Blenderで作成したモデルとアニメーションをエクスポートしてthree.jsで利用するための備忘録です
はじめに
アニメーションの大枠と実装について
- モデルの準備
モデリング: アニメーション対象の3Dモデルを用意する
リギング(アーマチュア):モデルにボーンを設定して、動きを与えられるようにするプロセスです
特にキャラクターアニメーションでは、リグを使ってキャラクターの腕や足などを動かします
スキニング(ウェイトペイント):ボーンがモデルのどの部分にどのくらいの影響を与えるかを調整するプロセスです
ウェイトペイントによって、モデルが滑らかで自然に動くようにします(例えば、腕を動かすときに肩や肘も自然に連動して動くように設定)
シェイプキー:頂点の位置変化を記録して変化のデータを滑らかにつなげることで、自然な動きを作り出す(例えば、キャラクターの表情の変化など) - タイムラインエディタとキーフレームを使った実装
タイムラインエディタ:時間の流れを視覚的に確認しながら、キーフレームを配置
キーフレーム:大事な点をマークすることです
モデルの位置、回転、スケール、あるいは他のプロパティ(色、透明度など)を記録して、アニメーションを作成します
Iキーでキーフレームを挿入 - アニメーション編集
グラフエディタ:キーフレーム間の補間や、動きの曲線(例えば滑らかな加速や減速)を調整するために使います
ドープシート:タイムラインよりも詳細にキーフレームを管理するツール
NLAエディタ:ストリップ化したアクションを編集するエディタ - その他(パーティクルや物理演算によるアニメーション)
パーティクルシステム:雨、煙、火などの自然現象や群れの動きをシミュレートします
物理演算:布のような素材の動きや、オブジェクト同士の衝突をリアルに表現するために使います
「タイムラインエディタ」はアニメーション作成の第一歩となるツールで、簡単なアニメーションの場合「タイムラインエディタ」だけで完結できますが
詳細なキーフレーム編集や複数のアクションを組み合わせて管理する場合「ドップシート」や「NLAエディタ」で行う必要があります
キーフレームについて
- 「キーフレーム」とは、アニメーションの重要な位置や状態を記録したポイントのことです
オブジェクトの位置、回転、スケール、またはその他のプロパティ(例: 色や透明度など)を特定の「フレーム」で設定します - 「フレーム」は個々の画像のイメージで、複数の「フレーム」を連続して表示することで動きを表現します
- 「FPS(フレームレート)」とは1秒間に表示される「フレーム」の数で、デフォルトでは「24 FPS」に設定されています
変更は「出力プロパティ」→「フォーマット」→「フレームレート」
*FPSを高く設定すると、アニメーションはよりスムーズに見えますが、レンダリングにはより多くの時間が必要になります
親がない場合:キーフレームに記録されるのはグローバル座標系の値
親がある場合:キーフレームに記録されるのは親のローカル座標系での値
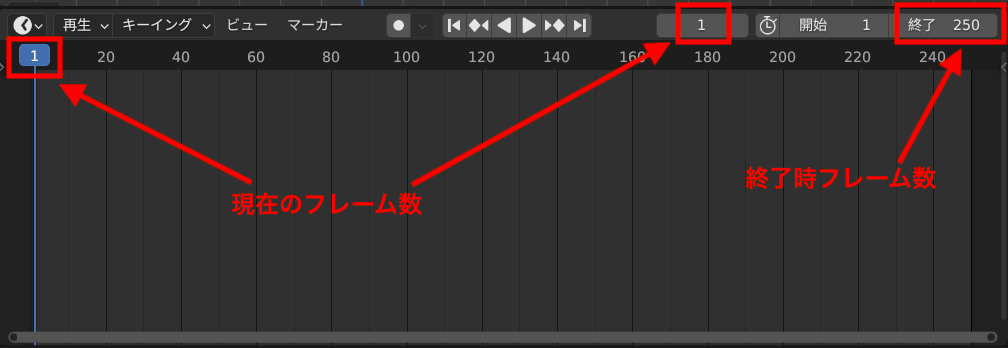
タイムラインエディタ
タイムラインエディタでできること
- キーフレームの操作
キーフレームは、アニメーションの中で特定の動きを記録したポイントです
これを設定することで、キャラクターや物がどのように動くかを決めます - プレイヘッドのスクラブ
プレイヘッドは、タイムライン上を動かして、アニメーションのどの部分を今見ているかを示すマーカー
これを動かすことで、アニメーションの任意の場面を見ることができます - アニメーションのオーバービュー表示
タイムライン上には、アニメーション全体の概要が表示されます
これを見ることで、アニメーションの全体の流れを把握することができます
*スペースキーで再生、もう1度スペースキーで停止
キーフレームの挿入手順
- オブジェクトの選択
3Dビューポートでアニメーションを付けたいオブジェクトを選択 - フレームの設定
タイムラインでキーフレームを挿入したいフレーム番号にプレイヘッドを移動
- オブジェクトに対して必要な変更(移動、回転、スケールなど)を行います
- キーフレームの挿入
オブジェクトを選択した状態で、キーボードの「Iキー」を押し、キーフレーム挿入メニューを表示 - 挿入したいキーフレームのタイプ(位置、回転、スケール)を選択

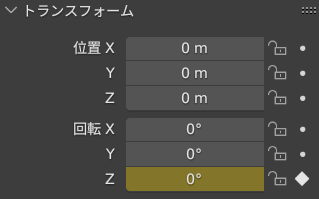
*キーフレームは「オブジェクトプロパティ」で右側の点をクリックして「ダイヤモンド形のアイコン」にする
フレーム範囲は、シーンのアニメーションの長さを決定します
デフォルトでは、フレーム1 で開始、フレーム 250で終了するように設定されています
$$\text{アニメーションの長さ(秒)} = \frac{\text{フレーム数}}{\text{FPS(フレームレート)}}$$
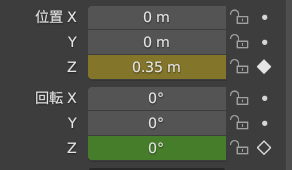
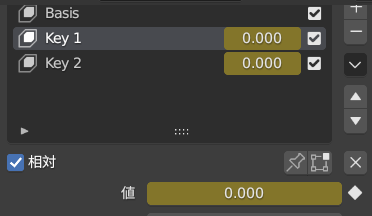
キーフレームの値を確認する
- タイムラインのスライダーを動かして、確認したいキーフレームのフレームに移動します。
- 移動したフレームにおけるオブジェクトのプロパティ(例えば、位置、回転、スケールなど)の値を「プロパティパネル」で確認
- 黄色がかった色の背景
そのプロパティにキーフレームが設定されており、現在のフレームでキーフレームがアクティブであることを示しています - 緑色の背景
そのプロパティがキーフレームの影響を受けていることを示してる
現在のフレームでは直接的なキーフレームが設定されていない場合に表示されます。これは、現在のフレームの値が、設定されているキーフレームによって補間されている状態
備考(その他)
- キーフレームのコピー(Ctrl + C)ペースト(Ctrl + V)は、キーフレームを直接複製「Shift + D」して移動「Gキー」でもいい
- 「ビュー」メニューから「選択したチョンネルのキーフレームのみ」のチェックを外すと、アクティブでないオブジェクトやボーンのキーフレームもタイムライン上に表示されます
- 「自動キーフレーム挿入」ボタンをクリックして有効にすると、変更が自動的にキーフレームとして記録されます

*すべての変更がキーフレームとして保存されるため、特に3Dビューポートで操作して意図しないキーフレームが生成されることがある
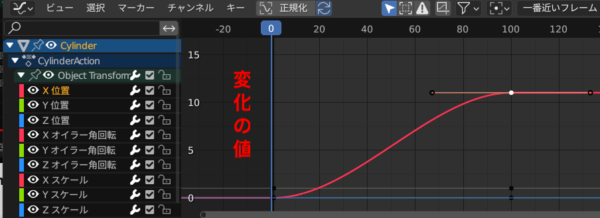
グラフエディタ
グラフエディタを使用することで、キーフレーム間での属性値(位置、回転、スケールなど)の補間を調整し、イージング(アニメーションの動き)をコントロールすることができます
縦軸(Y軸)は変化の値
横軸(X軸)はフレーム数

キーフレームを選択して「Tキー」を押すと、補間タイプを変更するメニューが表示されます
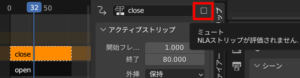
NLAエディタ(ノンリニアアニメーション)とドップシート
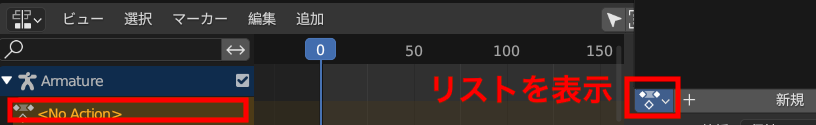
「NLAエディタ」と「ドープシート」は、GLTF/GLB形式でアニメーションクリップを分けてエクスポートするためのツールとして連携して使用します
- ドープシート
アクションを作成・保存・編集する
*タイムラインから直接NLAエディタに移行することはできないため、ドープシートを必ず介します - NLAエディタ:
アクションをストリップ化してエクスポート可能にする
*エクスポートダイアログでは「NLAストリップを有効化」にチェックを入れる
「アクション」と「ストリップ」について
- 「アクション」とは、キーフレームの集まり(例えば、キャラクターが「歩く」や「走る」という一連の動作)を意味します
これは、Blenderでアニメーションを管理する基本単位です - 「ストリップ」とは、「NLAエディタ」に配置されたアクションやその他の要素(例: サウンド、トランジション)のブロックのことを指します
ストリップでは、長さの調整、繰り返し再生、ブレンドなどが可能です
注意
「ストリップ」という場合、サウンドやトランジションも含む広い概念を指します。そのため、「NLAエディタに配置されたアクション」は、厳密には「アクションクリップ」と呼ばれます
このアクションクリップがGLTF/GLB形式でエクスポートされ、Three.jsなどでアニメーションクリップとして利用されます
「NLAエディタ」と「ドープシート」について
「NLAエディタ」
個々の「アクション」を非破壊的に編集するツールで「アクション」を組み合わせて長いアニメーションを作成したりできます
*「アクション」をNLAエディタに配置すると、「アクション」のコピーが「ストリップ」として作成され、元の「アクション」はそのまま保持されます
アニメーションを非表示にする
*1のアクションの作成に集中できるので便利
ストリップを選択して「H」でストリップの表示・非表示(チェック)を切り替える

「ドープシート」
タイムラインよりも詳細に「アクション」を管理するためのツールです
*タイムラインは基本的なキーフレームの確認や全体の流れを見るために使い、ドープシートはキーフレームを詳細に編集するツール
2つのモード
- アクションエディタモード:アクションのキーフレーム編集
- シェイプキーエディタモード:シェイプキーアニメーション管理
アクション保存するには
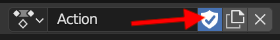
- フェイクユーザーボタン(Fマーク)を有効にする
*Blenderは未使用のデータ(アクションなど)を自動削除する仕様があります
Fマークを付けると、そのデータが未使用でも保存されるようになります - NLAエディタで「保留」ボタンを押しストリップとして配置しておく
ストリップを作成しないと、NLAエディタの設定がセッション終了時に失われる可能性があります
タイムラインで作成したアニメーションを「ドープシート」で「アクション」として保存する
*タイムラインから直接NLAエディタに移行することはできない
- タイムラインでアニメーションを作成した状態で、ドープシートエディタを表示
*左上のメニューから「ドープシート」→「アクションエディタ」を選択 - 現在のキーフレームが含まれたアクションが「アクションエディタ」に表示されているはずなので、ドープシートの上部にあるアクション名をクリックして名前を付ける
- アクションが削除されないように、名前の横にあるフェイクユーザーボタン(Fマーク)をクリック
*Blenderを閉じてもアクションが保存されます
ストリップ化する2つの方法
*ドープシートからNLAエディタに「アクション」を持ち込むには、以下の2つの方法があります
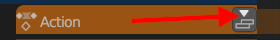
- ドープシート上部にある「ストリップ化」ボタンをクリック
- ノンリニアアニメーション(NLAエディタ)に切り替え、「アクションをストリップ化ボタン」
 をクリック
をクリック
NLAトラックに配置されたストリップはタイムライン上のブロックのように表示され、位置や長さを調整できます
*例:アニメーションの開始タイミングを遅らせたり、繰り返し回数を設定したり、複数のストリップを滑らかに切り替えたりできる
「ドップシート」でアクションを作成して「NLAエディタ」でストリップ化する流れ
- 「ドップシート」の「アクション」で新規作成からアクションを作成
*作成済みのアクションはリストから選択
- フェイクユーザーボタンをクリックして有効に

- 「NLAエディタ」で作成したアクションをストリップ化する

*NLAトラックにアクションが表示されていない場合はリスト(フェイクユーザーボタンをクリックしたアクションの一覧)から選択
*アクティブでないアクションをNLAエディタでストリップ化する場合は、リストから選択する必要があります
シェイプキー
元のメッシュ形状から「頂点」を変形して派生した複数の形状を保存(シェイプキー)し、それらを様々な割合でブレンドして新しい形状を作成することもできます
*頂点数の増減を行わない
特定のフレームでシェイプキーの値をキーフレーム化することでアニメーションに利用できます
*主にキャラクターの表情作成に用いられる
シェイプキーはメッシュタイプのオブジェクト(例えば、メッシュ、カーブなど)に対してのみ追加できます
シェイプキーの追加と編集
- シェイプキーはオブジェクトモードでメッシュオブジェクトに追加されます
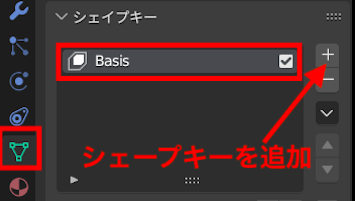
プロパティパネルの「データ」タブから「シェイプキー」セクションを開き、「+」ボタンをクリックして新しいシェイプキーを追加
最初に追加される「Basis」というキーは、オリジナルのメッシュ形状を保持します
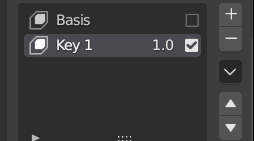
- 新しいシェープキーを追加して、編集したいシェイプキーを選択
編集モードでメッシュを編集します
*この変更は選択したシェイプキーにのみ適用され、他のキーには影響しません
チェックボックスは「使用」を切り替えます
*チェックボックスをオフにするとシェイプキーが適用されないので特定のシェイプキーの影響を一時的に非表示にできます - オブジェクトモードに戻った後は
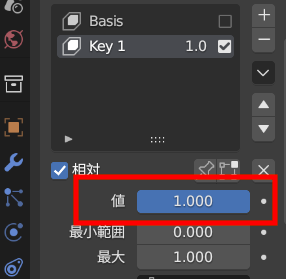
値を「0」にすると、そのシェイプキーの効果は見えなくなり、「1」にすると完全にそのシェイプキーの変形が適用された状態を見ることができます
*スライダーを使って0から1の範囲で値を調整できます
- シェイプキーのブレンド
複数のシェイプキーを異なる値に(0から1の範囲で値を調整)することによって、これらのキーをブレンドして全く新しい形状を作成できます
*例えば、キャラクターの表情を作る際には、眉を上げるシェイプキーと口角を下げるシェイプキーを組み合わせて、複雑な表情を作り出すことが可能
シェイプキーの値をキーフレームに挿入する
*シェイプキーの値
- オブジェクトモードでシェイプキーを選択し、
アニメーションに使用するシェイプキーの値を、キーフレームを設定したい値に調整 - キーフレームの挿入:シェイプキーの値を設定した状態で
値の横にカーソルを合わせ、「Iキー」を押します
*値の横にあるキーフレームボタンをクリックしてもキーフレームを挿入できます(ダイヤモンド形のアイコン)
リギングとスキニング
リギングのような複雑なシステムを使わず、簡単なアニメーションを作成できないか考えてみる😅
*頂点グループごとに動きを設定する必要があればアーマチュア(ボーン)が必要
- 親子関係の活用
親オブジェクトを操作するだけで、複数の子オブジェクトを一度に動かせます
子オブジェクトは、親に影響されながらも個別に動かすことも可能です - エンプティの利用
エンプティを見えないコントローラとして親オブジェクトに設定することで、操作を簡単に管理できます
エンプティ自体はレンダリングされないため、アニメーションの設定に便利です
ただし、メッシュ全体を動かすのに便利ですが、頂点グループごとに細かい動きを設定することはできません
エンプティについて
「Shift」+ 「A」押し「エンプティ」からエンプティの種類を選択し追加します
エンプティは実際には可視化されない軽量なオブジェクトです
3Dスペース内での参照点、配置のマーカー、またはオブジェクトの親として機能します
エンプティの主な用途
- コンストレイントのターゲット
オブジェクトコンストレイントでターゲットとしてエンプティを指定することができます
オブジェクトがエンプティに基づいて特定の振る舞いをするよう制約することが可能です - オブジェクトの親としての機能
エンプティを他のオブジェクトの親として設定することで、そのオブジェクト群を簡単に管理し、移動、回転、スケーリングを一括で行うことが可能です - シミュレーションの中心点
物理シミュレーションにおいて、エンプティを中心点や影響の原点として使用することができま
力の発生源や制御点として役立ちます - アニメーションの制御
エンプティを使って、複数のオブジェクトに対するアニメーション効果を中心化し、管理します
エンプティをアニメーションのピボットポイントとして使用することで、複数のオブジェクトを一度に動かすことができます
備考
頂点グループとは
メッシュを構成する頂点の集合で、特定の名前を付けることができます
頂点グループを作成
- 編集モードで頂点を選択
- 「オブジェクトデータプロパティ」タブ(頂点のアイコン)を開き、+ ボタンをクリックして新しい頂点グループを作成
- 選択した頂点を新しいグループに割り当てるには、「割り当て」ボタンをクリックします
リギングとスキニングの概要
- リギング
モデルの骨格となるアーマチュア(ボーン)を作成
ボーンの親子関係や名前を設定して構造を作る
*アーマチュア(ボーン) は頂点グループとリンクすることで、メッシュの一部だけを動かす柔軟な制御が可能 - スキニング
モデルの頂点をボーンにリンクし、動きを連動させる
自動ウェイトでリンク後、ウェイトペイントで細かく調整 - アニメーション準備
ポーズモードでボーンを動かし、メッシュの動きを確認
キーフレームを設定してアニメーションを作成
基本的にリギングやスキニングを行う前に
- トランスフォーム(位置、回転、スケール)を適用して基準値を設定する必要があります
*適用しないと、リギング時にボーンがメッシュと正確に対応しなくなります - モディファイア(ミラーやサブディビジョンなど)を適用し、頂点データを固定します
*これにより、ウェイトペイントやボーンの影響範囲が正確に作用します
ただし、アーマチュアモディファイアは適用せず、そのまま使用します
リギング
リギングは「ボーン(骨格)」を組み、これらの「ボーン」を使ってキャラクターを動かすための階層的な構造(アーマチュア)を作成します
Shift + Aから「アーマチュア」を追加する

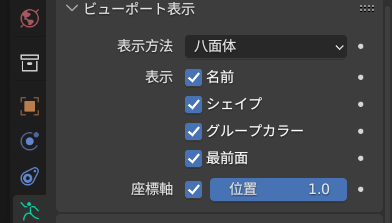
アーマチュアの表示オプション(ボーンの形を変えるなど)
*プロパティパネル

- 「最前面」と「名前」にチェックをつけると選択しやすくなります
- 「座標軸」にチェックをつけると各ボーンのローカル座標軸がビューポートに表示されるます
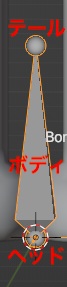
「ボーンのローカル座標軸」について
ボーン自身の方向性を示し、アニメーション時の動きの基準点となります
*編集モードで「N」パネルを開き、「アイテム」の「ロール」値を変更して「ボーンのローカル座標軸」を調整できます
*ヘッド(根元)からテール(先端)への方向がローカルY軸正方向
アーマチュアの3つのモードについて
- オブジェクトモード
アーマチュア全体を移動、回転、スケールできます
他のオブジェクト(キャラクターのメッシュなど)と同様に、シーン内でアーマチュアの位置を調整します - 編集モード
アーマチュアの構造やボーンの親子関係を設定します
ボーンの移動、回転、スケール、押し出し(Eキー)、複製(Shift+Dキー)などが可能です
*ボーンの長さ方向(ヘッドからテール)はローカルY軸正方向 - ポーズモード
作成したアーマチュアのボーンを動かし、キャラクターにポーズを取らせます
動きをキーフレームとして記録したり、制約を適用して動きを自動化・制限できます
編集モードの基本操作
- ボーンの押し出し
ボーンの末端(テール)を選択し、Eキーで押し出すと、新しいボーンが生成されます
新しいボーンは親ボーンの子ボーンとして設定されます
*途中のボーンを削除した場合
デフォルトで親子関係は引き継がれ
接続が解除される(波線表示)
- ボーンの複製
ボーンを選択してShift+Dキーを押すと、ボーンが複製され、元のボーンと同じ階層に追加されます - 親子関係の設定
子ボーン → 親ボーンの順に選択して、Ctrl+Pキーで親子関係を設定します
「オフセットを保持」を選択すると、ボーンの位置はそのままで親子関係のみを維持します
ポーズモードの基本操作
- ポーズ作成
ボーンを選択し、Rキー(回転)、Gキー(移動)、Sキー(スケール)で動かします
ボーンの動きをキーフレームとして記録し、アニメーションを作成します - 元のポーズにリセット
Aキーで全ボーンを選択し、Alt + R(回転リセット)、Alt + G(移動リセット)で元の位置に戻します
ボーンの親子関係
*独立して動かしたい場合、ボーンの親子関係は必要ありません
- 親ボーン
子ボーンに影響を与えるボーンです。
親ボーンが動くと、それに連動して子ボーンも動きます - 子ボーン
親ボーンの動きに追随しますが、独自に回転や移動をすることも可能
ボーンの親子関係のポイント
*接続されているかどうかで動作が変わる
- 接続
子ボーンは親ボーンの終端に固定されます(親ボーンの先端と接続されている)
子ボーンは独立して移動できませんが、回転やスケールは独立して設定可能です - 接続されていない
子ボーンは親ボーンと物理的には離れた場所に配置可能です
移動や回転の独立性が高いですが、親ボーンの移動や回転に追随します
親子関係を設定する(Ctrl + P)
- アーマチュアを選択して「編集モード」に切り替えます
- 子ボーンとなるボーンを選択
- Shift を押しながら親ボーンを選択
- Ctrl + Pキー を押して「親子関係を設定」メニューを表示
「接続を維持」または「コネクトを解除」を選択
「親子関係をクリア」または「コネクトを解除」(Alt + P)
Alt + Pキーで解除メニューを表示
- 「コネクト解除」 を選択すると、親子関係は維持されたまま、物理的な接続が解除されます
*子ボーンが親ボーンから離れた位置に移動可能) - 「親子関係をクリア」 を選択すると、親子関係そのものが解除されます
*ボーン同士が完全に独立します
ボーンの名前
*ボーン名と頂点グループ名が一致することで、ボーンがその頂点グループを制御する仕組みが成り立っている
各ボーンは、その名前と一致する頂点グループに影響を与えます
例: ボーン名が Bone_A なら、頂点グループ Bone_A を制御
*親子関係やウェイトペイントを設定する際に、この名前一致が自動的に処理されます
- ボーンの名前を変更する方法
アーマチュアを選択し、「編集モード」に切り替えます
プロパティからボーンタブに移動し、名前のフィールドをクリックして、新しい名前を入力
Enterキーを押して変更を確定 - 頂点グループ名を確認・変更する方法
メッシュを選択 → 「オブジェクトデータプロパティ」(緑色の三角アイコン)をクリック → 「頂点グループ」タブを開く
名前が一致していない場合、頂点グループを選択して名前を変更
ボーンのミラーリング
ミラーリングには主に以下の 2つの方法 があります
*特定の名前付け規則(左右対称のボーンには _L と _R を付ける)があります
- Xミラーを使う場合
片側のボーンを作成しつつ、リアルタイムで対称的に編集可能
ただし、名前は手動で付ける必要がある - Xミラーを使わずに後から対称化する場合
左右どちらか一方のボーンを完全に作成した後に、一括で反対側を生成する
Xミラーを有効にして作業する場合
編集モードで、右上の「Xミラーを有効」 にして、
にして、
「Shift+Eキー」で押し出す
次からはEキーだけで押し出しができる
リアルタイムで左右対称のボーンが生成される
作業後、各ボーンに「.L」や「.R」を手動で付ける
Xミラーを使わずに後から対称化する場合
アーマチュアを作成 → 編集モードに切り替え
左(または右)側のボーンだけを作成
すべてのボーンを選択 → 「アーマチュア」→「名前」→「自動ネーム(左/右)」を選択
左側(または右側)のボーンを選択 → 「アーマチュア」→「対称化」を実行
X軸を基準にボーンが対称的に複製される
ボーンの制約(ボーンコンストレイント)とは
ボーンの制約とは、キャラクターやオブジェクトのボーンに特定の動作条件を設定することです
例えば、ボーンの動きを特定の方向や範囲に限定したり、他のボーンの位置や回転、サイズをコピーしたりする
制約(ボーンコンストレイント)の設定方法
- ボーンコンストレイントは、「ポーズモード」で設定します
- 制約を加えたいボーンを選び
- プロパティパネルの「ボーンコンストレイント」タブ
 を選択
を選択 - 「ボーンコンストレイントを追加」をクリックして目的に応じた制約を選択
- ターゲットを設定
制約の中には「ターゲット」を設定する必要があるものがあります
例: 他のボーンやオブジェクトを指定
ターゲットを指定すると、指定されたオブジェクトやボーンの動きに基づいて制約が適用されます - 制約ごとに異なるオプションがあります
目的に応じて、影響範囲や制約の強さを調整します
コントロールボーンと変形ボーンの関係
*変形ボーンとコントロールボーンを組み合わせて、モデルの動きを柔軟に制御できる
- 変形ボーン
メッシュ(キャラクターやオブジェクト)を直接動かすボーン
ウェイトペイントで頂点グループとリンクし、メッシュの動きを制御します。 - コントロールボーン
変形ボーンを直接動かさず、制約を通じて間接的に制御します
操作の簡略化や複雑な動きの管理に使われます
*ボーンプロパティの変形のチェックを外す
コントロールボーンは通常、変形ボーンとの親子関係を設定しません
代わりに、制約のターゲットとして指定することで、間接的に変形ボーンを制御します
コントロールボーンの基本的な使い方
- 変形ボーンを作成(例: キャラクターの腕や脚のボーン)
これが実際にメッシュを動かします - コントロールボーンを追加
変形ボーンとは別に作成します
コントロールボーンは「変形を無効化」して、メッシュに直接影響を与えないように設定します
(プロパティの「変形」のチェックを外す) - 制約を設定
変形ボーンに制約(例: Copy Location, IKなど)を追加
制約の「ターゲット」にコントロールボーンを指定します - コントロールボーンを操作
コントロールボーンを動かすことで、間接的に変形ボーンが動き、メッシュの動きが制御されます
具体例(手の動き)
肘 → 手首 → 指と続くボーンチェーンを作成
ウェイトペイントでメッシュを制御
手首の近くにコントロールボーンを作成
手首の変形ボーンに「Copy Location」と「Copy Rotation」の制約を追加
ターゲットにコントロールボーンを指定
コントロールボーンを動かすと、手首が連動して動くようになります
よく使用される制約の種類と具体例
インバースキネマティクス(IK)
腕や脚の動きなど、末端のボーンを動かすことでボーンチェーン全体の動きを調整
*例:手を特定の位置に動かすと、上腕や前腕がその位置に合わせて動く
設定手順
- 末端のボーン(例: 手や足)を選択
- 「ボーンコンストレイント」→「インバースキネマティクス」を追加
- 「チェーン長」で、動きを伝えるボーンの数を設定(例: 腕なら2ボーン: 上腕→前腕)
- ターゲットとしてコントロールボーンを設定
余談:フォワードキネマティクス(FK)は親ボーンから子ボーンへと順に動きが伝わる
回転コピー
他のボーンやオブジェクトの回転をコピー
*例:左右対称のボーンが同じ回転をする場合
設定手順
- 制約を設定したいボーンを選択
- 「ボーンコンストレイント」→「Copy Rotation」を追加
- ターゲットとして、回転をコピーしたいボーンやオブジェクトを設定
トラック(Track To)
ボーンが特定の方向を向くように設定
*例:キャラクターの頭がターゲットの方向を見るようにする
設定手順
- 頭などの動かしたいボーンを選択
- 「ボーンコンストレイント」→「Track To」を追加
- ターゲットとして追尾するオブジェクトやボーンを設定
スキニング
スキニングは、メッシュ(頂点)をボーンにリンクし、ボーンを動かすことでメッシュが変形するようにするプロセスです
スキニングの基本的な流れ
- メッシュとアーマチュアを準備
- メッシュとアーマチュアを関連付け
- ウェイトを調整する
各頂点がどのボーンからどれだけ影響を受けるか「ウェイト」を設定します
*ウェイトは0(影響を受けない)から1(完全に影響を受ける)の範囲で設定
*ウェイトペイントは、これらのウェイトを視覚的に編集する方法(0は青・1は赤)
メッシュとアーマチュアを関連付ける2つの方法
- 親子関係を設定する方法
- メッシュを選択 → Shiftを押しながらアーマチュアを選択(最後にアーマチュアを選択)
- Ctrl + P → 「自動のウェイトで」または「空のグループで」を選択
*親子関係解除はAlt+P
- アーマチュアモディファイアを追加する方法
- メッシュを選択 → プロパティパネルの「モディファイア」タブを開く
- 「アーマチュアモディファイア」を追加し、アーマチュアを指定
*親子関係を設定すると、メッシュにアーマチュアモディファイアが自動的に追加されます
親子関係を設定オプションの比較
- 「空のグループで」
頂点グループは作成されるがウェイトは割り当てられない
メッシュに対応する全てのボーン(変形のチェックがついているボーン)について頂点グループが作成されます - 「自動のウェイトで」
自動で頂点グループとウェイトが割り当てられる標準的な方法 - 「エンベロープのウェイトで」
ボーンのエンベロープに基づいてウェイトが割り当てられる
*単純な形状の場合に有効
頂点グループとは別の制御方法で、ボーンの周りに可視的な影響エリア(エンベロープ)を作成し、そのエリア内のメッシュ頂点に対して影響を与えます
*アーマチュアモディファイアのバインド先をボーンエンベロープに変更します
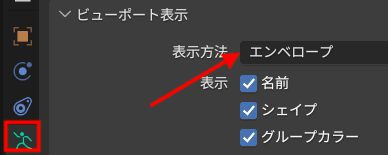
アーマチュアデータプロパティで表示方法をエンベロープ
ボーンプロパティの「変形」から影響範囲を調整できる
メッシュとアーマチュアを先に親子関係でリンクした後でも、頂点グループを手動で作成し、ボーンと同じ名前を付ければ、自動生成された頂点グループと同じように機能します
*名前の一致がリンクの条件です
*ウェイト値は自動または手動で別途設定する必要がありますが、一致しない名前の頂点グループは、そのボーンに影響を受けることがないため、ウェイト値を「0」に設定する必要はありません
頂点のウェイトを割り当てる方法
- 数値割り当て
正確なウェイト値を入力可能
多くの頂点を処理する場合手間がかかる - ウェイトペイント
視覚的に調整でき、広範囲の変更が可能
数値でウェイトを割り当てる方法
- メッシュを選択しで編集モードに切り替え
- 頂点グループを選択
プロパティパネルの「オブジェクトデータプロパティ」タブ(頂点のアイコン)をクリックし、割り当てたい頂点グループを選択 - 頂点を選択
編集モードでウェイトを割り当てたい頂点を選択 - 数値を割り当て
ウェイト値(0.0 ~ 1.0)を指定し、「割り当て」ボタンをクリック
数値を直接入力することもできますが、多くの場合ウェイトペイントの方が細かいウェイトの調整ができ効率的
ウェイトペイント
モデルの各頂点に色を付けて、各ボーンによる影響の度合いを示します
ウェイトペイントは頂点ベースで行われています
*面を選択した場合も面を構成している頂点に対して色を塗っていることになる
ウェイトペイントモードへの切り替え方
- 塗りたいオブジェクトを選択
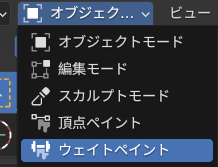
- オブジェクトモードのメニューからウェイトペイントモードを選択

または「Ctrl+Tabキー」を押して表示されるモード選択メニューからウェイトペイントを選択
ウェイトペイントモードでは、色を使用してウェイトの強度を視覚的に表現
- 赤:高いウェイト値(強い影響)
- 青:低いウェイト値(弱い影響)
- 緑から黄色:中間のウェイト値
ウェイトペイントの表示方法を変更
*ウェイト0の部分は黒にする
ビューポートの上部にある「オーバーレイ」アイコン![]() をクリック
をクリック
オーバーレイのドロップダウンメニューから、ウェイトペイントに関連するオプションを調整
*ウェイト0の項目をアクティブにすると、ウェイト0の部分は黒になる
ブラシツールパネルとブラシツール
ブラシツールパネル![]()
で使用するブラシを選択し
ブラシツールの設定パネル![]()
でそのブラシの詳細な設定(ウェイト、半径、強さなど)を行います
ブラシの種類
- ペイントツール: 一番上のアイコン(ブラシの形)は標準的なペイントツール
- ブラー:「ぼかす」ツールで、異なるウェイト値が隣り合う部分を綺麗に繋ぐ
塗り終えた部分の境界が不自然な場合に使用 - 平均化:特定のエリアでのウェイトを均等にする
ウェイトの不均一を修正したい場合 - スミア:塗ったウェイトを「押し出す」ようにして移動させる
- グラデーション:ウェイト値を徐々に変化させる
- スポイト:現在のウェイト値をブラシの設定に反映させる
「空のグループで」頂点グループを作りウェイトペイントする場合
- 「アーマチュアを選択」次に「メッシュ」の順に選択してウェイトペイントモードに切り替え、ウェイトペイントモードでボーンを選択(Ctrlを押しながら選択)すると、関連付けられた頂点グループが自動的にアクティブになる
*「オブジェクトデータ」タブで、意図した頂点グループが選択されているか確認することが重要 - ウェイトの割り当て
ブラシツールを使用して、モデルの特定の領域にウェイトを編集します- ウェイト・半径・強さ調整(右クリックでパレメーターを表示)
ショートカットは:ウェイト(Ctrl+F)・半径(F)・強さ(Shift+F) - 「減衰」を「一定」にするとベタ塗り
- 左クリックで塗る
- ウェイトの削除
ウェイトメニューからクリーンを選択
制限:制限値未満のウェイトが全て除去されます(1にすると全部除去)
*不要なウェイトデータを削除することで、アニメーションの計算に必要なリソースが減り、パフォーマンスが向上
- ウェイト・半径・強さ調整(右クリックでパレメーターを表示)
- 調整:ウェイトペイントモードでもボーンを動かすことができるので、確認しながら調整する
ウェイトの正規化について
メッシュの各頂点に割り当てられたウェイトの総和が1になるように調整すること
*ある頂点のウェイトを1にして、他のボーンからは全く影響を受けない(ウェイト0)に設定したい場合など
正規化は一つの頂点が複数のボーン(頂点グループ)から影響を受ける場合に特に重要
たとえば、ある頂点がボーンAとボーンBの両方に影響を受けている場合、正規化を行うことで、ボーンAとボーンBからの影響の合計が常に1に保たれます
- 自動正規化
ウェイトペイントモードで「オプション」タブを選択→「自動正規化」を有効にすると、ウェイトをペイントする際に自動的に正規化されます
1で上書きすると、他のボーンからは全く影響を受けない(ウェイト0)にする
*自動正規化がオンの状態でウェイトを調整する場合、1からは減らすことができないのでウェイトが0側から塗る - 手動正規化
ウェイトペイントモードで、ウェイトを調整したい頂点を選択
Nキーでサイドメニューを開き頂点ウェイトで数値を直接書き換えることもできます
書き換えると 合計が1でなくなるため正規化ボタンで正規化
他のボーンとわけ合うようにする
頂点や面を選択した部分にだけペイントする(マスク機能)
*マスク機能が有効な状態でボーンが選択ができない場合があるので、ボーンを選択する場合はマスク機能を無効にする
選択中のオブジェクトではなく特定の面や頂点を選択してペイントすることもできる
*マスク機能(ショートカート:頂点のマスク機能は「Vキー」で切り替え)![]()
Ctrlを押しながら選択
複数選択はCtrl + Shift
「Shift+K」:選択中の頂点にアクティブな設定(現在のウェイト・半径・強さ)を適用する
*注意:この操作はウェイトの自動正規化(合計が1になるように調整)を行わない
メモ
編集モード でウェイトを適用したい頂点や面を選択
ウェイトペイントモードで、頂点選択アイコンをクリックするか、「Vキー」を押す
編集モードで選択した頂点のみがウェイトペイントでの編集の対象となります
また編集モードで頂点や面を選択し「Hキー」でハイドするとウェイトペイントモードではハイドが有効な状態のままなので、「Aキー」で全選択できる
- H :選択した頂点をハイド
- Shift+H:選択以外をハイド
- Alt+H :全てのハイドの解除
エクスポート時のアニメーションオプション
gltfファイルでエクスポートするときのアニメーションのオプションについて
- 「現在のフレームを使用」がチェックされている場合、Blenderの現在のフレームのアニメーションのみがエクスポートされます
*タイムラインで現在選択されているフレームから始まり、そこからアニメーションの終了フレームまでの間のアニメーションがエクスポートされます - 再生範囲限定
このオプションを有効にすると、アニメーションのエクスポート範囲がBlender内で設定された再生範囲に制限されます
*全アニメーションではなく、特定のフレーム範囲のみがエクスポートされます - サンプリングレート
この数値は、アニメーションデータのサンプリング間隔を指定します。例えば「1」と設定すると、各フレームがサンプリングされますが、「2」を設定すると、1フレームおきにデータがサンプリングされることになります
*ファイルサイズを削減できる場合がありますが、動きがスムーズでなくなる可能性もあります - 常にアニメーションをサンプリング
このオプションが有効の場合、キーフレームが設定されていないアニメーションプロパティでも、強制的に全フレームがサンプリングされます
*非常に滑らかなアニメーションを保証することができますが、ファイルサイズが大きくなる - NLAトラックでグループ化
有効にすると、エクスポートされるアニメーションがNLAトラックに基づいてグループ化されますNLAトラックを使用して複数のアニメーションクリップを管理している場合、このオプションは特が便利 - アクション別のボーンズポーズをリセット
アクションごとにポーズをリセットする必要がある場合、このオプションを有効にします
*アクションが切り替わるたびにボーンの位置が初期状態に戻り、予期しないアニメーションの変形を防ぐことができます
備忘録
- 直接複数のメッシュにそれぞれキーフレームを作成するよりも、アーマチュアを使ってメッシュの数を減らした方が、パフォーマンスもよく管理も簡単
*アーマチュアを利用すると、複数のメッシュを1つのアーマチュア(ボーン)で制御できる - シェイプキーによるアニメーションと、アクションエディタのアクションを1つのアニメーションクリップとしてエクスポートする場合は同じ名前にします
