無料で利用でいるもの(商用利用可)限定
*Midjourneyは商用利用は有料だったので除外しました
参考:AIによる画像生成の著作権について説明しているブログ
https://storialaw.jp/blog/8820
CanvaのAI画像生成機能
Canveはオンライングラフィックデザインプラットフォームです
デザインが苦手な人でもテンプレートをつかって簡単にデザインを作成できます
AIで作成した素材を使ってアイキャッチ画像をデザインするときのプラットフォームに利用できます
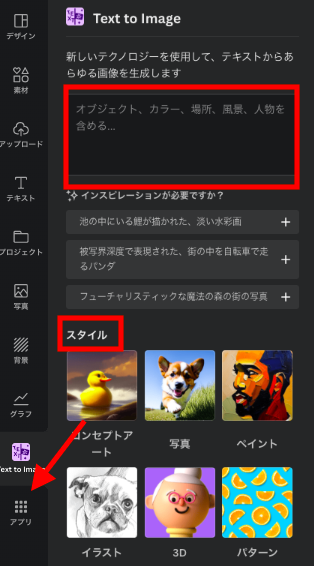
CanvaのAI画像生成機能(Text to Image)
- Canvaのエディタ画面の左下「アプリ」から「Text to Image」をクリック
- テキストを入力します
*長文を英語に翻訳するとより詳細で正確な画像が作成されます - スタイルを選択します

DALL.E2
DALL-E2は、ChatGTPで有名なOpenAIが開発したAIによる画像生成システムです
無料で利用できる範囲
2023/3現在、初回登録時無料で50クレジットもらえます、毎月15クレジットもらえます
足りない場合は追加購入できる(115クレジット15ドル~)
*「Generate 」ボタンをクリックして送信すると1クレジット消費します
https://openai.com/product/dall-e-2から「try DALL.E」をクリックしてアカウントを作成します
画像のダウンロード「↓」を選択した場合は、画像の右下に透かしが挿入されていますw

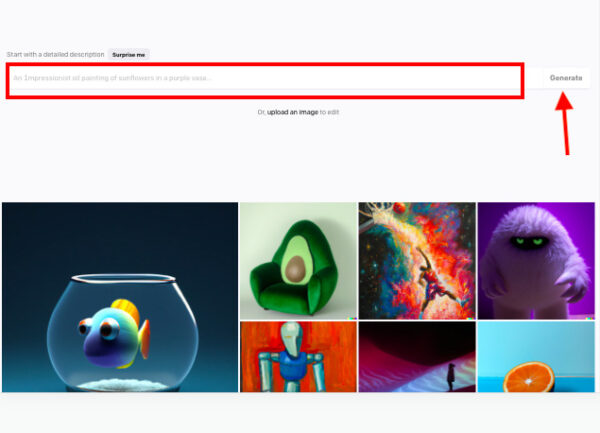
テキストを入力して「Generate 」をクリックすると、4枚の画像が生成されます

画像の1つを選ぶと、「Edit」「Variations」「Share」「Save」が選択できます

*画像に別の画像を生成して追加したい場合
「Edit」を選択して、追加したい場所を「Eraser」で消す
入力欄にテキストを入れて「Generate 」をクリックすると新たに生成した画像を自動で挿入してくれます
ちなみに「丸いカエルのイス」のような通常は想像することが難しいものを生成できます
*カエルが表現されたのはDALL.E2だけでした

Runway
Runway機械学習を使用して、クリエイティブなプロジェクトを開発するためのオンラインプラットフォームです
テキストからの画像生成は機能のほんの一部で、動画(Motion Design)の作成や動画の編集、コードを書かずに独自の画像生成モデルをトレーニングができます
*Motion Designとは静止画に動きや音声を加えた映像による表現方法
https://runwayml.com/から「SIGN UP」でアカウント作成します
無料画像生成は25回までなので、ほぼ有料です
ただ、AIツールが多機能で、さまざまなシーンで活用できそうなのでメモとして残しておきます
無料枠では
動画のエクスポート720p (1280×720ピクセル)
3つプロジェクト
5GBのアセット
25回まで無料画像生成(試すだけ、proは月額12ドル😂)
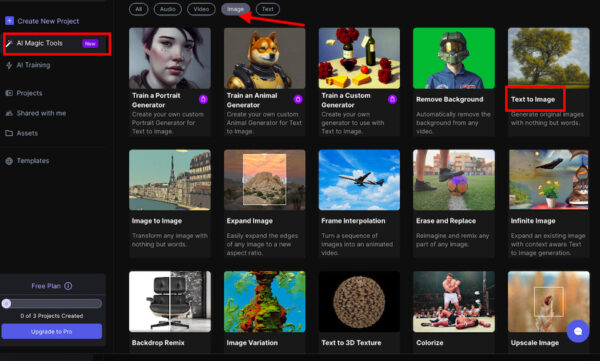
AI Magic Toolsに有料のものが含まれています
画面左側のメニューから「AI Magic Tools」を選択して、右側にリストを表示します
「Text to Image」でテキストから画像を生成しますテキストを「Prompt」へ入力したら実行
*生成枚数や解像度などもオプションから調整可能
*画像ダウンロードしたりアセットフォルダに格納したりできます

どんなことができるにか、その操作方法がわかりやすく説明されています♪
「Runway Academy」で、英語ですが動画でAIを使用してコンテンツを編集および生成する方法を見ることができます
https://academy.runwayml.com/#all-lesson
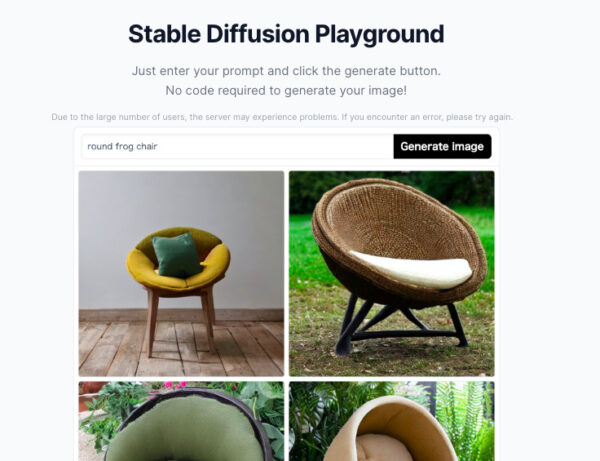
Stable Diffusion Online
*Stable Diffusionはオープンソースのテキストから画像を生成するモデル(python)です
Stable Diffusionを利用した様々なサービスが作られていています
ローカル環境などにダウンロードして利用できますが、ソースコードを利用するのは敷居が高いです
そこで「Stable Diffusion Online」を利用します
ブラウザ上で利用でき、アカウント登録する必要もありません
無料で何枚でも画像生成できます
*ダウンロードボタンはないので、保存は画像を選択して右クリックから
ただし、入力するプロンプトの取り扱いにコツが必要で、イメージしている画像に近づけるのは難しいです
*Stable Diffusionプロンプトなどで検索

プロンプトの参考に
表現方法
- Portrait:ポートレート(人物が主体)
- Still Life:静物(生物ではなく静止した物体が主体、で光と影、色彩、質感などを組み合わせて表現されることが多い)
- Landscape:風景(自然の景色を主題)
- Abstract:抽象画(具体的な対象を描かず、色彩や形態、線や面などの要素を自由に組み合わせて表現)
- Architecture:建築物(建築物を中心に構成)
- Street Photography:ストリートフォトグラフィー(人々や建物などの日常風景)
- Fashion:ファッション(ファッションアイテムを撮影した写真、グラマラスでエレガントな表現から、エッジの効いた斬新な表現)
- Macro:マクロ(近距離から撮影することで、被写体の微細なディテールや質感を強調)
- Sports:スポーツ
- Experimental:実験的(新しい手法やアイデアを用いて作品を制作)
スタイル
- Pop Art – ポップアート
- Impressionism – 印象派
- Watercolor – 水彩画風
- Oil Painting – 油絵風
- Cartoon – カートゥーン風(手描きのイラスト風)
- Retro – レトロ風
- Grunge – グランジ風(荒々しい筆使いやスクラッチなどの手法で不安や不穏な感情を表現)
- Cyberpunk – サイバーパンク風
- Minimalism – ミニマリズム(不必要な装飾を取り払う)
- Surrealism – 超現実主義(現実と非現実が融合したようなイメージ)
- Gothic – ゴシック風
- Vintage – ビンテージ風
- Warhol – ウォーホル風
- Pointillism – ポワンティリスム(ドットを用いた点描画法)
- Expressionism – 表現主義
- Fauvism – フォーヴィスム(明るく鮮やかな色彩を使って形を簡略化することで感情や表現を強調)
- Art Nouveau – アール・ヌーヴォー
- Realism – リアリズム
- Cubism – キュビズム
- Abstract – 抽象画風
画像のエフェクト
- Sepia:セピア
- Black and white:モノクロ
- Vintage:ヴィンテージ
- Pop art:ポップアート
- Cartoon:カートゥーン
- Oil painting:油絵
- Watercolor painting:水彩画
- Pixelated:ピクセル化
- Posterized:ポスタライズ
- Solarization:ソラリゼーション(画像の明暗の境界線や輪郭を強調)
- Infrared:赤外線(元の画像には見えなかった熱放射のパターンや物質の情報を視覚化)
- Duotone:2色版
- Color channel swapping:カラーチャンネル交換
- Color inversion:色反転
- Emboss:エンボス(元の画像の輪郭や質感を抽出し、浮き出たような表現)
- Soft focus:ソフトフォーカス(ボケを自動的に検知して、軽微なぼかしをかける)
- High key:ハイキー(明るい部分を強調した明るくクリアな画像)
- Low key:ローキー(暗い色調を強調した暗く落ち着いた画像)
- Lens flare:レンズフレア(レンズに光が入り込んで反射し画像上に現れる現象)
- Vignette:ビネット(中心部分を明るくし、周辺部分を暗くする)
よく利用されるアーティストと作品の例
- Vincent van Gogh – The Starry Night:ヴィンセント・ファン・ゴッホ「星月夜」
- Edvard Munch – The Scream:エドヴァルド・ムンク「叫び」
- Pablo Picasso – Guernica:パブロ・ピカソ「ゲルニカ」
- Salvador Dalí – The Persistence of Memory:サルバドール・ダリ「記憶の固執」
- Claude Monet – Water Lilies series:クロード・モネ「睡蓮」シリーズ
- Johannes Vermeer – Girl with a Pearl Earring:ヨハネス・フェルメール「真珠の耳飾りの少女」
- Gustav Klimt – The Kiss:グスタフ・クリムト「接吻」
- Henri Matisse – Blue Nude:アンリ・マティス「青い裸婦」
- Andy Warhol – Marilyn Monroe:アンディ・ウォーホル「マリリン・モンロー」
- Roy Lichtenstein – Baby Blues:ロイ・リキテンスタイン「ベイビー・ブルース」
アイキャッチとサムネイルについて
- アイキャッチ画像はタイトルや見出しの最初に配置される画像です
役割はユーザーの興味を引き付け、コンテンツの内容に興味を持ってもらうことです - サムネイルは、小さなサイズの画像で、元の画像や動画の一部を縮小して表示されることが多いです
役割は一覧表示したときに中身が分りやすいことです
ユーザーがコンテンツの内容をイメージできる、閲覧するコンテンツを選びやすくします
アイキャッチは「記事一覧のサムネイル」や「OGP画像(SNSのサムネイルなど)」として使われことが多く、アイキャッチ画像が魅力的だと見にきてくれる人も増えるかも😊
「AI画像作成ツール」で「目的やコンセプト」を入力して、ピッタリな素材が作成できたら..なんて願いを込めて
アイキャッチを作成するときのポイント
*構成要素は主にテキストとイラストや写真
- 目的やコンセプトの設定
アイキャッチは、記事の内容を表現するためのヒントとなるため、目的やコンセプトが明確にすることが重要です
*タイトル・本文の内容・特に伝えたいこと - 素材の選択
コンテンツの内容に合わせた素材を選択(写真、イラスト、グラフィックデザインなど)を選択
*解像度や画質も重要な要素 - キャプションの作成:アイキャッチにテキストを追加してコンテンツの内容を簡潔に説明するために使用します
*文字の大きさやフォントの種類、カラーなどが重要 - レイアウトの決定して、環境(WebサイトやSNSなど)に合わせてアイキャッチを最適化します
備考:汎用的に使えるアイキャッチ画像のサイズは横1200px ・ 縦630pxで、できるだけ中心の600pxの正方形に情報を入れる

