- Figmaは、ブラウザ上(ブラウザからログインして使う)で利用できる「デザインツール」です
- ソフトをインストールする必要がなく、無料で利用できます
*デスクトップ版もあります
料金はチームごとに発生します
Starter(無料)の場合は「ファイル容量は無制限」「編集者は2人まで」「プロジェクトは3つ」「30日前までの履歴保存」です
- 目次
Figmaの基本的な概念
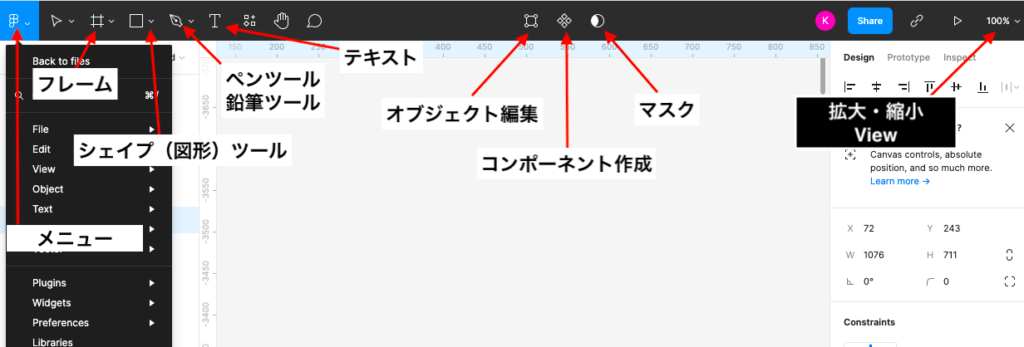
- フレーム
フレームはページの一部分を表現します。Webページの各セクションやアプリの各画面などが該当します。アートボードと同じような役割を果たしますが、アートボードよりも多機能で、スクロールやレスポンシブデザインの設定も可能です。 - グループ:
複数の要素を一つの単位としてまとめることができます。グループ化された要素は一緒に移動、拡大縮小、回転などができます。 - コンポーネント
一度作成したデザイン要素を再利用するためのツールです。ボタンやアイコンなど、同じスタイルの要素が複数箇所で使用されるときに便利です。 - インスタンス
コンポーネントのコピーのことを指します。インスタンスは元のコンポーネントとリンクしているため、元のコンポーネントを更新すると、その変更が全てのインスタンスに反映されます。
基本的な操作
新規プロジェクトの作成
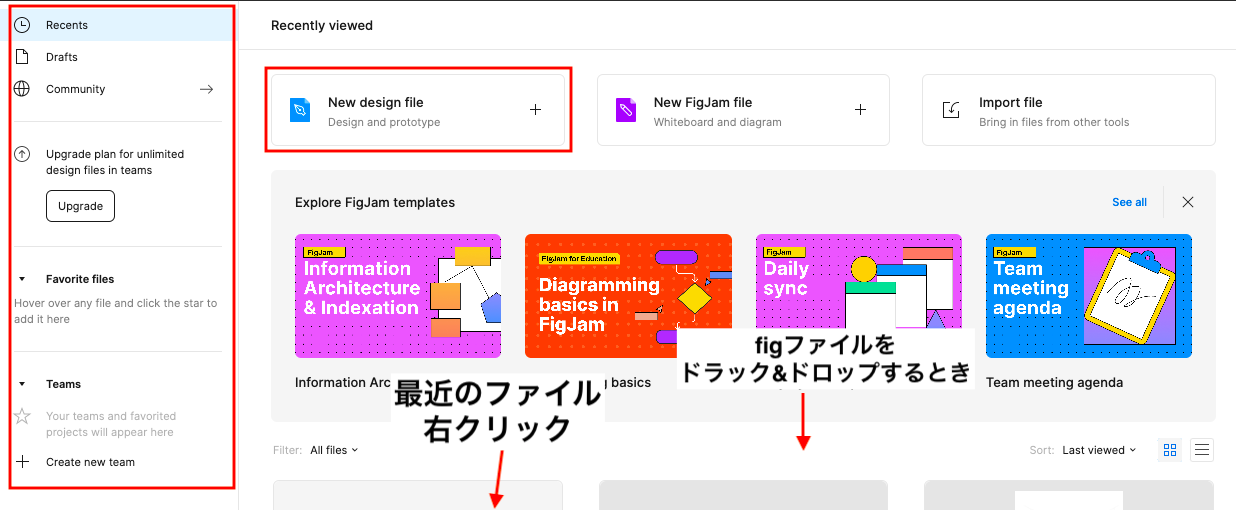
ダッシュボード上で、「+」ボタンをクリックして新しいデザインファイルを作成します
*ちなみに「FigJam」はFigma上で使えるオンラインホワイトボードです

ファイルはクラウドに保存されます
*メニューの「File」→「Save As .fig…」からローカルに保存ができます(拡張子「.fig」でFigmaでしか開けません、開く時はドラック&ドロップします)
左側のツールバー
- ドラフト(Drafts): ここは個々のデザイナーが作業を始める場所で、個別の作業スペースです。ドラフトは基本的にプライベートで、他の人が見ることはできません
個人的なプロジェクト用 - チーム(Teams): チームは共同作業のためのスペースです。チーム内のすべてのメンバーがチームの下にあるプロジェクトとファイルを見ることができます。共同作業に適しています。
ファイルを右クリックすると
- Show in Project(プロジェクトからファイルを表示)
- Open(開く)
- Copy link(ファイルのリンクをコピー)
- Add to your Favotrite(お気に入りに追加)
- Share(共有)
- Deplicate(複製)
- Rename(名前の変更)
- Delete(削除)
- Remove from Recent(最近開いたファイルリストから削除)
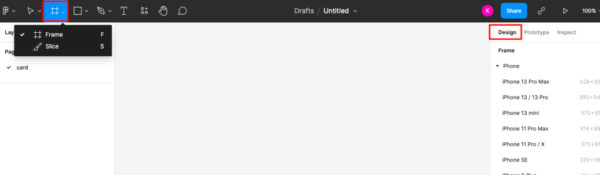
フレームの作成
フレームの作成
フレームは1画面分デザインで、「主なデバイスのサイズ」や「SNSの投稿用のサイズ」「印刷用紙のサイズ」が用意されています
*フレームの中にフレームを入れることができます(入れ子にできます)

フレームは「フレームからはみ出たオブジェクトを非表示したり」「Layout dridやAuto Layout機能を利用したり」できます
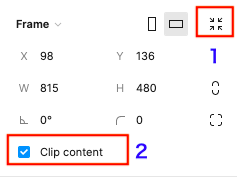
フレームのサイズをオブジェクトの大きさに合わせるときは
右側プロパティパネル「Frame」の赤枠部分をクリックします
フレーム外のはみ出た部分を表示するには「Clip content」のチェックを外します

フレームの背景色
デフォルトでは白が設定されています
背景を変更したい場合は、右側プロパティパネルの「Selection colors」から変更します
UI要素の作成(形状・テキストの挿入)
形状の挿入
ツールバーから形状ツール(四角、円など)を選択し、フレーム内に形状を追加します。
テキストの挿入
ツールバーから「テキスト」ツールを選択し、フレーム内にテキストボックスを追加します。
*色とスタイルの適用するには、選択した要素に対して、右側のプロパティパネルから色やテキストスタイルを適用します。
移動・サイズ変更
フレームの中に「テキスト・画像・図形」などのオブジェクトが配置されてます
オブジェクトやフレームのサイズ変更
対象を選択し、上下左右にある白い四角をドラッグします
- 「Optionキー」を押しながらドラッグ:中心を起点にサイズが拡大・縮小
- 「Shiftキー」を押しながらドラッグ:比率を固定したまま拡大・縮小
- 「Option + Shiftキー」を押しながらドラッグ:中心を起点に比率を固定したまま拡大・縮小
「Command + ↑↓→←」:pxずつ拡大・縮小します
オブジェクトやフレームの移動と回転
移動させたい対象を選択した状態で、ドラッグを行うと位置を移動できます
- 「Optionキー」を押しながらドラッグ:複製して移動
- 「Shiftキー」を押しながらドラッグ:水平・垂直に移動
- 「Option + Shiftキー」を押しながらドラッグ:複製して水平・垂直に移動
- 「Shiftキー + h」縦軸で反転
- 「Shiftキー + v」横軸で反転
「 ↑↓→←」:pxずつ移動します
回転させたい対象を選択し、角にマウスを合わせると回転矢印が出るので、回転矢印をドラッグします
- 「Shiftキー」を押しながらドラッグ:15度ずつの回転します
数値による位置・サイズの調整
オブジェクトやフレームを選択した状態で右側のプロパティパネルを利用すれば、X、Yの位置と幅(W)・高さ(H)を数値で指定することもできます。これは精密な位置調整やサイズ調整が必要なときに便利です。
レイヤー(階層)の管理
レイヤーパネル(左サイドバーの「Layers」)で管理します
左側の三角マークをクリックすると開きます
- レイヤーパネルで「上にあるレイヤー」ほど、キャンバス内でも「上に表示」されます(新しいレイヤーはリストの一番上に追加さえれます)
- 重なり順を変えたい場合はドラッグ&ドロップします(キャンバス内で直接右クリックからも変更できます)
- レイヤーは入れ子にできます
- 「レイヤーをクリック」:レイヤーの選択(青くアクティブ状態です)
- 「レイヤーをマウスオーバー」:キャンバス内でハイライトされ、「錠と目のアイコン」が表示されます
「目のアイコン」をクリック:表示、非表示の切り替え
「錠のアイコン」をクリック:レイヤーのロック
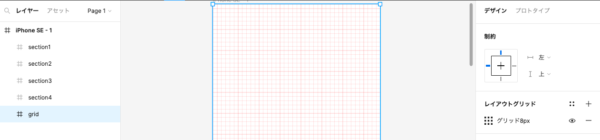
Layout Grid
「Layout Grid」機能を使って、オブジェクトを整列するためのグリッド線を作成することができます。
フレームを選択して右側のプロパティパネルで「+」ボタンをクリックし、「Layout Grid」を選択することで追加できます

グループ化について
グループの種類は「グループセレクション」と「フレームセレクション」の2種類です
「グループセレクション」:図形やテキストなどのオブジェクトを1つのグループにまとめます
グループ化された複数のオブジェクトを一括でサイズ変更や移動ができます
グループ化したいオブジェクトを選択して、右クリックから「Group selection」を選択します(または「Command + G」)
グループ化を解除は、右クリックで「Ungroup」を選択します
「フレームセレクション」:フレームを入れ子状のグループにします
*横スクロールのような画面をつくるときは、このフレームのグループ化を活用します
グループ化したいフレームを選択して、右クリックから「Frame selection」を選択します(または「Command + Option + G」)
グループ化を解除は、右クリックで「Ungroup」を選択します
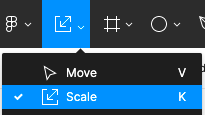
テキストを含めたグループの拡大縮小は、「Scale」にします

ツールバー(画面上部)
画面上部ツールバーの表示は、選択しているレイヤーで異なります
ツールバー中央の![]()
デフォルトでは「ファイル(File)」に「Untitled」という名前がついていて、その右にあるプルダウンメニューから変更できます
- 「Rename」:から名前の編集
- 「Duplicate」:ファイルの複製
- 「Delete」:ファイルの消去
*消去したファイルを復元したいとき:「ダッシュボードの左側Drafts」→「Deleted」→「Restore」から復元できます - 「Move to Project」:別のプロジェクトへの移動
- 「Export」:ファイルの書き出し
- 「Show Version History」:作業履歴の確認(右のプロパティパネルが表示され、選択した履歴をクリックすると、その時に戻すことができます)

キャンバスの移動は「手のアイコン」・拡大・縮小は「拡大・縮小アイコン」
で操作や設定ができます
キャンバスの移動はツールバー左の「手のアイコンをクリック」または「Spaceキー押しながら」ドラッグします
拡大・縮小はツールバー右の「拡大・縮小」から変更します
よく使うショートカットは:「全体表示:Shift + 1」「100%表示:Shift + 0」
「拡大・縮小」の「ビュー(View)」の設定
グリッド線やレイアウトグリッドを追加できます
メニューバー右の「拡大縮小アイコン」をクリックします
- Pixel Preview:ベクター表示とピクセル表示の切り替え
- Pixel Grid:フレームに表示されるグリッド線の表示と非表示の切り替え
- Snap to Pixel Grid:1pxごとにスナップするかの選択(基本ON)
- Layout Grid:フーレムに表示されるレイアウトのの表示と非表示の切り替え
「+」でレイアウトグリッドを追加します(デフォルトは10pxの正方形グリッド)
上部のプルダウンメニューから「Grid(横と縦)」「Colums(横)」「Rows(縦)」を選択できます- Count:カラム数
- Color:カラムの色
- Type:「Left」「Right」「Stretch」「Center」から選択
- Width:カラムの幅
- Gutter:マージンの設定
- Multiplayer cursors:チームメンバーのカーソルの表示と非表示の切り替え(共同作業時)
- Rulers:キャンバス表示されているルーラー(補助線)の表示と非表示の切り替え
ルーラー上でドラッグすると補助線が表示され、ルーラー外まで補助線をドラッグ&ドロップすると補助線が消えます
一番左端の「メニューアイコン」
Figma上で行えるコマンドがメニューとして表示されます
検索窓にキーワードを入力することでコマンドをすぐに呼び出すこともできます
「シェイプ(図形)ツールアイコン」
シェイプツールで図形を描画できます
- Rectangle : 正方形や長方形
- Line : 線
- Arrow :矢印
- Ellipse :楕円や正円
- Polygon :多角形
- Star : 星型
- Place Image: 画像配置
「Shiftキー」を押しながらドラッグすると正方形や正円です
「ペンツールアイコン」(ショートカットキー : P)
直線はクリックで、曲線はドラッグで描きます
- クローズドパス:パスを始点と重ねて閉じます(始点と終点を重ねるとペンツールの右下に黒丸が表示されます)
- オープンパス:重ねない場合は、「Enterキー」を押します
「Returnキー」でパスの編集モードの終了と再開を切り替えます(左上の「Done」をクリック:パスの編集が終了)
- 直線:2点それぞれの場所でクリックすることで、2点間の直線を引くことができます
中の赤丸点をアンカーポイントと言います
*「Shiftを押しながらクリック」:水平や垂直に45度の線を引くことができます - 曲線:ドラッグしたするとハンドル(方向線)が見えます
ハンドルの角度(カーブの方向)・ハンドルの長さ(カーブの強さ)です - 折れ曲線:途中から角度が変わる曲線を描くには、ハンドルの角度を変えます
角度を変更:ハンドルをドラッグしながら指定の位置に持っていきます - 直線から曲線:直線を描いた後に、ドラッグを行うとハンドルが表示されます
- 曲線から直線:曲線を描いた後に終点ポイントのアンカーポイントをクリックします(クリックで方向線を消去できます)
「Bend Tool ![]() 」で方向線をなくしたり、方向線を付けたりすることができます
」で方向線をなくしたり、方向線を付けたりすることができます
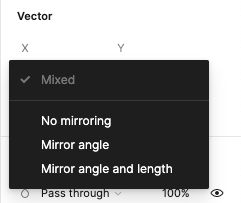
右側プロパティパネルの「Vector」でハンドルの設定ができます

- 「No mirroring」: 左右のハンドルの角度(カーブの方向)・ハンドルの長さは別々
- 「Mirror Angle」:左右のハンドルの角度は一致
- 「Mirror Angle and length」:左右のハンドルの角度(カーブの方向)・ハンドルの長さは一致
「鉛筆ツールアイコン」
フリーハンドパスを描くことが出来るツールです
始点と終点を結ぶことでクローズドパスを生成できます
「オブジェクト編集アイコン」
シェイプの形を編集します
メニューバー中央の「オブジェクト編集アイコン」をクリックするか、図形をダブルクリックします
「ペイントバケットツール![]() 」は、クローズドパスのオブジェクトの面ごとに塗りの有無を設定できます
」は、クローズドパスのオブジェクトの面ごとに塗りの有無を設定できます
「コンポーネント作成アイコン」
コンポーネントは、デザイン全体で再利用できる部品です
*元のオブジェクト名がコンポーネント名になります
マスターコンポーネントを作成するには、対象の部品を選択し、メニューバー中央の「コンポーネント作成アイコン」をクリックします
コンポーネントを作成した場所がマスターコンポーネントになるので、コンポーネント用のページを別に作る方が良いと思います
ちなみに左側パネルの「Assets」は、マスターコンポーネントの一覧です
インスタンスはマスターコンポーネントから複製した部品です
インスタンスを追加するには、
マスターコンポーネントを「Optionを押しながらドラッグ(コピー)」
または、左パネルの「Assets」から追加したいコンポーネントをドラッグ&ドロップします
マスターコンポーネントを変更すると、インスタンスは同じように変更されます(一括変更で来ます)
インスタンスの変更は、マスターコンポーネントには反映されません
インスタンスを編集する際に中のオブジェクトの配置やサイズの変更は、インスタンスを解除する必要があります
インスタンスの解除は、インスタンスを選択して右クリック「Detach Instance」です
「Variants(バリアント)」機能の使い方
*コンポーネントを整理して管理する機能です
例えば;ボタンのコンポーネントを「hoverしたとき」「disableのとき」など複数のバリエーションのコンポーネントを作成したときに利用します
コンポーネント化したら、ツールバー中央の赤枠のアイコン![]() をクリックしてコンポーネントキャンパスに追加します
をクリックしてコンポーネントキャンパスに追加します
右側のプロパティパネルでコンポーネントの名前を変更しておきます
これで、コンポーネントを追加した際、プロパティパネルにコンポーネント名のプロパティ項目が表示されます
プロパティから使用したい状態のコンポーネントを選択します
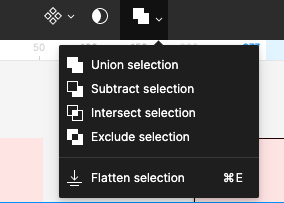
「Boolean Operationsアイコン」:オブジェクトやパスを結合します
オブジェクトを選択しメニューバー中央の「アイコン」をクリックします
*グループ化やマスクが適応されている場合は結合できません

- Union Selection:重なっているシェイプを合体
- Subtract Selection:前面のシェイプで背面のシェイプを型抜き(Union Slectionの反対)
- Intersect Selection:前面と背面の交差した部分にします
- Exclude Selection:前面と背面の交差した部分を型抜き(intersect Selectionの反対)
結合したパスを一つのパスに変換したい場合
適応させたいオブジェクトを選択して「Boolean Operationsアイコン」から「Flatten Selection」を選択します(ショートカットCommand+E)
「マスクアイコン」
オブジェクトのマスクは、メニューバー中央の「マスクアイコン」をクリックします
オブジェクトのシェイプの形状に、選択したオブジェクトを切り抜きます
例(画像の切り抜き):前面レイヤーに切り抜きたい画像、背面に切り抜きたい型を配置し、マスクを適応します
*注意:マスクしたオブジェクトはグループ化して、マスクの影響をグループ内にします
複数のオブジェクトを選択した状態で、メニューバー中央の「マスクアイコン」クリックします
*単体のオブジェクトにマスクを適応した場合(複数選択しない場合)は、そのレイヤーより前面にある全てのオブジェクトが切り抜かれます
プロパティパネル(右側の領域)
プロパティパネルの「Inspect」でCSSコードが確認できます
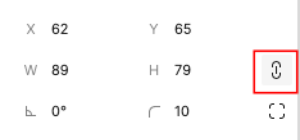
x座標(左上を基準に横方向) ・y座標(左上を基準に縦方向)・W(横幅)・H(縦幅)
数値をクリックし、入力の横を左右にドラッグすると数値を変更できます
赤枠のアイコンは、WとHのどちらかを変更すると、それに合わせた固定比率で更新します
回転の角度・角の半径の変更ができます

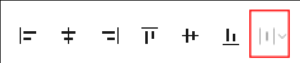
オブジェクトの整列
*選択オブジェクトが1つの場合は、フレーム対して整列が行われます

- 左寄せ
- 水平中央寄せ
- 右寄せ
- 上寄せ
- 垂直中央寄せ
- 下寄せ
- 均等間隔で整列オプション
「均等間隔で整列オプション」:赤枠のアイコンをクリックすると3つの項目が表示されます
- Tidy UP:等距離
- Distribute Vertical Spacing:垂直間隔に整列させる
- Distribute Horizontal Spacing:水平間隔に整列
パスにも整列機能を適応させることができます
パス編集モードから整列させたいパスポイントを複数選択し、整列パネルから整列を行うことでパスの整列ができます
プロパティパネルの「Fill」と「Stroke」
オブジェクトに色を塗ります
「Fill」と「Stroke」の右にある「+」を押し塗りを適用できます

- Solid ベタ塗り
- Linear 線状グラデーション
- Radial 放射状グラデーション
- Angular 円錐状グラデーション
- Diamond 十字状のグラデーション
- image 画像を表示する
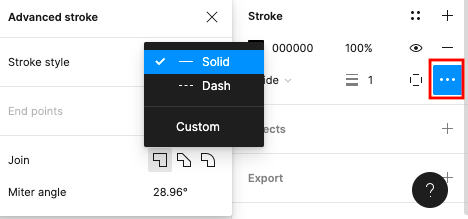
「Stroke」:線のその他の設定
「先の太さ」や「内側・中心・外側のどこに描画するか」「線の詳細設定(赤枠)」などの設定ができます

「線の詳細設定(赤枠)」をクリックすると
- 「Stroke style」:Solid・Dash・Customから線の種類を選択
- 「End points」:線の端の部分の処理を設定
- 「Join」:枠線の角設定
- 「Miter Angle」:文字などで角をとる設定
ブレンドモード![]()
(前面にあるレイヤーを、その下にある背面のレイヤーにどのように合成させるかを指定)
- カラーピッカー上部の「ブレンドモードアイコン」をクリックし選択する方法(オブジェクト単体に適応)
- プロパティパネルの「Layer」から「ブレンドモードアイコン」をクリックし選択する方法(背面のレイヤーにも影響)
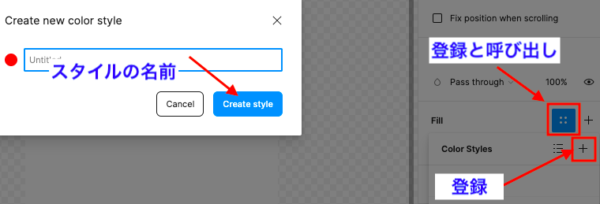
よく利用する「Style」を登録して、呼び出して使うと便利です
「Styleアイコン(4点ドット)」から登録や呼び出しができます

プロパティパネルの「Effects」
エフェクトをつけます
Effects」の下にあるプルダウンメニューから、エフェクトを選択します
- Inner Shadow:内側に影をつけます
- Drop Shadow:外側に影をつけます
- Laver Blur:全方向にぼかします
- Background Blur:オブジェクトではなく、背面レイヤーをぼかします(*Fillの透明度を100%以下にする必要があります)
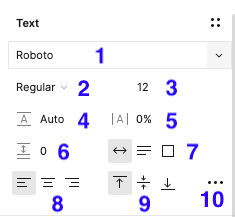
プロパティパネルの「Text」:テキストの編集をします

1:フォントを選択
2:フォントスタイルを選択
Thin・Light・Regular・Medium・Boldなど
3:フォントサイズ
4:行の高さ
5:文字間隔
6:段落間隔
- 7:テキストレイヤーをテキストに合わせる
- Auto width:テキストレイヤーの境界内におさめる
- Auto height:テキストレイヤーの高さをすべてのコンテンツに合わせて自動的に調整する
- Fixed size:テキストレイヤーの幅と高さを固定(テキストを追加してもテキストレイヤーの幅に合わせて折り返されます)
- 8:Alignment(テキストの配置)
「左寄せ」「中央寄せ」「右寄せ」「両端寄せ」 - 9:テキスト縦軸設定
「上寄せ」「中央寄せ」「下寄せ」 - 10:詳細設定
注意:Figmaは、そのままローカルのフォントをツール上で使用できません(設定が必要です)
ダッシュボード右上のプルダウンから「Settings」を開き、「Fonts」の「Download Installer to enable local fonts」をクリックしてダウンロードされた「FigmaInstaller.pkg」を開きます
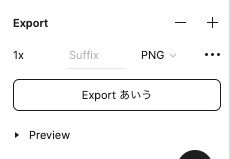
プロパティパネルの「Export」
画像などのエクスポート(PNG ・ JPG・ SVG・PDF形式に対応)
書き出したい(オブジェクト・レイヤー・グループ・フレーム)を選択し、プロパティパネルの「Export」で設定します

- 倍率の変更:0.25倍から1024倍(数字を変更するサイズを調整することが可能です)
- 「x 」: 指定した数字の倍率で書き出されます(例えば:2xは2倍のサイズで書き出し)
- 「w」: 横幅をpxに固定したサイズで書き出されます
- 「h」: 縦幅をpxに固定したサイズで書き出されます
- Suffix(サフィックス):テキストを追加すると、書き出し時にファイル名の最後にテキストが追加されます
- 書き出しのフォーマット:PNG、JPG、SVG、PDFから選択
エクスポートリストの全てを書き出す場合は、個々にエクスポートの設定をしてから、「Command+Shift+E」から「Export」をクリックします
フレームを使うと便利なことができます
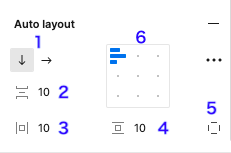
プロパティパネルの「Auto Layout」
「Auto Layout」はボタンのサイズをテキストに合わせて自動で調整したり、リストの要素の入れ替えを自動で調整したりできます
*「Auto Layout」はコーポネント化した要素でも使用できます
フレームを選択した状態で「Auto Layout」をクリックします
これで、「テキストを追加するとフレームは自動で拡大されたり」「中のオブジェクトを選択してキーボードの矢印キーやドラッグで移動したり」できます
要素を追加するには、要素をつかんで「Commandキーを押しながら」要素をフレーム内に移動します

1:向きの設定:Horizontal Direction(横)・Vertical Direction(縦)
パディングの設定
- 2:Spacing between items(要素の間隔)
- 3:Horizontal padding(左右の間隔)
- 4:Vertical padding(上下の間隔)
- 5:Independent paddings(独立した間隔)
6:Alignment(配置)
詳細設定(3点ドット)

プロパティパネルの「Constrains」
フレームサイズが変わったときに、中の部品がどのように振る舞うかの制約です
*親要素がフレームであることが条件です(親要素のAuto Layoutが優先されます)
フレーム内に存在するオブジェクトを選択します
「十」部分をクリック(またはプルダウンメニューから選択)して固定する位置を選択します
制約を複数選択したい場合は、「Shiftを押しながら」クリックします
*注意:グループには適用できません
横にフレームを拡大縮小したとき
- Left:水平方向にフレームの左側の位置を維持します
- Right:水平方向にフレームの右側の位置を維持します
- Left+Right:フレームの両側のサイズと位置を維持します
- Center:フレームの中心の位置を維持します
- Scale:親フレームに対してサイズと位置の比率を維持します
縦にフレームを拡大縮小したとき
- Topは、垂直方向にフレームの上部の位置を維持します
- Bottomは、垂直方向にフレームの下部の位置を維持します
- Top+Bottomは、垂直方向にフレームの上下のサイズと位置を維持します
- Center:フレームの中心の位置を維持します
- Scale:親フレームに対してサイズと位置の比率を維持します
*制約を無視する場合は「Commandキー」を押しながらフレームのサイズを変更します
画像
注意:最適化した画像を取り込むようにします
画像を取り込む方法
- そのままドラッグ&ドロップします
- 「シェイプ(図形)ツールアイコン」の「
Place Image」から取り込みます(クリックまたはドラック) - 「シェイプ(図形)ツールアイコン」で図形を作成して、プロパティパネルの「Fill」のカラーコードからプルダウンの「
Image」を選択し「Choses image」から取り込みます
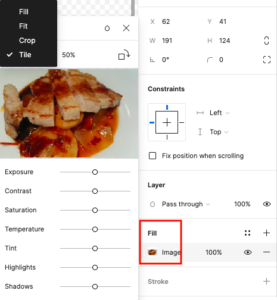
プロパティパネルの「Fill」で画像編集ができます

- 「Fill」:シェイプ全体に画像を配置
- 「Fit」:シェイプの中に画像全体を配置
- 「Crap」:切り抜き
- 「Tile」:画像をリピートして配置
プロトタイプの作成
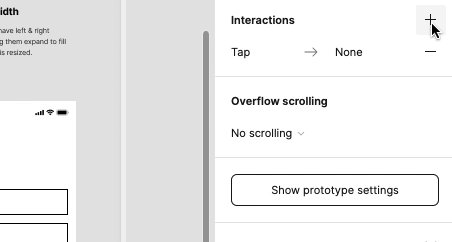
プロパティパネルの「Prototype」を押しプロパティモードを変更します
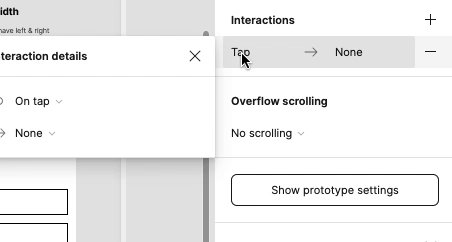
「Interactions」から設定します
「Interaction details」でトリガー・アクション・アニメーションを設定できます

例:リンクは「On tap」で「Navigate to」「リンク先フレームやオブジェクトなど」を設定します
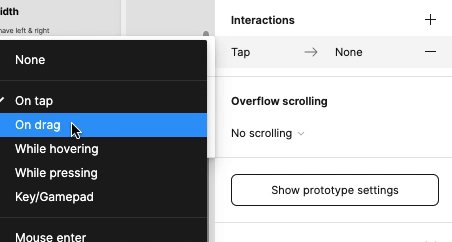
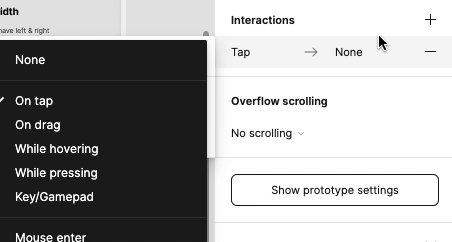
トリガー
- On tap:クリックされたとき
- On drag:スワイプしたとき
- While Hovering:カーソルが触れているとき(PCのみ)
- While Pressing :マウスまたはトラックパッドでクリックしているとき
- Mouse enter:マウスが領域に入ったとき
- Key/gamepad:キーボードのキー、またはゲームパッドでクリックされたとき
- Mouse leave:マウスが領域から出たとき
- Touch down:マウスが最初に押されたとき(モバイルはタッチされた時)
- Touch up:マウスクリックが解放されたとき、(モバイルはタッチを停止したとき)
アクション
- None:アクションは不要
- Navigate to:遷移先を選択
- Scroll to:スクロールで移動(ページ内リンクなど)
- Open overlay:フレームの上に表示(モーダルなど)
- Close Overlay:表示されたオーバーレイを閉る
- Back:戻るボタン
- Openlink:外部のURL
アニメーション(トランジションの設定ができます)
- Instant:にフレームをすぐに表示
- Dissolve:次のフレームへフェードイン
- Smart animate:ドロップダウンのときに使います
「Back」を設定すると前の画面に戻ることができます - Move in:フレームの上にフレームを表示
- Move Out:Move inの逆
- Push:次のフレームへスライド
- Slide in:次のフレームへ(動作が異なる)
- Slide Out:Slide inと逆の動き
