指定されたパラメーターに基づいて投稿を表示できる高度なブロックです
例えば、サイドバーなどに表示する「最近の投稿一覧」は「クエリーループブロック」で作ります
*「最近の投稿一覧」は「投稿一覧ブロック」を使っても同じです

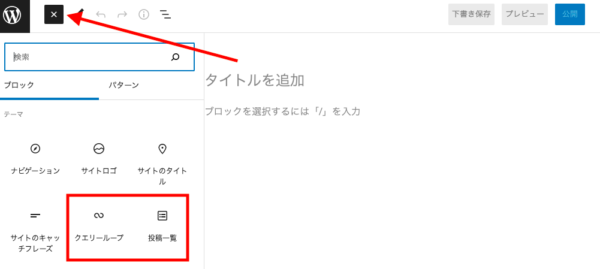
投稿や固定ページの新規投稿から「ブロック追加ボタン」をクリックした場面です
ブロック一覧の「テーマカテゴリー」の中に「クエリーループ」や「投稿一覧」があります

クエリーループブロックの外観(見た目)設定
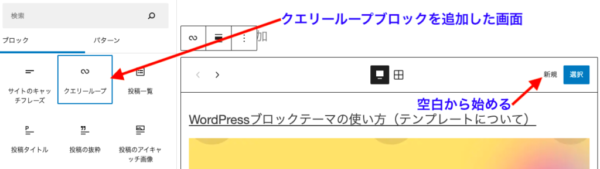
ブロックパターンの中から「レイアウトを選択する」か「空白から始める」方法があります
「空白から始める」場合は「新規」をクリックします


*新規では、表示する項目だけを選びます
ブロックパターンの中からレイアウトを選択する場合は「カルーセル」を選択してページ送りでレイアウト選ぶか「グリッド」を選択して一覧からレイアウトを選びます

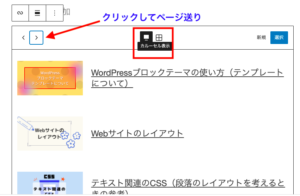
「カルーセル」は左上のボタンをクリックしてレイアウトを切り替えます

「グリッド」はレイアウトが一覧で表示されます
右上の「選択」をクリックすると選択したレイアウトでブロックが追加されます

右上の「選択」をクリック

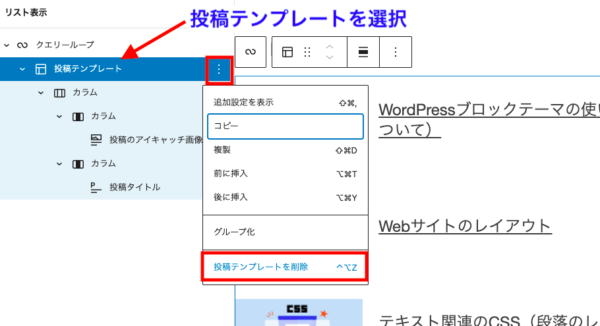
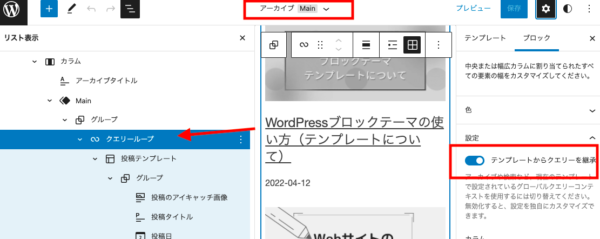
リストビューを開いて、ブロックを確認
選択したレイアウトを変更するときは「投稿テンプレート」を選択した状態で右側の3点ドットから「削除します」

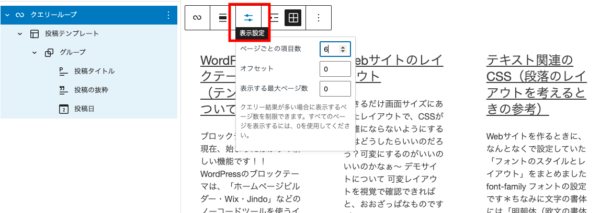
「クエリーループ」を選択した状態で「ブロックツールバー」の「表示設定」から「項目数・オフセット・最大の項目数」を変更できます
*ちなみにオフセットはその数だけずらすイメージです(例えば1にすると最新の投稿順に並んでいる場合、一番新しい投稿は除外されます)

「グリッド表示」では1行に表示する項目数を変更できます
右上の「設定」からブロックサイドバーを開き、「カラム」の数字を変更します

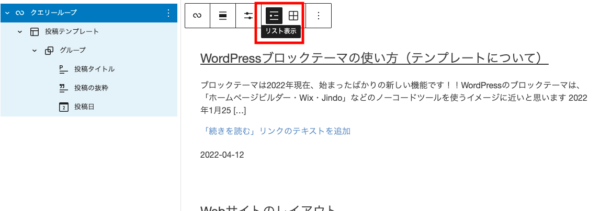
「リスト表示」は1行に1項目を並べる時に選択します

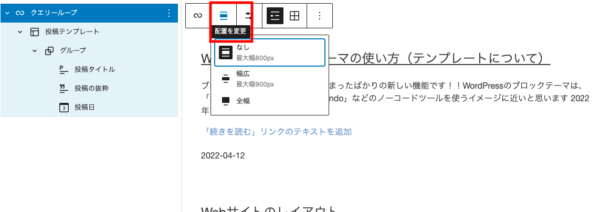
「配置を変更」は、テーマの設定で対応状況は異なりますが、コンテンツの幅からはみ出さないようにするときは「なし」にします

「投稿テンプレート」の中に別のブロックを追加することもできます
「投稿テンプレート」の直下にある「グループブロック」の中に「投稿者ブロック」を追加してみました
*「グループブロック」を選択して「ブロック追加」ボタンからブロックを追加します

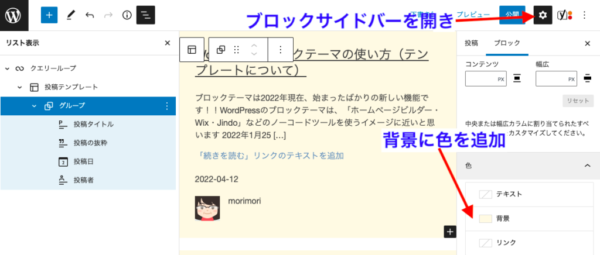
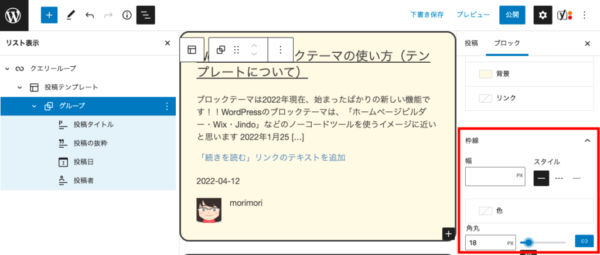
背景に色と枠線を追加しました
右上の「設定」から「ブロックサイドバー」を開くと、色の変更や枠線のアレンジができます


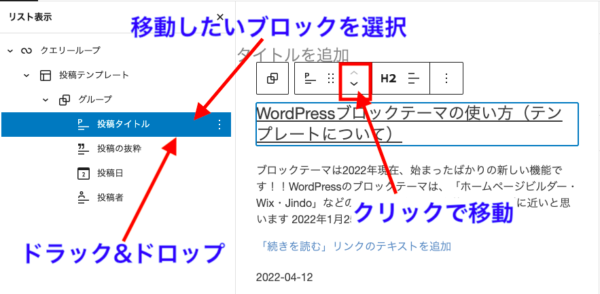
ブロックを移動して、並び順を変更できます
移動したいブロックを選択して、ドラック&ドロップするか「ブロックツールバー」のアイコンをクリックして移動させます

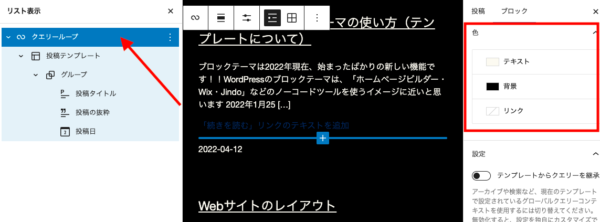
「クエリーループ」が選択されているときの色の変更は、「クエリーループ」全体に適応されます
*例えば、テキストに色や全体の背景色を変更したいときは、ここで変更します

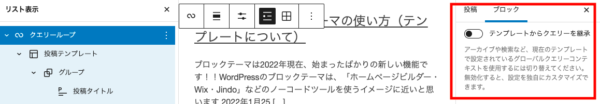
クエリーループの設定(外観以外)
クエリーループブロックを選択した時のブロックサイドバーに表示されるオプションです
「テンプレートからクエリーを継承」をオフにします

「テンプレートからクエリーを継承」については「そんなものか」程度で大丈夫だと思います
念の為:インデックスやアーカイブテンプレートの中にあるクエリーループブロックでは、テンプレートからクエリーを継承が「オン」のクエリーループブロックを使います(こうすることで、カテゴリー一覧やタグ一覧ページを同じテンプレートで表示できます)
*サイトエディターで一覧ページ用のテンプレート(アーカイブページ)を作るときは「オン」にして、「ページネーション」もつけます

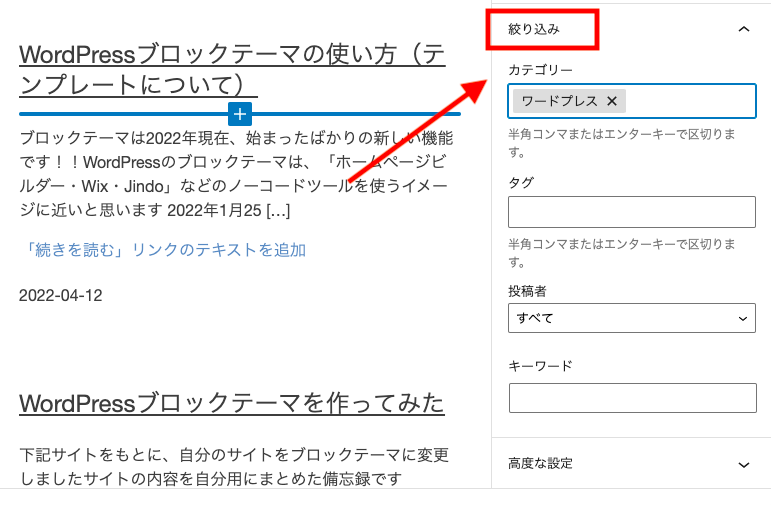
「テンプレートからクエリーを継承」をオフにすると、いろいろなオプションが選択できます


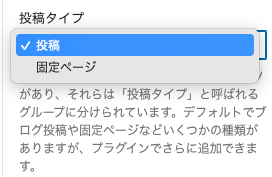
投稿一覧か固定ページ一覧か

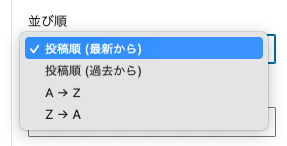
並び順は、最新からか過去からか
日本語だとその下のA->Zは関係なさそうw

カテゴリー名・タグ名・キーワード・投稿者で絞り込みができます
(カテゴリー名・タグ名はコンマで区切りで複数指定もできます)
ブログを投稿するときにカテゴリーやタグで絞った投稿一覧を「関連記事一覧」として紹介したり
サイドバーやフッターに「最近の投稿一覧」として紹介したり、色々な使い方ができます
再利用ブロックに登録すると便利です
再利用可能ブロックは複数のブロックの組み合わせを登録して、1つのブロックのように利用できます

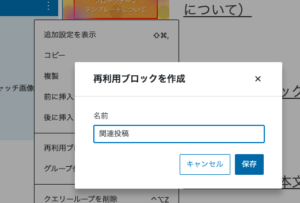
「クエリーループ」を選択し右側の3点ドットから「再利用ブロックに追加」をクリックします

名前をつけて保存します
再利用ブロックを使う時は

「ブロック追加ボタン」をクリックして「再利用可能」を選択すると登録したブロックが表示されます

登録したブロックをクリックします

再利用ブロックの変更を保存する時の注意点です
右上「更新」の下に画像と同じ表示があることを確認してから「更新」をクリックして下さい
ポイント再利用ブロックを変更すると、その再利用ブロックを使用しているその他のコンテンツでも変更されます
