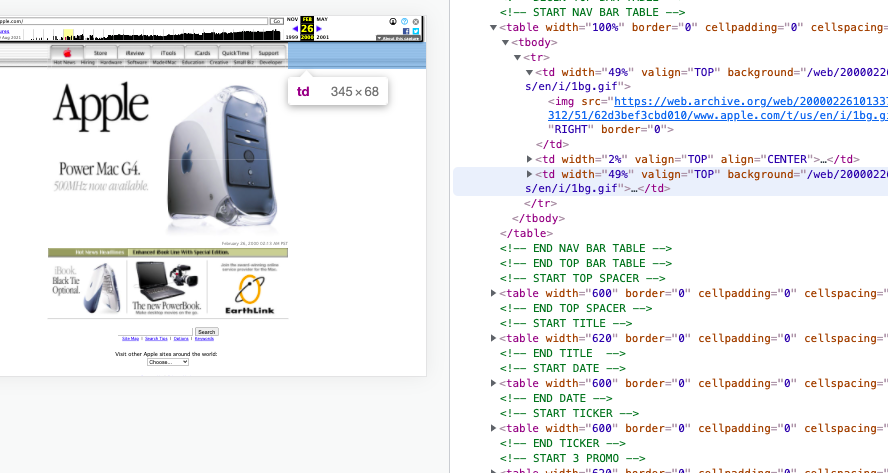
2000年2月のAppleのホームページはテーブルレイアウトだった!!
当時のWebデザインの主流は「tableタグでレイアウトを組む」ことだった

📌 2001年以降:「Mozilla」などのブラウザが 徐々にCSSをサポートし始める!
💡 この頃から 「HTMLとCSSの分離」 や 「セマンティックマークアップ」 という考えが広まり始める
📌2002年:「CSS2.1」策定開始(CSS2のバグ修正&ブラウザ実装向けに調整)
📌2011年6月:「CSS2.1」が正式勧告!(CSS2から約13年後…😱)
この頃から、テーブルレイアウトからの脱却が進み、本格的に「HTML+CSS」の形が定着
💡「Wayback Machine」 で1996年以降のWebサイトがアーカイブされているので、昔のコードを見てみるのも面白い!👇
🔗 https://archive.org/web/
2000年頃のHTMLは、基本的な構造とCSSだけで完結するシンプルな作りで読みやすい
2010年代以降、Webサイトは「単なるページ」ではなく「アプリ」に近づいた!
👉その結果、開発の規模が大きくなり、ツールやフレームワークが不可欠に!
👉 Webサイトは「手書きのHTML」から「ビルド&コンパイルするもの」に変化
📌 2011年:「Bootstrap」登場(CSSが楽になるフレームワーク)
📌 2012年:「CSS3」が勧告(機能別のモジュール単位で勧告されるように!)
💡 アニメーション・グラデーション・フレックスボックスなど、CSSの表現力が飛躍的に向上!
HTML標準化の混乱(W3C vs. WHATWG)
「W3C」と「WHATWG」は「くっつく」「離れる」を繰り返し、最終的に「WHATWG」に一本化!
📌 2004年:「W3C」が「XHTML」を推進するが、Apple・Mozilla・Operaの開発者が反対
XHTMLは厳格すぎて普及せず…💦
「WHATWG」が設立され、「HTML5」開発を進める
📌 2007年3月:「W3C」が「WHATWG」と共同作業開始(くっつく)
📌 2009年7月:「W3C」は「XHTML」を正式に開発中止
📌 2012年:「W3C」と「WHATWG」の共同作業が終了(離れる)
📌 2014年:「W3C」が単独で「HTML5」を勧告
👉 ここで 「W3C版HTML5」と「WHATWG版HTML」 の2つの標準が並立する状態に…💦
📌 2019年5月28日:「W3C」が独自のHTML標準化を断念し、「WHATWG」にゆだねることを決定
📌 2021年1月29日:「W3C」のHTML規格が 完全廃止!(最終的にWHATWGに一本化)
💡 これにより 「HTML Living Standard(WHATWG版)」が唯一のHTML標準 に!
現在のHTML & CSS
💡 HTMLの標準化は「WHATWG」へ統一!
HTML5の時代が終わり、現在は「HTML Living Standard」が唯一の標準に!
今後のHTMLは「HTML6」「HTML7」みたいにナンバリングされない(常に最新!)
実は「HTML5」という呼び方は厳密には間違い
💡 CSSの標準化は引き続き「W3C」が「CSS Snapshot」という形で管理
現在は各モジュールが「Level 3 → Level 4」に移行中で、最新の安定した仕様は
W3Cが発表する「その年のCSS Snapshot」一覧にまとめられている
「CSS Snapshot 2023」 → 2023年時点の安定仕様
Web技術とコンテンツの進化
📌 1995年頃:「PHP」登場(HTMLに埋め込めるサーバーサイド言語)
💡 PHPはWebページを動的に生成できるようにし、WordPressなどのCMSの基盤に!
📌 2001年頃:「ADSL」が普及し、ついに 常時接続が当たり前の時代へ! 🚀
💡 「ダイヤルアップ」は、固定電話が話し中になり、通信料金に怯えながらのネット利用だった…😅
💡 ADSLの普及で、Webサイトの閲覧・利用が一気に加速!
📌 2003年5月27日:「WordPress」登場(世界最大のCMSへ!)
📌 2005年:「Web2.0」という概念が流行✨
ソフトウェアのバージョンになぞらえて「2.0」と表現!
誰もがWebで発信できる時代へ!
「SNS」「ブログ」「口コミ」 などが普及し、情報発信のハードルが低くなる!
📌 2006年7月15日:「Twitter」サービス開始(日本では2008年4月23日)
📌 2007年1月7日:「iPhone」発表 → モバイルの時代へ!
📌 2008年9月23日:「Android」発表(スマホ市場の成長が加速)
💡 この頃から、Webが「PC中心」から「スマホ中心」にシフトする時代が始まる!
💡 Webサイトも「スマホ対応」が必須に!
Webの最大の魅力 → 誰でも参加できる
インターネットにつながっていれば、誰でも情報を発信し、受け取ることができる!
「オープンでシンプル」
Web技術は「オープンソース」と共に発展
Webの進化には、「オープンソース」 という考え方が大きな影響を与えている
- 技術を囲い込まず、共有することで成長する!
- 世界中の開発者が協力して、より良いものを作る!
- 無料で使える技術が増え、誰でも学びやすくなる!
Webは「みんなで作る」ことで、発展してきた!
「Web API」の進化の流れ
Webの普及とともに、2000年前後に「Web API」という概念が登場
人が読むための情報だけでなく、プログラムがデータをやり取りする仕組みです
📌 1999年:MicrosoftがSOAP(Simple Object Access Protocol)を開発
📌 2000年:「SOAP」ベースのWeb APIが企業システムで使われ始める
✅大ベンダー(製造元、販売供給元)が推進する
✅ XMLを使う
✅ 企業向けの堅牢なシステム向け
✅ 実装が複雑
📌 2003年~2004年:「REST」の概念が広まり、注目される
✅「W3C」のコミュニティの議論から生まれた
✅ HTTPのシンプルな仕組みを活用
✅ 軽量で、実装しやすい
💡 大企業が推進する「SOAP」に対して、コミュニティが支えた「REST」が普及!
📌 2006年:Twitterが 「REST API」 を公開(開発者がデータを取得できる仕組み)
📌 2008年:FacebookもGraph APIを公開し、API連携が当たり前に
📌 2010年:Google Maps APIやAmazon APIなど、Webサービスが「APIエコシステム」として拡大
📌 2012年:Facebookが 「GraphQL」 を開発し、2015年に公開 → RESTと対抗する新しいAPI設計が登場
今でも「REST API」が圧倒的に主流!!
未来へ
- クラウド → データをローカルではなく、どこでもアクセス可能に!
- 5G → 高速通信で、よりリッチなWeb体験が可能に!
- IoT(Internet of Things) → あらゆるデバイスがWebとつながる!
- VR / AR → Webの「次元」が変わる!
- AI → 人工知能!
「Webの歴史」はまだ始まったばかり・・・ 🚀✨
