ロゴとは
ロゴタイプ (logotype),通称「ロゴ」(英: Logo) は、図案化・装飾化された文字・文字列のことで、組織名・商号・商品名・雑誌名・書名などを印刷・表示する際などに使用される
Wikipedia
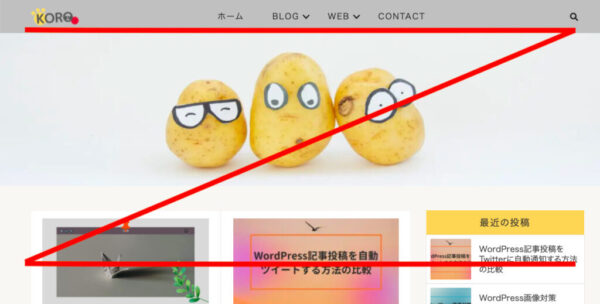
ロゴはウェブサイトの「左上」(ヘッダー)でよく見かけます
人の視線は「Z」の形で動くや「F」の形で動くからだそうです

図案化はされたロゴは人の右脳に働きかけ、より印象付けられるそうです
ロゴがある方が人の記憶に残ります
ホームページ以外にも
- 名刺
- チラシ
- 広告
- SNS用のカバー画像
- ファビコン
などに使用することで
イメージが統一され、より印象付けられます
ファビコン
このサイトのファビコン
(正方形でデザインするべきところ、ロゴをそのまま流用している💦 )
WordPressで作ったサイトにファビコンを設置していない場合
「ファビコン」とは、
ブラウザのタブに表示される小さなアイコンや
スマートフォンでホーム画面に追加したときのアイコンです
「ファビコン」がある方が、ホームページの信頼度がアップするそうです
WordPressに設定する場合は512 × 512ピクセル以上1つ準備します
自分でHTMLに設定する場合はブラウザでサイズが異なるため数種類準備が必要です
ロゴはあった方が断然いいです
ロゴ作成時の権利関係で注意すること
トラブル回避のために知っておきたい著作権と商標権について
注意ロゴを自作するにあたり、権利関係のことが気になっていたので調べました
間違った理解をしている可能性もあります
自分の備忘録のようなものです
参考程度に読んでください
著作権について
著作権(ちょさくけん、英語: copyright、コピーライト)は、作品を創作した者が有する権利である。また、作品がどう使われるか決めることができる権利である[1]。作者の思想や感情が表現された文芸・学術・美術・音楽などを著作物といい[2]、創作した者を著作者という。知的財産権の一種
Wikipedia
著作権は、作品を創作した人が、創作したことで有する権利です
自分でデザインする場合の注意点
ロゴが完成したら、類似したデザインがないか(誰かの著作権を侵害していないか)確認しましょう
インターネットの画像検索ツールやGoogleの画像検索で類似したロゴや画像がないか簡単に検索できます
著作権の対象となるのは、作者の思想や感情が表現された創作的に表現されたもので、全てのロゴが著作権の対象とはならないようですが、判別は抽象的で難しいです
ちなみに「文字だけのロゴ」に著作権が認められる可能性は低いそうです
悩むケースは、トラブル回避のために避けたほうが無難です
デザインを依頼する場合の注意点
デザインを依頼した人ではなくデザイナーに著作権があります
ロゴを利用するたびにデザイナー(著作権者)の許諾が必要になることがあり不便です
そのため、デザイナーから完全な著作権の譲渡(「著作権(財産権)」と「著作者人格権」)を受けた方がよさそうです
念の為、「類似したロゴがないか?」確認しましょう
商標権について
商標権は、特許庁へ出願し審査が通ってはじめて認められる権利です
商標権は、登録した商標を独占できる権利で、設定の登録から10年間有効です
10年ごとに登録を更新すれば半永久的に有効になります
登録完了まで約1年かかります
商標権を侵害していないかの確認も、Googleの画像検索ボックスに画像をアップロードするだけで類似画像を見つけられるので参考になります
もし類似したロゴがあった場合、実際に侵害しているかどうかの判断は専門知識が必要です
有名なロゴと似たデザインは避けましょう
商標登録に最低限必要な金額
通常は専門家(弁理士)に依頼するかオンライン商標登録サービスを利用するようです
出願料: 3400円 +(8600円×区分数)
登録料: 28200円×区分数
*書面で提出した場合の電子化手数料:1200円+(700円×書面のページ数)
更新登録申請料 38800円×区分数
区分:45種類のカテゴリある(どの区分に該当するのかの判断も難しそう^^;)
参考にしたサイト
商標登録する理由
ロゴの著作権はかなり不安定で著作権を主張しても認められないことが多いそうです
商標登録をしていれば安心です
- 商標権があれば自分のロゴを他人に使用されません
- 自分のロゴを横取りされません(商標登録は早いもの勝ちなので、先に商標登録されると使えなくなる場合がある)
- ブランド化するためには必須です
ホームページの目的や規模に照らして、商標登録をした場合の「費用対効果」や「戦略があるか」などを考慮して「商標登録するか」を決めてロゴを準備した方が良いと思います
商標登録をする予定があれば、ロゴ作成時に注意することがあります
商標登録する場合の注意点
デザイナーに依頼する時は、商標登録予定であることを伝えるようにしましょう
著作権が自分にない場合は商標登録が認められない可能性があります
また無料素材は商用利用可能であっても著作権を放棄していないことが多く、既存のフォントも含めて「商標登録可能か」確認が必要です
*Adobeのオリジナルフォントは商標登録可能のようです
商標登録申請時に問題になるのではなく、登録後に「著作権者から訴えられる可能性がゼロではない」ということのようです
ロゴ作成方法の選択肢
会社を大きくしブランディングするなら、商標登録前提で数10万円を投資してデザイナーに依頼するべきだと思います
ロゴを会社自身の顔です
事前の打ち合わせで思いをデザイナーに伝え、デザイナーの才能と感性で表現され、第三者へのアンケート結果なども考慮して作られたロゴは格別だと思います
しかし、「試しに作ってみるホームページ」には予算はほとんどないでしょう
いくつかのポイントをふまえて、ロゴメーカーで自作するのが現実的です(無料)😅
数万円の予算がある場合
「クラウドワークス」や「ランサーズ」で予算額を提示してコンペ方式で依頼する方法があります
コンペ方式にすると応募されたデザインの中から1つ選ぶので、発注者側にとっては魅力的です(参加する側は選ばれないと収入にならず過酷です💦 )
興味があれば、「クラウドワークス ロゴ コンペ」や「ランサーズ ロゴ コンペ」などのキーワードで検索してみて下さい
ロゴを自作する時のポイント
はじめに
- 伝えたいことを決め、思いを形にすることを意識してデザインする(著作権を主張する根拠にもなるようです)
- 複雑なデザインは避ける(最小のサイズを決めてそのサイズでも認識できるデザインにする)
- 正方形で500 × 500px以上のPNG画像(JPGはダメ)にする(PNGは保存時に劣化しない・透過に対応している・境界が綺麗)
タイプを決める
ロゴには3つのタイプがあります
- 文字だけで構成された「ロゴタイプ」
- 図形だけで構成された 「シンボルマーク」
- 文字とシンボルの両方で構成された 「ロゴマーク」
「ロゴマーク」の場合、文字とシンボルの位置関係の基本形を作り、その中にホームページのヘッダー用に、横長のレイアウトが1つほしいです

ロゴタイプの例

シンボルマークの例

ロゴマークの例

ロゴマーク縦長の例
基本となる色を決める
参考に色が持つ印象を踏まえて「シンボルの色」となるメインカラーを決めます
色数は多くても3色以内が無難なようです(基本の割合:ベースカラー70%・メインカラー25%・アクセントカラー5%)
余談ウェブではRGB、印刷はCMYKで色を指定します
ウェブと印刷物では全く同じ色にはならないのですが、できる限り近い色で印刷するためにはCMYKに対応したアプリケーション(AdobeのIllustratorかPhotoshop)で変換します
Adobeはそのためだけに契約するには高額で、PCのストレージも結構使います
印刷時に色が少しくすむかもしれませんが、わたしは割り切っています😅
仕上げ
できればモノクロのものを作ります(モノクロ印刷でも綺麗に表示できるかを確認するためです)
ロゴの背景が透過しているもの(透明のもの)を作ります(背景の色に合わせるためです)
ロゴメーカーについて
今回は使ったことのある「Hatchful」と「Canva」についてですが
ロゴメーカーは他にもたくさんあります
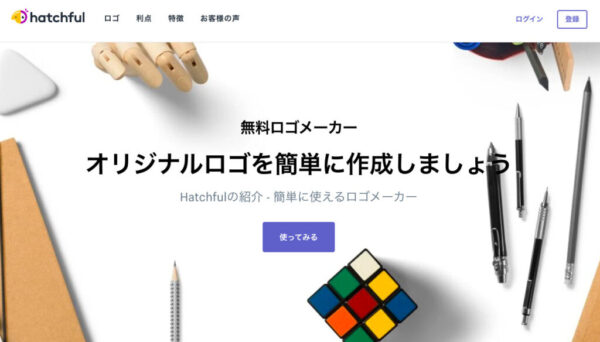
- Hatchful
- 透過画像やSNS用のカバー画像まで全て一括でダウンロードでき、最もお手軽で手間がかかりません
- しかし編集できる範囲が限られています
- Canva
- かなり自由に編集ができます
- しかし無料プランで透過はできないため、有料プラン(お試し期間あり)を利用するか、他のウェブサービスを使って透過作業が必要です
SNS用のカバー画像も必要であればそれぞれ作成します
透過など、画像の編集は
こちらを利用させていただいています
デザインするなら「Canva」、即準備するなら「Hatchful」という感じです😊
Hatchful

- 「使ってみる」をクリック
- 「ビジネスの業界を選択する」
- 「デザインのスタイルを選択してください」
- 「ビジネス名を追加する」画面で「ビジネス名(任意)」と「スローガン (オプション)」を入力
- 「ロゴをどこで使用しますか?」該当項目にチェック
- ロゴを選んで「ロゴを編集する」をクリック
- フォント・色・アイコン・レイアウトなどの編集できる項目が左側に表示される
- 編集完了後「次へ」
- 「ダウンロード」をクリック
- アカウント作成画面になるので「メールアドレス」と「パスワード」を入力して「サインアップする」をクリック
- メールに圧縮フォルダのURLが届きますのでクリックして解凍します
Canva
Cavaのロゴジェネレーターから作成するとサイズが500 × 500pxになります
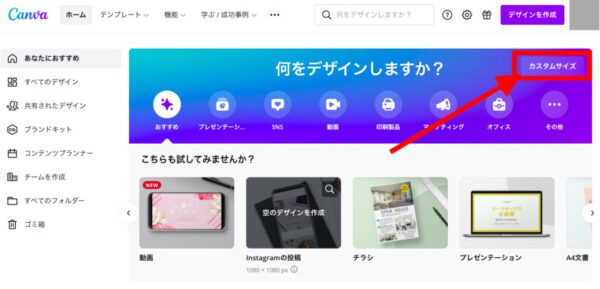
サイズを大きくしたい場合はCavaホームからカスタマイズサイズで作ります


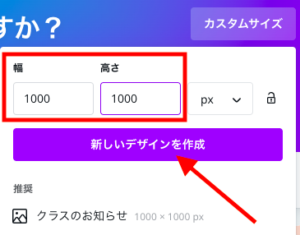
サイズを入力して「新いデザインを作成」をクリック

右上の検索窓で「ロゴ」を検索し、気に入ったものを選択し、編集します
無料で試せるサービスがたくさんあり、とてもありがたいと思う今日このごろです😀
