Yoast SEOは、WordPressサイトのSEOを強化するためのプラグインで、検索エンジン最適化(SEO)に役立つさまざまな機能があります
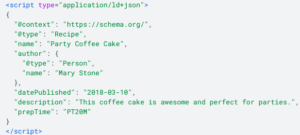
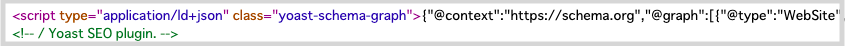
構造化データの追加

「このサイトは個人が運営しているウェブサイトです」と設定すれば、企業サイトではなく個人サイトであることを検索エンジンに伝えられます

Yoast SEOには、検索エンジンにページの内容を正しく伝えるための「構造化データ」という機能があります
検索エンジンは文脈から単語の意味を理解することができません
例えば、「太郎」という単語が登場した場合、それが人の名前なのか、別の意味なのかは検索エンジンには分かりません。そこで、”太郎は人の名前です” という情報を付け加えることで、検索エンジンに正しく理解させることができます
この情報の形式を「構造化データ」といい、世界共通のルール(schema.org)に従って記述します
Yoast SEOは、この構造化データを自動的に作成し、HTMLに追加してくれるため、手作業で記述する必要がありません
FAQやイベント情報など、特定のコンテンツに適した情報も正しく認識されるようになります
検索エンジンがページの内容をより正確に理解し、適切なリッチスニペット(検索結果の強調表示)を生成する手助けになります
- WordPressの管理画面で投稿または固定ページを開く
- Yoast SEOの「Schema」タブに移動
- 「ページの種類」や「記事の種類」を選択(例:「ブログ記事」「FAQ」など)
- 必要に応じて追加情報(著者名、公開日など)を入力
- 設定を保存すれば、自動的にJSON-LD形式で構造化データが追加されます
タイトルとメタディスクリプションの最適化
検索結果に表示される「タイトル」と「メタディスクリプション」(説明文)を自由に設定できます
- タイトルは検索結果の見出し部分
推奨:30〜32文字以内(長くても40文字以内) - メタディスクリプションはその下に表示される短い説明文(120〜160文字以内)
推奨:110〜120文字以内(長くても130文字以内)
これを適切に設定することで、検索結果に表示された際にユーザーの目を引きやすくなり、クリックされる確率(CTR)が上がる可能性があります
投稿編集画面のYoast SEOの欄で、タイトルや説明文を入力します
カノニカルURLの設定
検索エンジンは、似たような内容のページが複数あると、それらを「重複コンテンツ」とみなすことがあります
その結果、評価が分散し、検索順位が下がる可能性があります
カノニカルURLを設定することで、「このページが正規のページです」と検索エンジンに伝えることができ、評価の分散を防ぐことができます
例えば、同じ内容の記事がURL違いで複数存在する場合、Yoast SEOを使えば、1つのURLを正規のものとして指定できます
- 投稿や固定ページの編集画面を開く
- Yoast SEOの「高度な設定」タブに移動
- 「このページの正規URL(カノニカルURL)」の欄に、正規のURLを入力
- 設定を保存すれば完了
noindexの設定
また、Yoast SEOでは「noindex」タグを設定することも可能です
これは検索エンジンに対して「このページをインデックスしないでください」と指示するものです
- 投稿や固定ページの編集画面を開く
- Yoast SEOの「高度な設定」タブへ移動
- 「このページを検索エンジンにインデックスさせますか?」で「いいえ(noindex)」を選択
- 設定を保存すれば完了
カテゴリーページやタグページなど、検索結果に表示させたくないページに適用すると便利です
これらのページは、Yoast SEOの設定画面から一括でnoindexにすることも可能です
- Yoast SEO設定画面→「検索の見え方」に移動
- 「タクソノミー」タブを開く
- 「カテゴリーを検索結果に表示しますか?」や「タグを検索結果に表示しますか?」の設定を「いいえ」に変更
- 設定を保存すれば、カテゴリーページやタグページがnoindexになります
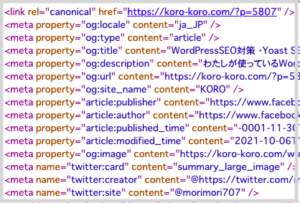
SNSとの連携
記事をシェアした際に、適切なサムネイルや説明文が表示されるように設定できます
これは、Open Graph(OGP)という仕組みを利用して、SNSでの見た目を最適化するものです
「Yoast SEO」で、Twitter・Facebookの「OGP」を設定できます

- 管理画面「ユーザー」⇨「プロフィール」
「Facebook」は、アカウントのURLを入力
「Twitter」は @を除いた「Twitterユーザー名」を入力
*プロフィール情報を関連付ける - Yoast SEOの設定画面⇨「ソーシャル」タブで、OGP用のタイトル、説明文、画像を設定できます
FacebookやTwitter上でどんな感じで表示されるかをWordPressの投稿画面から確認する機能は、「Yoastプレミアム」(有料)ですが、
下のサイトでそれぞれ確認できます(SNSアカウントにログインは必要)
パンくずリストの設定
サイト内の階層構造を明確にし、ユーザーと検索エンジンの両方にとってナビゲーションを改善します
- Yoast SEO設定画面→「検索の見え方」に移動
- 「パンくずリスト」タブを開く
- 「パンくずリストを有効にする」を「有効」に変更
- 「パンくずリストの表示設定」で、表示位置や構造を調整
- 設定を保存すれば完了
- ブロックエディタを使用している場合、記事内に「Yoast SEOパンくずリストブロック」を追加して配置することで、表示されるようになります
RSSフィードに署名を追加する
WordPressのテーマやプラグインの多くはRSSフィードを自動的に配信しており、明示的にRSSマークを表示していなくても、多くのサイトではフィードが提供されています
*サイトURL末尾に「/feed 」と入力して検索すると、ほぼ配信しているRSSフィードが確認できます
Yoast SEOには、WordPressが自動生成するRSSフィードに署名(サイト名や配信元リンク)を追加する機能があり、これによって記事の無断転載や盗作を防ぐ効果があります
- Yoast SEO設定画面→「全般」に移動
- 「機能」タブを開く
- 「高度な設定ページ」を有効にする(必要な場合)
- 「RSS」タブを開く
- 「各投稿のRSSフィードの前後に追加する内容」を設定する
- デフォルトのコードが自動的に追加される
*ここをカスタマイズして、オリジナルのコンテンツであることを強調できます - 設定を保存すれば完了
この機能を利用することで、記事がRSSを通じて転載された際にも、オリジナルサイトへのリンクが付与され、検索エンジンに正規の配信元として認識されやすくなります
XMLサイトマップの自動生成
検索エンジンがサイトを適切にクロールできるように、XMLサイトマップを自動で生成します
- Yoast SEO設定画面→「全般」に移動。
- 「機能」タブを開き、「XMLサイトマップ」が有効になっていることを確認
- 「?」アイコンをクリックし、「XMLサイトマップを表示」リンクからサイトマップのURLを取得
- Google Search Consoleにログイン
- 左側のメニューから「サイトマップ」を選択
- 「新しいサイトマップを追加」に、取得したサイトマップのURL(例: https://example.com/sitemap_index.xml)を入力し、「送信」ボタンをクリック
これにより、検索エンジンがサイト内のページを正しく認識し、クロールの最適化につながります
メディアリダイレクト設定
WordPressに画像や動画をアップロードすると、各メディアファイルには専用のURL(添付ファイルページ)が自動生成されます
これらのメディア専用ページは検索エンジンのクロール対象になりますが、内容がほとんどないため、検索順位には影響を与えません
このメディア専用ページを自動的にリダイレクトし、メディアを使用している記事や固定ページに誘導する設定ができます→ 初期設定で有効になっているので、特に変更しなくてもOK
例外(画像がメインのサイトの場合)
ただし、画像に詳細な説明文を追加して、SEOに活用している場合は、リダイレクトを無効にすることを検討する必要があります
*たとえば、写真ギャラリーや画像検索向けのサイトでは、各画像のページに独自の説明文があり、個別に検索される価値があるためです
- Yoast SEO設定画面→「検索の見え方」に移動
- 「メディア」タブを開く
- 「添付ファイルのURLをリダイレクトしますか?」の設定を確認する
- 「はい(推奨)」 → メディアページを記事にリダイレクト(デフォルト設定)
- 「いいえ」 → メディアの個別ページをそのまま維持(画像がメインのサイト向け)
robots.txtや .htaccessの編集
「ツール」メニューを開くと、「ファイルエディタ」などのオプションが表示される
「ファイルエディタ」では、「robots.txt 」や「.htaccess 」の編集ができる
- 「robots.txt 」は検索エンジンのクローラーに対する指示を設定するファイル
- 「.htaccess 」はサーバーの設定を行う重要なファイルで、リダイレクトやセキュリティ設定などに使用
- Yoast SEO設定画面」→「ツール」に移動
- 「ファイルエディタ」をクリック
- 「robots.txt」や「.htaccess」の編集画面が表示される
- 必要な変更を加え、「保存」ボタンを押す
サーバー環境によっては編集できないことがある(特に .htaccess は権限設定によって編集不可の場合がある)
誤った設定をするとサイトが動かなくなる可能性があるため、バックアップを取ってから変更するのが推奨
コンテンツのSEO分析
投稿や固定ページのSEOを評価し、改善点を提案します。キーワードの使用頻度や、適切な見出し構成などが分析されます。これらの機能は無料版でも利用可能で、Yoast SEOの投稿編集画面にある「SEO分析」タブで確認できます
日本語のSEO分析が苦手💦
読みやすさ分析
SEOだけでなく、記事の読みやすさも評価され、ユーザーにとって理解しやすい文章を作成するのに役立ちます。この機能も無料版で利用可能で、Yoast SEOの「読みやすさ分析」タブで確認できます。読みやすさの指標として、文章の長さや受動態の使用率などが評価され、修正すべき点が提案されます
英語向けに最適化されており、日本語では適切な評価がされない💦
コーナーストーンコンテンツ設定
コーナーストーンコンテンツは、サイト内の最も重要な記事やページを指します
- 詳細で充実した内容:記事は長く、質が高く、サイトの中心的なテーマをカバーする
- 内部リンクの中心:他の関連ページから多くのリンクを受ける
- SEOに強い:検索エンジンで上位表示されやすくするため、最適化が施される
投稿や固定ページを「コーナーストーンコンテンツ」としてマークする機能があり、リンクを推奨する機能や関連する記事を書くと、リンクを追加するように提案される機能がある
- 投稿または固定ページの編集画面を開く
- Yoast SEOの設定欄をスクロール
- 「このコンテンツはコーナーストーンですか?」のチェックボックスをオンにする
日本語では適切に機能しない💦
Googleも「関連するページ同士を適切にリンクすることがSEOに良い」と推奨しています
特に、コーナーストーンコンテンツのような重要な記事には、多くの内部リンクを集めることが望ましいです
WordPressの投稿一覧ページ(管理画面)では、「コーナーストーンコンテンツ」としてマークが表示されるため、日本語では適切に機能しなくても、これを参考に内部リンクを増やすように意識できます
