ブロックテーマは2022年現在、始まったばかりの新しい機能です!!
WordPressのブロックテーマは、「ホームページビルダー・Wix・Jindo」などのノーコードツールを使うイメージに近いと思います
2022年1月25日WordPress5.9と同時にリリースされたTwentyTwentyTwoが初めてのデフォルトのブロックテーマです
*ちなみに従来のWordPressテーマはクラッシクテーマと呼ばれます
- 目次
クラッシクテーマとブロックテーマの違いは
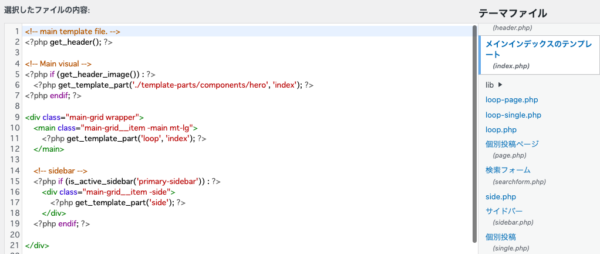
クラッシクテーマ管理画面のエディター(テンプレートファイルを編集できる場所)
PHPで書かれたコードです

ブロックテーマ管理画面のサイトエディター(テンプレートファイルを編集する場所)

余談:クラッシクテーマのテンプレートファイルは「ファイル名.php」ですが、ブロックテーマのテンプレートファイルは「ファイル名.html」です
ブロックテーマは、コードではなくブロックとパターンを使って「テンプレート」を編集します
「.html」で書かれたテンプレートは、ブロックとパターンで編集できます
実際には、直接「テンプレートファイル」そのものは編集されないので、編集をクリアして、もとの状態に戻せます
また、編集内容をコードにしてダウンロードしたり、ブロックのコードをコピーしたりできます
*余談:管理画面のエディターで編集したものが最優先されるので、エディターで編集したテンプレートはコードを変更しても、コードの変更は反映されません
無料でブロックテーマを試すおすすめの方法
エックスフリーの「無料レンタルサーバー」でWordPressサイトが無料で設定できます
こちらのサイトで設定方法やエックスフリーについて詳しく案内されていました
エックスフリーでワードプレスを運営した感想【初期設定方法も解説】
2023年12月追記
「エックスフリー」は後継サービス「シン・クラウド for Free」のリリースに伴い、新規受付を終了しました
「シン・クラウド for Free」は広告表示なしで無料でご利用できるそうです
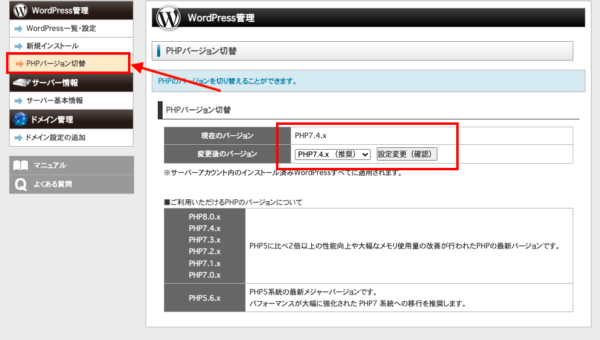
*設定完了後、PHPのバージョンを「7.4」に上げる必要があると思います
エックスフリーの「ご利用状況一覧」からWordPress管理パネルにログインして「PHPバージョン切替」から変更します

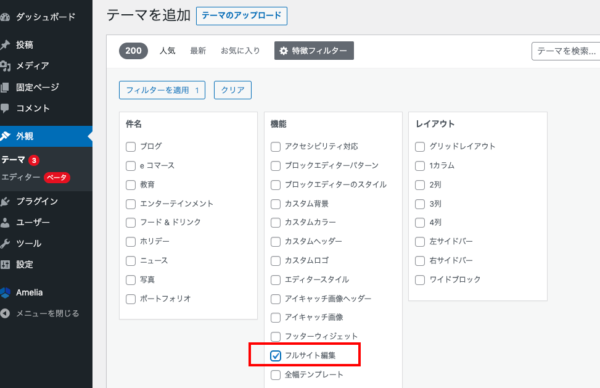
TwentyTwentyTwo以外の公式ブロックテーマの検索は
「外観」→「テーマ」→「新規追加」から
「特徴フィルターの機能」で「フルサイト編集」をチェックして「フィルターを適応」をクリックします

*はじめてだと、直感的な操作だけでブロックテーマを編集するのは難しいと思います
そこで、必要そうな内容を、ざっくりですがまとめてみようと思います
今回は、ほぼテンプレートについてです
テンプレートとテンプレート階層
テンプレート階層は、ややこしく感じると思いますが、「なんとなく程度」で大丈夫です
WordPressのテーマの中には、複数の「テンプレートファイル」があります
ページごとにレイアウトが異なるのは、使われるテンプレートが違うからです」
「テンプレート階層」と呼ばれるルールで、使われるテンプレートが決まります
「テンプレートのファイル名」で「優先順位や役割」が決まっています
また、1つのパーツ(例えばヘッダー・フッター・サイドバーなど)を1枚の「テンプレートパーツファイル」が担当したりします
*どのページでも共通する部分はパーツにわけると便利です
通常ホームページには複数のページがあり、ページで「役割」が異なっているはずです
- 投稿ページ(post) は、ブログ記事を作成するときに使います(時系列順で表示されます)
カテゴリーやタグをつけることができます - 固定ページ (page)は、独立した新しいページを作りたい時に使います(例えば、企業案内やお問い合わせページなど)
「ページごとに違うテンプレートファイルを使う」ことができたり、「サイトのトップページにする」ことができたりします
カテゴリーやタグをつけることはできません - アーカイブページ(archive)は、投稿(post)の「全記事一覧・カテゴリー一覧・タグ一覧」などの一覧ページです
全ての画面(すべての役割)で利用されるのが「インデックス(index)」です
言い換えると、「インデックス(index)」だけあれば投稿ページも固定ページも一覧ページも同じレイアウトで表示されます
役割ごとのファイル名(ほんの一例です)
実際はもっと細かく分類されています
- 「page」は「固定ページ」用です
「indexとpage」のテンプレートファイルがある場合、固定ページは「page」のレイアウトを表示します - 「single」は投稿ページ(個別投稿)用です
- 「archive」は「一覧系」です
- その他にも、「search」は検索結果・「404」は 404エラーです
*参考まで(左に行くほど優先度が高くなります)
投稿一覧: home>index.
固定ページ: カスタムテンプレート>page-{slug}>page-{id}>page>singular>index
サイトエディターとテンプレートエディターについて
ブロックテーマで「テンプレート」の編集や作成は、「サイトエディター」と「テンプレートエディター」を使います
テンプレートを変更すると、そのテンプレートを使用するすべての「固定ページや投稿」のブロックが更新されます
「サイトエディター」と「テンプレートエディター」では編集や作成できるテンプレートファイルの種類が違います
とりあえずw
- サイトエディターはサイトテンプレート
- テンプレートエディターはカスタムテンプレート
サイトエディター
- サイトテンプレート(テンプレート階層のindex・home・front-page・archive・404・single・page・search)の作成・編集
- スタイルインターフェイス(全体と個々のブロックのデフォルトの色やタイポグラフィなどを管理する)を使ったり
- テンプレートのカスタマイズをクリアしたり、エディターで作成したテンプレートを削除したりできます
サイトエディターは「外観」→「エディター」をクリックすると開きます

*カステムテンプレートの編集はできません(テンプレートエディターで編集します)
スタイルインターフェイスはサイトエディタの右上のボタン「![]() 」から利用します
」から利用します
例えば、よく使う色を集めた独自のカラーパレットを作成することなどができます

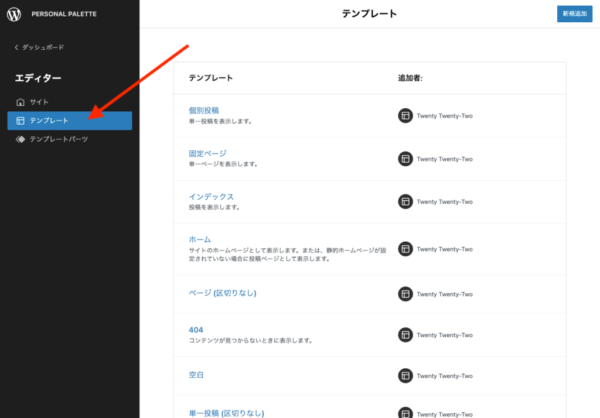
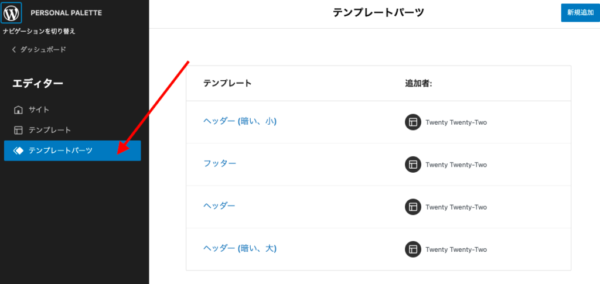
サイトエディターでTwentyTwentyTwoの「テンプレート」と「テンプレートパーツ」を確認してみます
「外観」 →「エディター(ベータ)」を開き、画面上部中央の「![]() 」をクリック、「すべてのテンプレートを表示」をクリックすると表示されます
」をクリック、「すべてのテンプレートを表示」をクリックすると表示されます
*テンプレートの数や種類は使用するテーマで異なります


カスタマイズしたテンプレートファイルには「青い丸」がつきます
カスタマイズしたテンプレートファイルを元に戻す(クリアする)には、右横にある3点ドットをクリックして「カスタマイズをクリア」をクリックします

テンプレートエディター
カスタムテンプレート(固定ページや投稿で使用するテンプレート)の作成や編集がブロックエディター(投稿や固定ページの新規追加)からできる機能です
*テンプレート間の移動はテンプレートエディターからはできません

個別投稿と固定ページ

「個別投稿(テンプレート)」は、「投稿」の新規追加から
「固定ページ(テンプレート)」は、「固定ページ」の新規追加から
コンテンツを編集したときのデフォルト(初期設定)のテンプレートです
どういうことかというと・・・・・

例えばブログ記事を「投稿」の「新規追加」で書きます

この記事を書いている画面です
このページで使われるテンプレートは「個別投稿」です

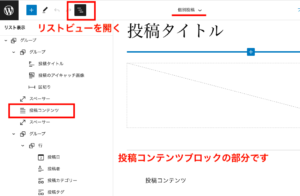
サイトエディターの「個別投稿」をクリック→左上「リストビュー」を開きました
「投稿コンテンツ」ブロックがあります
「投稿」や「固定ページ」で書き込んだ内容は、どれだけたくさん書いても、どれだけ画像やブロックを使っても「投稿コンテンツ」ブロック に差し込まれます
*コードだとこの1行です 😅
<!-- wp:post-content /-->「投稿」や「固定ページ」で書く「コンテンツ」部分は、テンプレートの「投稿コンテンツ」ブロックです
*投稿コンテンツブロックがないテンプレートで「コンテンツ」を書いても表示されませんw
要するに、テンプレートエディターで編集できるのは、この「投稿コンテンツ」部分です
ホームページの表示
サイトエディターを開いたときに最初に表示されるのが、トップページにつかわれるテンプレートです
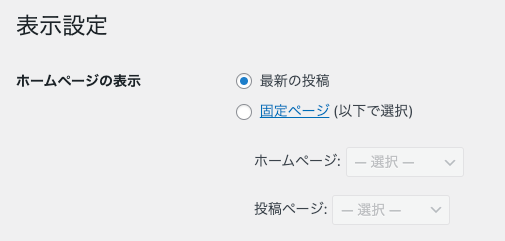
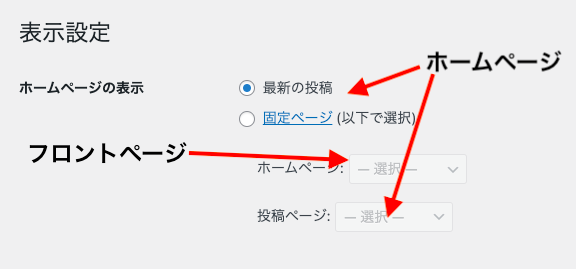
ポイントトップページになるテンプレートは「管理画面」→「設定」→「表示設定」の「ホームページの表示」の設定でかわります
WordPressの初期設定では「最新の投稿」にチェックがついています
トップページには、投稿一覧が表示されます
*投稿一覧を表示するテンプレートの優先順位はホーム(home)>インデックス(index)です

投稿一覧は、新しい投稿が公開されると自動的に更新される動的なページです
ブログ一覧のページをイメージするとわかりやすいと思います
通常ページネーション(![]() )がつきます
)がつきます
固定ページをサイトのトップページにする
トープページはブロック記事など投稿一覧ではなく、「固定ページ」をトップページにすることも多いと思います
*企業サイトのトップページをイメージしてみて下さい
使用中のテーマに「フロントページ」テンプレートがない場合「フロントページ」を新規作成するのがいいと思います
フロントページテンプレートがあれば、設定に関係なくトップページにはフロントページが使われます
フロントページテンプレートがない場合、「表示設定のホームページの表示」の設定で、WordPress が使うテンプレートファイルを決めるので思い通りに表示されないこともあると思います
「フロントページ」の新規作成は、サイトエディターを開き、テンプレート一覧の画面から新規追加をクリックします
使用中のテーマに追加できるテンプレート名が表示されるので、フロントページを選択します

余談(念のため):「フロントページ」を作らずに、固定ページをトップページにすることもできます
固定ページの新規追加からトップページにするページを作ります
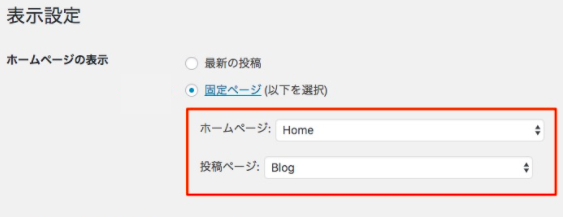
「管理画面」→「設定」→「表示設定」の「ホームページの表示」を「固定ページ」にチェックをつけ、「ホームページ」に作成したページを割り当て「変更を保存」します
注意: フロントページテンプレートがあれば、管理画面の「設定」 > 「表示設定」からどのページを選んでも、常にフロントページが使用されます
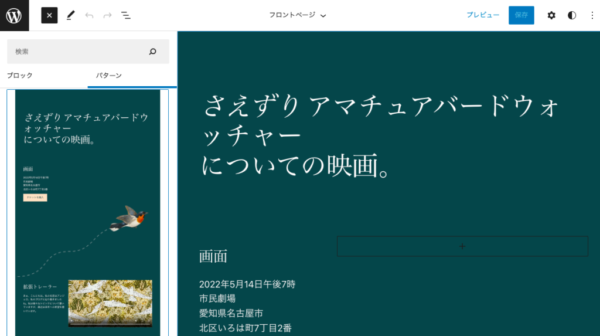
作成した「フロントページ」にパターンを使って、トップページをデザインしてみます

左上の「ブロック追加ボタン」をクリックします

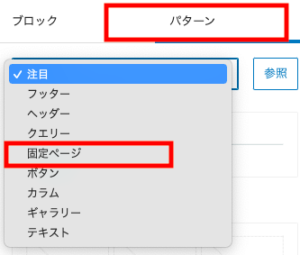
「パターン」を選択し「固定ページ」を選択します

お好みのパターンを選択、ブロックを編集してトープページのテンプレートを作ります
パターンは複数のブロックを組み合わせた雛形です
*パターンで変更した内容は、同じパターンを使用しているその他のコンテンツに影響しません(再利用ブロックと異なる点で、再利用ブロックも複数のブロックの組み合わせですが、再利用ブロックを変更すると使用しているその他のコンテンツも変更されます)
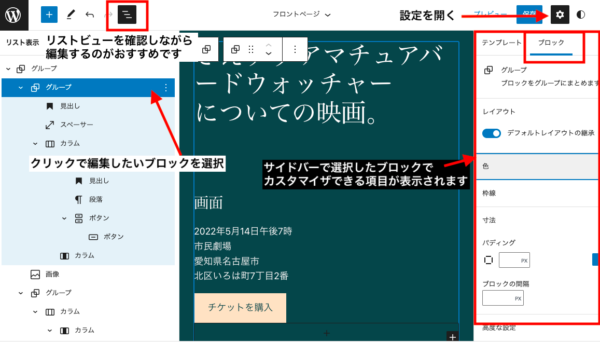
編集するときの注意点です
カラムブロック・グループブロック・行ブロックなど、ブロックの中にブロックを追加できるブロックがあります
ブロックが入れ子になっていることが多いです(ネスト構造)
パターンはさまざまなブロックを使って作られていて、ネスト構造が変わると、レイアウトが崩れてしまいます
編集しているブロックのネスト構造を変えないことが重要です
編集するときは、リストビューを確認しながら、ブロックを選択するのがおすすめです
また、選択したブロックでカスタマイズできる場所や内容が違います
最初は「どのブロックを選択したらいいか」わかりずらいと思いますが、基本的にはプレビューを確認しながら変更できます
リストビューでブロックを選択し、右上の設定ボタンからブロックサイドバーを表示し、プレビューで確認しながら編集を試してみて下さい

テーマやWordPressにデフォルトで登録されているパターン以外にも、公式のブロックパターンディレクトがあります
パターンの利用はコピーをエディターに貼り付けるだけでできます
余談:ブロックパターンをテーマに登録するには、PHPファイルを作りコードからの登録が必要でが、WordPress 6.0から、theme.jsonにを介してパターンを簡単に登録できます
トップページを「固定ページ」にした上で、ブログやニュースなどの一覧ページも作る場合は
「固定ページ」の「新規追加」から「ホームページ用(トップページ)」に「Home」などのタイトルをつけて、コンテンツのないまま公開します
同じく「固定ページ」の「新規追加」から「投稿ページ用(記事一覧)」に「Blog」などのタイトルと*URLスラッグ(設定を開き→投稿→パーマリンク)を例えば「blog」などにして、コンテンツのないまま公開します
その上で、「ホームページの表示」を「固定ページ」に変更し、それぞれ作成したページを指定します
最後に「変更を保存」をクリックし確定します

「ホームページ(home)」がある場合について
ややこしくなるので、そうなのか〜程度で(TwentyTwentyTwoのテンプレートにあったので)💦
「index」以外で、投稿一覧ページのトップページテンプレートとして使えるのは「homeテンプレート」です
「ホームページ(home)」は、トップページが投稿一覧のときにインデックスより優先されるテンプレートです(表示設定で固定ページの投稿ページを設定したときもインデックスより優先されます)
*投稿一覧ページには「カスタムテンプレート」は使いません

カスタムテンプレートについて
テンプレートエディター(新規ページ追加画面)の優先順位(低い順)
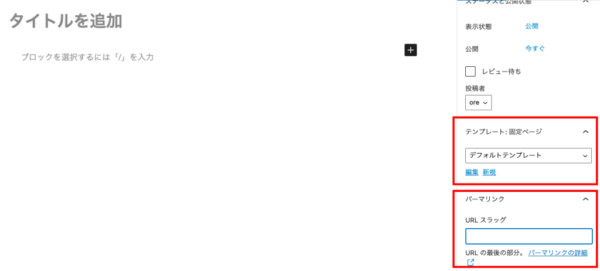
1.デフォルトのテンプレート:「固定ページや個別投稿」テンプレート
2.デフォルトのテンプレート以外のテンプレートを選択(割り当て)した場合、「カスタムテンプレート」です
ポイント:要するにデフォルトテンプレート以外を選択、または「カスタムテンプレートを新規作成して割り当てる」と、このページでは選択したテンプレートのレイアウトが表示されます

ちょっとややこしいですが、カスタムテンプレートを新規作成をして、「投稿コンテンツ」部分だけをカスタマイズする時は、「テンプレートエディター」で編集します
もし、ヘッダーやフッターも含めてそのページ全体を編集するときは、「サイトエディター」から新規作成したテンプレートを選択して編集します
使用中のテーマに用意されているテンプレートが選択できるようになっています
テーマで用意されているテンプレートは異なります
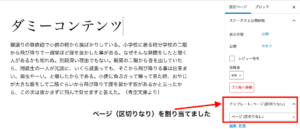
*TwentyTwentyTwoの例です

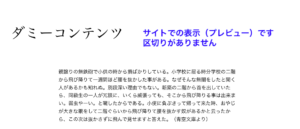
ページ「区切りなし」を割り当てました

サイトを表示した画面です
タイトルとコンテンツの間に「区切り」はありませんw

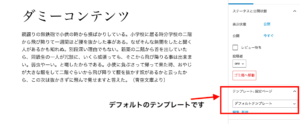
「デフォルトテンプレート」にしました

タイトルとコンテンツの間に「区切り」がありますw
念の為:テンプレート階層では、もっと細かくルールがあり、例えばURLスラッグと同じ「page-[スラッグ名]」のテンプレート(URLスラッグがaboutで、テンプレートファイルにpage-aboutファイルがある場合などは、デフォルトテンプレートになっていてもURLスラッグと同じ名前のテンプレートが表示されます
また繰り返しですが、「フロントページ」があればトップページには「フロントページ」が最優先で表示されます(選択したテンプレートが表示されないケースもあります)
ブロックテーマの注意点
- すべてのプラグインがブロックテーマをサポートしているわけではありません
- ブラウザの対応状況ですが「Internet Explorer」や「Safari 14.1 未満のバージョン」に対応していないので、非対応のブラウザではレイアウトが崩れてしまいます
- ブロックテーマはウィジェット(サイドバーやフッターに検索や最近の投稿などを設置できる機能)は使用しません、検索ブロックやクエリループブロックなどのブロックを使います
- 検索しても情報がまだ少ないです😂
パーマリンクの設定は「投稿名」がおすすめのようです
サイトを公開する前に、管理画面から「設定」→「パーマリンク」を選択して「共通設定」の中の「投稿名」にチェックをつけ変更します
ブロック操作に慣れていないと、初めは大変かと思いますがブロックについては、検索するとたくさん情報があります😊
センス次第で😅 ブロックとパターンでテンプレートをいろいろアレンジして素敵なサイトが作れると思います♪
ブロックの中でも、「ナビゲーションブロック」と「クエリループブロック」は特別だと思うので、別のブログに書こうと思います
