ナビゲーションブロックはブロックテーマまたはテンプレート編集をサポートするWordPressテーマで使用できます
ナビゲーションメニューの登録
ブロックテーマでは、ナビゲーションメニュー(例えば、ヘッダー用メニューやフッター用メニュー)の登録は、管理画面からではなく「ナビゲーションブロック」で作成します
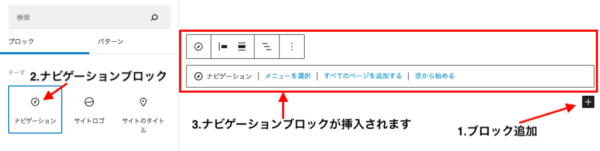
ナビゲーションブロックを追加するときは
「ブロックの追加」ボタンをクリックして、「ナビゲーションブロック」を選択します

既にある「ナビゲーションブロック」を編集するときは
エディターに下の画像と同じ表示があるので、この上をクリックします

- メニューを選択
- 既にあるメニューを利用するとき(以前のテーマで作成したメニューなど)
- すべてのページを追加する
- サイトにある既存の固定ページが自動的にリンクとして追加されて、後で編集したり再配置したりできます
- 空から始める
- ナビゲーションで表示するリンクをそれぞれ手動で追加します
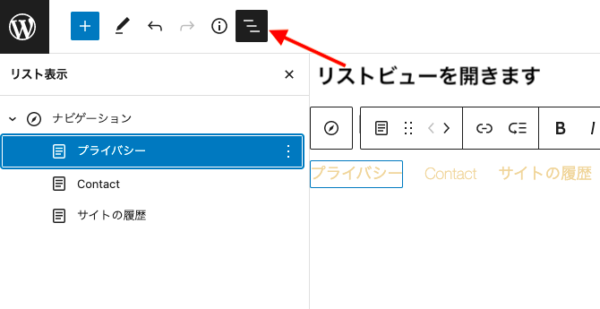
ブロックの編集をするときは、「リストビュー」を使うと便利です
入れ子構造が確認でき、編集したいブロックを正確に選択できます

ポイント「すべてのページを追加する」で固定ページを追加した時は
固定ページリストをクリックします(リストビューで確認すると選択が簡単です)
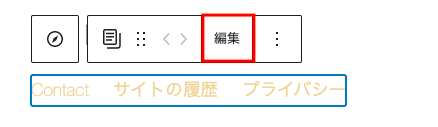
下の画像は、固定ページリストをクリックした時のブロックツールバーの表示です
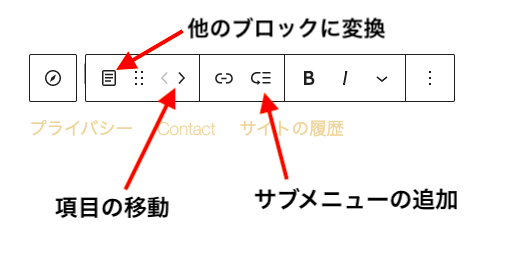
ブロックツールバーの「編集」をクリックします

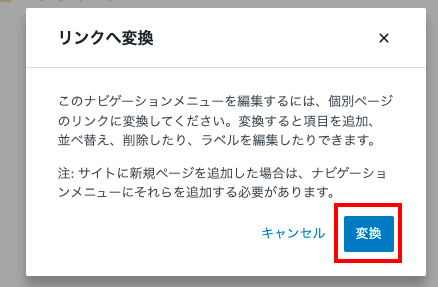
表示されるポップアップで「変換」を選択します

メニュー項目がリンクに変換され、それぞれの項目で「移動」や「サブメニューの追加」「別のブロックに変換」などができるようになります

ナビゲーションメニューに新しいリンクを追加できます(リンク以外のブロックも追加できます)
例えば、ソーシャルアイコンや検索ボックスなど
- ページリンク(固定ページ)
- 投稿リンク(投稿ページ)
- カテゴリーリンク( 特定のカテゴリーを持つすべての投稿)
- タグリンク(特定のタグを持つすべての投稿)
- リンク:(外部URL)
- ソーシャルアイコン
- 検索(検索ボックス)
試しに、ソーシャルアイコンを追加します

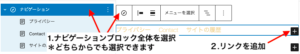
ナビゲーションブロック全体を選択し
リンクを追加します
追加するリンクを選択します

追加するソーシャルアイコンを選択します

追加したアイコンの上をクリックし
リンク先URLを入力します
ソーシャルアイコンブロックを選択し
2つ目のアイコンを追加します
場所の移動は、リストビューでドラック&ドロップするか、ブロックツールバーのボタンをクリックします
検索ボックスも追加してみます
検索ボックスは「ブロックツールバー」で「ボタンの位置」の編集や「ブロックサイドバー」を開くと「色や枠線」のカスタマイズができます

ナビゲーションのレイアウト
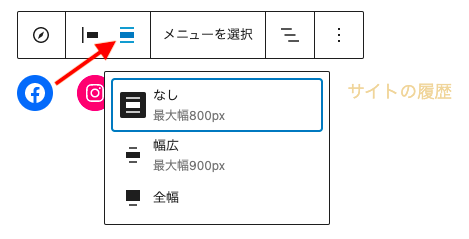
ナビゲーション全体の幅
*既にテーマで設定されているナビゲーションでは設定済みだと思います

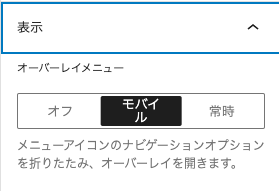
「オーバーレイメニュー」は、ハンバーガーボタンの表示です
スマフォなどの横幅に小さな画面では、ハンバーガーボタンをクリックすると折りたたまれたメニューが開きます

- オフ:ハンバーガーボタンの表示をオフにします
- モバイル:小さな画面(スマートフォン)でハンバーガーボタンを表示します
- 常に:画面サイズに関係なくハンバーガーボタンを表示します
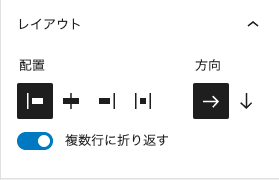
ナビゲーション項目のレイアウト
オーバーレイメニュー(ハンバーガーボタンを押した時に開くメニュー)で表示されるときのレイアウトと共通です

- 配置:項目の配置です。「左・中央・右・アイテム間にスペース」の中から選択します
- 方向:項目を「横に並べるか・縦に並べるか」を選択します
- 複数行に折り返す:メニュー項目が多くなり、横のスペースがない場合に複数行に折り返すかのオンとオフを切り替えます
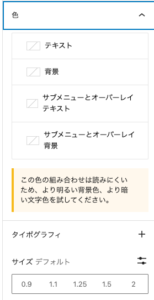
その他、文字の色や背景色、フォントのサイズなどのカスタマイズができます

ナビゲーションメニューの管理
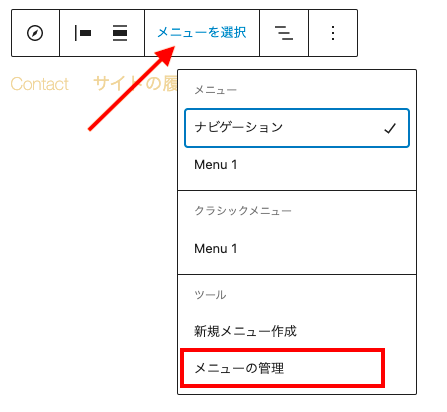
登録しているナビゲーションメニューを確認するには、ナビゲーションブロックを選択します
「メニューを選択」から「メニューの管理」をクリックします

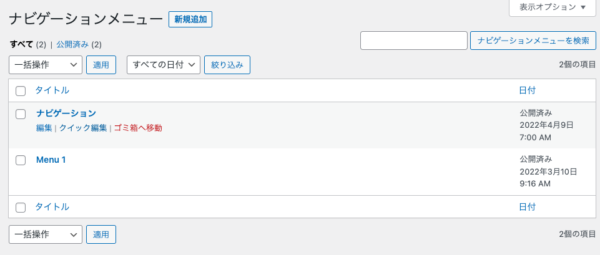
データベースに登録されているナビゲーションメニューの一覧が管理画面から確認でき「削除と名前変更」ができます
*直接メニューを編集することはできません

- ブロックテーマ間でナビゲーションメニューは再利用できます
- クラシックテーマ(従来のテーマ)で作成したナビゲーションメニューはブロックテーマで再利用できます
- ナビゲーションブロックで作成したナビゲーションメニューはクラシックテーマでは再利用できません
