Handbook(block-themes)/ 安定した機能の情報
WordPress5.9同時リリースされた「Twenty Twenty-Two」は、はじめての公式ブロックテーマです
*ブロックテーマはWordPress5.9が必要です(以前のバージョンのWordPressではGutenbergプラグインバージョン11.0以降が必要)
ブロックテーマって
ブロックテーマはユーザーにとっては
- コードを編集することなくサイトのすべてのエリア(ヘッダー・フッター・サイドバーなども含む)が編集できます
- ブロックとパターンからテンプレートが作れます(HTMLやCSS不要であらゆるページが作れます)
- 色やフォントなどスタイルのカスタマイズができます
*「どれだけカスタマイズできるか」は使用するブロックテーマに依存します
ブロックテーマは制作者にとっては
- 従来のテンプレートファイル(PHP)はブロックテンプレートファイル(HTML)になり、PHP関数はブロックマークアップになります
ポイント:ブロックマークアップは手書きしなくてもブロックエディタで編集してコピーできます - theme.jsonでスタイルを管理します(CSS変数を作ったり、スタイリングしたりします)
究極的にはCSSを書かなくてもできるのかもw(CSSの量は激減しました) - ブロックテーマのテンプレート部分はノーコードで作れます
サイトエディタは、「サイトテンプレート(テンプレート階層のindex・home・front-page・archive・404・single・page・search)の作成・編集をしたり」「スタイルインターフェイス(全体と個々のブロックの「デフォルトの色・タイポグラフィなど」を管理する)を使ったり」できるブロックテーマの新しい機能です
テンプレートのカスタマイズをクリアしたり、作成したテンプレートを削除したりできます

*カステムテンプレートの編集はできません(テンプレートエディタで編集します)
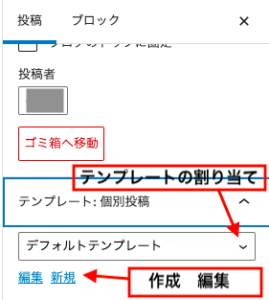
テンプレートエディタ(テンプレート編集)は、ページや投稿で使用するテンプレートの作成や編集がブロックエディタからできる「ブロックテーマ」と「機能をオプトインしたクラシックテーマ」の機能です
*投稿content部分のカスタマイズです

*備考

スタイルインターフェイス (サイトエディタの右上)を使用できるのはブロックテーマのみです

ブロックテーマ作成
ブロックテーマにすると、ブロックのみでサイトを作成するため、カスタマイザーとウィジェットメニューはなくなります
*ユーザー補助機能(コンテンツにスキップ・キーボードナビゲーション・ランドマークなどの)は、自動で生成されます
フォルダ構成の例
theme
|_ style.css(必須)
|_editor-style.css(エディタのスタイル)
|_ functions.php
|_index.php(必須)
|_theme.json
|_templates (テンプレート階層は従来と同じ)
|_ index.html(必須)
|_ ...
|_ parts
|_header.html
|_footer.html
|_...
|_styles(グローバルスタイルバリエーション)
|_red.json
|_blue.json
フォルダとファイルの準備
1.テーマフォルダを作成しますwp-content/themes。
2.style.cssファイルを作成します(Theme Name必須)
/*
Theme Name: my-theme
Author:
Description:
Version:
Requires at least:
Tested up to:
Requires PHP:
License:
License URI:
Text Domain:
*/3.空のindex.phpファイルを作成します(HTMLファイルを見つけられないときのフォールバック用の空のファイル)
4.templatesフォルダとpartsフォルダを作成します:
5.parts/header.htmlを作成します
<!-- wp:site-title /-->6.templates/index.htmlを作成します
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title /-->
<!-- wp:post-date /-->
<!-- wp:post-content /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query -->7. theme.jsonを作成します
スタイルはtheme.jsonに依存し、theme.jsonでは追加できないスタイル( 例えばメディアクエリなど)はCSSファイルで追加します
余談:最小値を設定するにはmax()、最大値を設定するmin()や、フォントサイズの設定でclamp(最小値、推奨値、最大値)を見かけますclamp(2.75rem, 6vw, 3.25rem):6vw の計算値が 2.75remの値よりも大きくなるまで、3.25rem に設定
8.functions.phpを作成します
functions.phpは必須ではありませんが、
「スタイル・スクリプト・フォントをエンキューするため」
「ブロックパターンを作成するため(register_block_pattern)」
「ブロックにスタイルを追加するため(register_block_style)」
「ブロックで使用できないフックを使用するため」などに利用します
プラグインで対応した方がいいか?
*例えば、テーマを無効にすると、
テーマでブロックにスタイルを設定した場合、スタイルは無効になります
ブロックパターンのブロックは残りますが、そのスタイルがテーマに依存しているとスタイルが無効になります
ブロックテーマで自動的に有効になるadd_theme_support
- post-thumbnails,
- editor-styles,
- responsive-embeds,
- automatic-feed-links,
- html5 styles・ html5 scripts
theme.css(ブロックスタイルのCSSファイル)を含める場合は、add_theme_support( 'wp-block-styles' )を追加します
theme.cssを見る
wp-includes/css/dist/block-library/theme.css
/* block-library/theme.css */
.wp-block-code {
font-family: Menlo, Consolas, monaco, monospace;
font-size: 14px;
color: #23282d;
padding: 0.8em 1em;
border: 1px solid #e2e4e7;
border-radius: 4px; }
.wp-block-preformatted pre {
font-family: Menlo, Consolas, monaco, monospace;
color: #23282d;
/* Fonts smaller than 16px causes mobile safari to zoom. */
font-size: 16px; }
@media (min-width: 600px) {
.wp-block-preformatted pre {
font-size: 14px; } }
.wp-block-pullquote {
border-top: 4px solid #555d66;
border-bottom: 4px solid #555d66;
color: #40464d; }
.wp-block-pullquote cite,
.wp-block-pullquote footer, .wp-block-pullquote__citation {
color: #40464d;
text-transform: uppercase;
font-size: 13px;
font-style: normal; }
.wp-block-quote {
border-left: 4px solid #000;
margin: 20px 0;
padding-left: 1em; }
.wp-block-quote cite,
.wp-block-quote footer, .wp-block-quote__citation {
color: #6c7781;
font-size: 13px;
margin-top: 1em;
position: relative;
font-style: normal; }
.wp-block-quote[style*="text-align:right"], .wp-block-quote[style*="text-align: right"] {
border-left: none;
border-right: 4px solid #000;
padding-left: 0;
padding-right: 1em; }
.wp-block-quote[style*="text-align:center"], .wp-block-quote[style*="text-align: center"] {
border: none;
padding-left: 0; }
.wp-block-quote.is-style-large, .wp-block-quote.is-large {
border: none; }
.wp-block-search .wp-block-search__label {
font-weight: bold; }
.wp-block-separator {
border: none;
border-bottom: 2px solid #8f98a1;
margin: 1.65em auto; }
.wp-block-separator:not(.is-style-wide):not(.is-style-dots) {
max-width: 100px; }
.wp-block-table {
width: 100%;
min-width: 240px;
border-collapse: collapse; }
.wp-block-table td,
.wp-block-table th {
padding: 0.5em;
border: 1px solid currentColor;
word-break: break-all; }とりあえず、最低限はこんな感じかなw
*エディタ側のスタイルやスクリプトが必要なときは’enqueue_block_editor_assets’フックを使います
<?php
function mytheme_enqueue_assets() {
wp_enqueue_style( 'mytheme-style', get_template_directory_uri() . '/style.css', array(), wp_get_theme()->get( 'Version' ) );
//jsファイル
// wp_enqueue_script('mytheme-script', get_template_directory_uri() . '/main.js', array(), wp_get_theme()->get( 'Version' ), true );
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_assets' );
//エディタ側
function mytheme_enqueue_editor_assets() {
wp_enqueue_style( 'mytheme-editor-style', get_stylesheet_directory_uri() . '/editor-style.css', array( ), wp_get_theme()->get( 'Version' ) );
}
add_action( 'enqueue_block_editor_assets', 'mytheme_enqueue_editor_assets' );
if ( ! function_exists( 'mytheme_blocks_setup' ) ) {
function mytheme_blocks_setup() {
add_theme_support( 'wp-block-styles' );
}
}
add_action( 'after_setup_theme', 'mytheme_blocks_setup' );wp_enqueue_block_styleについて
ブロックテーマでは、 ページ上で使われているブロックのみ、CSSがインラインで出力されますwp_enqueue_block_style(string $ block_name、 array $ args )を使用して、コアのブロック用CSSに、テーマで追加したブロック用CSSをアタッチできます(ブロックが使われているページでのみCSSをロードできます)
その場合は、ブロック名で新しいCSSファイルを作成します(ドキュメントの例だとassets/css/blocksの直下)
*wp_enqueue_block_style()にはWordPressバージョン5.9が必要です
ドキュメントのコードを見る
function myfirsttheme_setup() {
/*
* Load additional block styles.
*/
//対応するブロックの配列
$styled_blocks = ['paragraph', 'code', 'cover', 'group' ];
foreach ( $styled_blocks as $block_name ) {
$args = array(
'handle' => "myfirsttheme-$block_name",
'src' => get_theme_file_uri( "assets/css/blocks/$block_name.css" ),
//pathを追加するとインラインで出力される
$args['path'] = get_theme_file_path( "assets/css/blocks/$block_name.css" ),
);
wp_enqueue_block_style( "core/$block_name", $args );
}
}
add_action( 'after_setup_theme', 'myfirsttheme_setup' );テンプレートとテンプレートパーツ
テンプレートは、単一のテンプレートで構成することも、テンプレートパーツの組み合わせで構成することもできます(共通する部分headerやfooterはテンプレートパーツに分割することができます)
テンプレートパーツは、サイトエディタで使用できる特別なブロックです
テンプレートとテンプレートパーツ作成する方法
- 手動でブロックマークアップ(HTMLファイル)を作成
- サイトエディタを使用
ブロックマークアップ
基本ブロックはHTMLコメント<!-- /-->を使用します
すべてのブロックコメントは、プレフィックスとブロック名で始まりますwp:ブロック名
自動閉鎖ブロックと複数行ブロックがあります
ブロック属性(styleなど)はブロックコメント内のJSONオブジェクトとして保存されます
ブロックマークアップにはHTMLコメントとHTMLタグの両方が含まれる場合もあります
ブロックの終了タグと開始タグは、同じテンプレートに配置する必要があります
HTMLコメントから、JSONデータをインラインスタイルおよびCSSクラスとして繰り返します
ブロックにスタイル属性を追加するときは、HTMLタグにも追加する必要があります
*カラーパレットから事前定義された色を選択したときは、ブロックはクラス名が使用されます
//ブロックにスタイル属性を追加
<!-- wp:paragraph {style":{"color":{"text":"#ff7e7e"}}} -->
<p class="has-text-color" style="color:#ff7e7e"アイウエオ</h3>
<!-- /wp:paragraph -->
//カラーパレット
<!-- wp:paragraph {"textColor":"vivid-red"} -->
<p class="has-vivid-red-color has-text-color">アイウエオ</p>
<!-- /wp:paragraph -->
こちらが超便利
ブロックマークアップは書かなくても、ブロックエディタでブロックを追加して「コードエディタモード」で確認できます
*ブロックをコピーして貼り付けもできます

コードエディタモード

ブロックのコピー
基本的なテンプレートを手動で作成
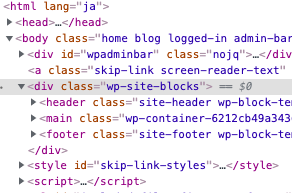
WordPressフック(<?php wp_head(); ?><?php wp_footer(); ?>など)や必要なHTML要素は追加されています
テンプレートはクラス「wp-site-blocks」で内部にロードされます

parts/header.htmlにサイトタイトルブロックを追加
1: グループブロックを全幅に設定しpaddingを追加(ラッパー)
2: グループ内に、サイトタイトルブロックを追加
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"right":"2em","left":"2em"}}}} -->
<div class="wp-block-group alignfull" style="padding-right:2em;padding-left:2em">
<!-- wp:site-title /--></div>
<!-- /wp:group -->タグラインブロック(キャッチコピー)<!-- wp:site-tagline /--> サイトロゴブロック<!-- wp:site-logo /-->
*ナビゲーションメニューは、ナビゲーションブロックを使用します
parts/footer.htmlに段落ブロックでクレジットを追加
1:align属性で中央に配置(ブロック属性は{}内に配置されます)、HTML要素も対応するCSSクラス(has-text-align-center)を使用します
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">
by <a href="">hoge</a>.
</p>
<!-- /wp:paragraph --><!--wp:template /-->
テンプレートパーツの読み込み
slug: テンプレートパーツを識別
theme: テーマのスラッグで、パーツがテンプレートの外側に配置されている場合に使用(たとえばブロックパターンで、テンプレートパーツを識別する)
tagName: HTMLのタグ( header・main・section・article・aside・footer divがデフォルト)から選択
<!-- wp:template-part {"slug":"header","tagName":"header","className":"site-header"} /-->
<!-- wp:template-part {"slug":"footer","tagName":"footer","className":"site-footer"} /-->classNameで独自のクラスを追加できます
1 : コンテンツを埋め込むグループブロックを追加します<!-- wp:group--!><-- /wp:group -->
グループ内に(”layout”:{“inherit”:true})と要素を追加します
*”layout”:{“inherit”:true}はtheme.jsonで設定したコンテンツの幅を継承するという意味になります
2 :グループ内に「クエリループブロック」を追加します<!-- wp:query--><!-- /wp:query -->
3:「クエリページネーションブロック」<!-- wp:query-pagination --!><-- /wp:query-pagination -->は、クエリループ内でのみ使用、投稿テンプレートの外に配置します
4:投稿のタイトルには{“isLink”:true}でリンクを設定します
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"layout":{"inherit":true},"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-date /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
<!-- wp:query-pagination -->
<div class="wp-block-query-pagination">
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next /-->
</div>
<!-- /wp:query-pagination -->
</div>
<!-- /wp:query -->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->単一の投稿を表示するためのテンプレート(single.html)は、index.htmlをコピーして、グループブロック内を好みで編集します
*wp:post-excerptはwp:post-contentに変更して全文を表示、「クエリページネーションブロック」は不要、wp:post-titleのリンクは不要でh1にする
投稿内容:<!-- wp:post-content /-->
記事のタイトル:<!-- wp:post-title {"level":1} /-->
投稿者:<!-- wp:post-author /-->
投稿日:<!-- wp:post-date /-->
アイキャッチ画像を投稿する:<!-- wp:post-featured-image /-->
投稿タグ:<!-- wp:post-terms {"term":"post_tag"} /-->
投稿カテゴリ:<!-- wp:post-terms {"term":"category"} /-->
次と前の投稿:<!-- wp:post-navigation-link /--><!-- wp:post-navigation-link {"type":"previous"} /-->アーカイブページ
クエリブロックにはinherit属性がありデフォルトで有効なので、なにもしなくても表示しているページに応じてクエリはフィルタリングされます
アーカイブ(archive.html)またはカテゴリテンプレートがないときは、インデックステンプレート(index.html)が使用されます
アーカイブ用のページでのタイトルや説明を表示するときはクエリの上に下記のメークアップを追加します
<!-- wp:query-title {"type":"archive"} /-->
<!-- wp:term-description /-->テンプレートをエディタで作成するとき
サイトエディタ・テンプレートエディタで作成や編集されたテンプレート・テンプレートパーツはカスタム投稿タイプとしてデータベースに保存されます(wp_templateやwp_template_part)
*テーマフォルダ内のファイルが更新されるわけではありません
カスタマイズのクリアをしないとデータベースに保存されたままで、テーマフォルダ内のファイルより優先されます(例えばテンプレートのタイトルとしてsingleで保存しても、保存されたテンプレートがテーマのsingle.htmlファイルよりも優先されます)
コードを編集して反映しないときは、カスタマイズがクリアされていない場合があります
テンプレートが変更されているかどうかの確認は、サイトエディタのテンプレートのリストを表示、変更はテンプレート設定メニューの横にある青い点で示されます
「テンプレート」「テンプレートパーツ」の編集は3点ドットから初期化できます
*サイトエディタで「フロントページテンプレート」を追加した場合、管理画面の「設定」 > 「表示設定」からどの設定を選んでも、常にフロントページとして使用されます
保存では次の3つの異なるものを保存できます
- テンプレート
- コンテンツ(コンテンツブロックにある投稿またはページ)
- サイトブロック(サイトタイトル、サイトタグライン、サイトロゴ)
データベースに保存されたテンプレートデータを、テーマファイルとしてエクスポートする手順
*個人的にはコードだけコピーする方が楽でしたw
- 3点ドットメニューを選択
- ツールでエクスポートを選択しzipファイルをダウンロード後に解凍します
ナビゲーションブロックとクエリブロック
ナビゲーションブロック
ナビゲーションメニューは、ナビゲーションブロックを使用します
ブロックテーマ間でメニューは再利用できます
ナビゲーションブロックで作成したメニューはクラシックテーマでは再利用できません
使い方
クエリブロック
queryのデフォルト値
"perPage": null, "pages": 0, "offset": 0, "postType": "post", "order": "desc", "orderBy": "date", "author": "", "search": "", "exclude": [], "sticky": "", "inherit": true, "taxQuery": null
クエリーループブロックは、エディタのサイドバーで、オプションから下記のフィルタを設定できます
*フィルタは「テンプレートからクエリを継承する」設定をオフにする必要があります
- 特定のカテゴリ–やタグ含めるリスト(コンマで区切り、複数指定も可)
- 著者(著者のリストから選択)
- キーワード(キーワードを入力します)
使い方
theme.json
theme.jsonの概要
theme.jsonはテーマスタイルとブロック設定の設定ファイルです(クラシックエディタでは動作しません)
テーマにtheme.jsonを追加すると、テンプレートエディタが有効になります
theme.jsonの大枠
*theme.jsonのWordPressバージョン5.8(バージョン1)、WordPress 5.9(バージョン2)で使用できるものには重要な違いがあります。
{
"schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {},
"styles": {},
"templateParts": [],
"customTemplates": {},
}「Visual Studio Code」でschemaを設定するとオートコンプリートなどが利用でき便利です
ユーザー>テーマ>コア
でCSSの優先度が管理されます
twentytwentytwoの例
{
"version": 2,
"customTemplates": [
{
"name": "blank",
"title": "Blank",
"postTypes": [
"page",
"post"
]
},
{
"name": "page-large-header",
"title": "Page (Large Header)",
"postTypes": [
"page"
]
},
{
"name": "single-no-separators",
"title": "Single Post (No Separators)",
"postTypes": [
"post"
]
},
{
"name": "page-no-separators",
"title": "Page (No Separators)",
"postTypes": [
"page"
]
}
],
"settings": {
"appearanceTools": true,
"color": {
"duotone": [
{
"colors": [ "#000000", "#ffffff" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#000000", "#ffe2c7" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#000000", "#f6f6f6" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
{
"colors": [ "#1a4548", "#ffffff" ],
"slug": "primary-and-background",
"name": "Primary and background"
},
{
"colors": [ "#1a4548", "#ffe2c7" ],
"slug": "primary-and-secondary",
"name": "Primary and secondary"
},
{
"colors": [ "#1a4548", "#f6f6f6" ],
"slug": "primary-and-tertiary",
"name": "Primary and tertiary"
}
],
"gradients": [
{
"slug": "vertical-secondary-to-tertiary",
"gradient": "linear-gradient(to bottom,var(--wp--preset--color--secondary) 0%,var(--wp--preset--color--tertiary) 100%)",
"name": "Vertical secondary to tertiary"
},
{
"slug": "vertical-secondary-to-background",
"gradient": "linear-gradient(to bottom,var(--wp--preset--color--secondary) 0%,var(--wp--preset--color--background) 100%)",
"name": "Vertical secondary to background"
},
{
"slug": "vertical-tertiary-to-background",
"gradient": "linear-gradient(to bottom,var(--wp--preset--color--tertiary) 0%,var(--wp--preset--color--background) 100%)",
"name": "Vertical tertiary to background"
},
{
"slug": "diagonal-primary-to-foreground",
"gradient": "linear-gradient(to bottom right,var(--wp--preset--color--primary) 0%,var(--wp--preset--color--foreground) 100%)",
"name": "Diagonal primary to foreground"
},
{
"slug": "diagonal-secondary-to-background",
"gradient": "linear-gradient(to bottom right,var(--wp--preset--color--secondary) 50%,var(--wp--preset--color--background) 50%)",
"name": "Diagonal secondary to background"
},
{
"slug": "diagonal-background-to-secondary",
"gradient": "linear-gradient(to bottom right,var(--wp--preset--color--background) 50%,var(--wp--preset--color--secondary) 50%)",
"name": "Diagonal background to secondary"
},
{
"slug": "diagonal-tertiary-to-background",
"gradient": "linear-gradient(to bottom right,var(--wp--preset--color--tertiary) 50%,var(--wp--preset--color--background) 50%)",
"name": "Diagonal tertiary to background"
},
{
"slug": "diagonal-background-to-tertiary",
"gradient": "linear-gradient(to bottom right,var(--wp--preset--color--background) 50%,var(--wp--preset--color--tertiary) 50%)",
"name": "Diagonal background to tertiary"
}
],
"palette": [
{
"slug": "foreground",
"color": "#000000",
"name": "Foreground"
},
{
"slug": "background",
"color": "#ffffff",
"name": "Background"
},
{
"slug": "primary",
"color": "#1a4548",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#ffe2c7",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#F6F6F6",
"name": "Tertiary"
}
]
},
"custom": {
"spacing": {
"small": "max(1.25rem, 5vw)",
"medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))",
"large": "clamp(4rem, 10vw, 8rem)",
"outer": "var(--wp--custom--spacing--small, 1.25rem)"
},
"typography": {
"font-size": {
"huge": "clamp(2.25rem, 4vw, 2.75rem)",
"gigantic": "clamp(2.75rem, 6vw, 3.25rem)",
"colossal": "clamp(3.25rem, 8vw, 6.25rem)"
},
"line-height": {
"tiny": 1.15,
"small": 1.2,
"medium": 1.4,
"normal": 1.6
}
}
},
"spacing": {
"units": [
"%",
"px",
"em",
"rem",
"vh",
"vw"
]
},
"typography": {
"dropCap": false,
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFamily": "\"Source Serif Pro\", serif",
"name": "Source Serif Pro",
"slug": "source-serif-pro"
}
],
"fontSizes": [
{
"size": "1rem",
"slug": "small"
},
{
"size": "1.125rem",
"slug": "medium"
},
{
"size": "1.75rem",
"slug": "large"
},
{
"size": "clamp(1.75rem, 3vw, 2.25rem)",
"slug": "x-large"
}
]
},
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
}
},
"styles": {
"blocks": {
"core/button": {
"border": {
"radius": "0"
},
"color": {
"background": "var(--wp--preset--color--primary)",
"text": "var(--wp--preset--color--background)"
},
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"core/post-title": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--tiny)",
"fontSize": "var(--wp--custom--typography--font-size--gigantic)"
}
},
"core/post-comments": {
"spacing": {
"padding": {
"top": "var(--wp--custom--spacing--small)"
}
}
},
"core/pullquote": {
"border": {
"width": "1px 0"
}
},
"core/query-title": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--small)",
"fontSize": "var(--wp--custom--typography--font-size--gigantic)"
}
},
"core/quote": {
"border": {
"width": "1px"
}
},
"core/site-title": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--system-font)",
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
"fontSize": "var(--wp--preset--font-size--medium)",
"fontWeight": "normal"
}
}
},
"color": {
"background": "var(--wp--preset--color--background)",
"text": "var(--wp--preset--color--foreground)"
},
"elements": {
"h1": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--tiny)",
"fontSize": "var(--wp--custom--typography--font-size--colossal)"
}
},
"h2": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--small)",
"fontSize": "var(--wp--custom--typography--font-size--gigantic)"
}
},
"h3": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--tiny)",
"fontSize": "var(--wp--custom--typography--font-size--huge)"
}
},
"h4": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--source-serif-pro)",
"fontWeight": "300",
"lineHeight": "var(--wp--custom--typography--line-height--tiny)",
"fontSize": "var(--wp--preset--font-size--x-large)"
}
},
"h5": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--system-font)",
"fontWeight": "700",
"textTransform": "uppercase",
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"h6": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--system-font)",
"fontWeight": "400",
"textTransform": "uppercase",
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"link": {
"color": {
"text": "var(--wp--preset--color--foreground)"
}
}
},
"spacing": {
"blockGap": "1.5rem"
},
"typography": {
"fontFamily": "var(--wp--preset--font-family--system-font)",
"lineHeight": "var(--wp--custom--typography--line-height--normal)",
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"templateParts": [
{
"name": "header",
"title": "Header",
"area": "header"
},
{
"name": "header-large-dark",
"title": "Header (Dark, large)",
"area": "header"
},
{
"name": "header-small-dark",
"title": "Header (Dark, small)",
"area": "header"
},
{
"name": "footer",
"title": "Footer",
"area": "footer"
}
]
}
スタイルについて
theme.jsonを利用してサイトのスタイルを変更できます
*クラシックテーマで使うときはエディタ側だけです(フロントのスタイルはCSSファイルが必要です)
「settings」と「styles」
- 「settings」
定義したプリセットが解析されCSS変数やクラスをフォーマット
*CSS変数は他のCSSファイルでも使用できます
*CSS変数以外の値を直接設定することもできます - 「styles」
ブロックや要素にCSS変数を使用するなどしてスタイリングします
プリセットを定義
ユーザーに表示される値(例えばカラーパレットの色など)
ブロックコントロールに対応する「CSSクラスやCSS変数」
カスタムプリセット(独自のプロパティ)を定義
*個人的にはSCSS変数をここで管理するようなイメージ
"custom"{}:customをキーにしたオブジェクト内に定義
どこでも使用できるCSS変数を作成します(ブロックコントロールには影響しません)
CSS変数の命名の形式
「stylesセクション」で生成されたCSS変数などを使いブロックや要素をスタイリング(:var(CSS変数))
- プリセットのCSS変数:–wp–preset–{preset-category}–{preset-slug}
- クラスは:.has-{preset-slug}-{preset-category}
- カスタムのCSS変数:–wp–custom–<ariable-name>
*(注意)フィールドではキャメルケース(例:line-heightはフィールドではlineHeigh)
settingsとstyles
settings
settingsはブロックコントロールとカラーパレット、フォントサイズなどを定義します
- どのカスタマイズオプションを有効または無効にするのか
- プリセット値を定義
プリセットのカテゴリー(color・typography・layout・spacing・border・custom)とサブカテゴリ(block.jsonのsupportsと同じ)を使用して定義します
各ブロックごとに設定することができ、add_theme_supportよりも細かな設定ができます
*theme.jsonの設定は、 add_theme_support()よりも優先されます
| add_theme_support() | Theme.json設定 |
| ( ‘align-wide’) | settings.layout |
| ( ‘editor-font-sizes’、array()) | settings.typography.fontSizes |
| ( ‘custom-line-height’) | settings.typography.lineHeight |
| ( ‘editor-color-palette’、array()) | settings.color.palette |
| ( ‘editor-gradient-presets’、array()) | settings.color.gradients |
| ( ‘custom-spacing’) | settings.spacing |
| ( ‘custom-units’、array()) | settings.spacing.units |
プリセットを定義
対応するCSS変数を使って「stylesのセクション」でブロックや要素をスタイリングします
“name”:エディタに表示される名前
“slug”:CSSのフォーマットで使用
- color.duotone:クラスまたはCSS変数を生成しません
- color.gradients:プリセット値ごとに単一のCSS変数とクラスを生成します
- color.palette:プリセット値ごとに単一のCSS変数、「color・background-color・border-color」のクラスを生成します
- typography.fontSizes:プリセット値ごとに単一のCSS変数とクラスを生成します
- typography.fontFamilies:プリセット値ごとに1つのCSS変数を生成します
appearanceToolsはデフォルト値がfalseです"appearanceTools": trueで下記が有効になります
*blockGapについて(–wp–style–block-gap)
最初のブロックにはマージンがなく、次のブロックには上マージンがつきます
そのためblockGapでブロックの位置に応じてマージンを調整します
*デフォルトは2em
*無効にするときは、”blockGap”: null
{
'settings': {
'border': {
'color': true,
'radius': true,
'style': true,
'width': true
},
'color': {
'link': true
},
'spacing': {
'blockGap': true,
'margin': true,
'padding': true
},
'typography': {
'lineHeight': true
}
}
}contentの幅
layout設定を無効:ブロックは全幅になりブロックエディターで左揃えになります
layout設定を有効:グループブロックとテンプレートパーツの幅設定が有効になります
*有効にするとエディタに「デフォルトのレイアウトを継承する」という新しいトグルコントロール表示されます
トグルコントロールを「on」にすると幅をnone(デフォルト、contentSize)・wide(wideSize)・fullが表示されます
contentSize:デフォルトのブロック幅
wideSize:align-wideが有効になっているブロックの幅
"layout": {
"contentSize": "840px",
"wideSize": "1100px"
}fontSizesのデフォルトのslugと値(*slugを再利用して上書きすることも可能)
- –wp–preset–font-size–small: 13px;
- –wp–preset–font-size–medium: 20px;
- –wp–preset–font-size–large: 36px;
- –wp–preset–font-size–x-large: 42px;
{
"slug": "small",
"size": "1rem",
"name": "Small"
},
デフォルトで有効(true)になっている機能
無効にするには、falseにします
- 「typography」では
customFontSize
dropCap(段落の先頭の文字が大きい:first-letter)
fontWeight
fontStyle
letterSpacing
*lineHeightはデフォルトがfalse - 「color」では
custom(カラーピッカーのこと)
customGradient
customDuotone
background
text
*linkはデフォルトがfalse
デフォルトのカラーパレットを非表示にするときは
"settings": {
"color": {
"defaultPalette": false
}
}styles
stylesはスタイルを適用します
- トップレベルのスタイルは、bodyセレクタ
"elements"は、要素セレクタ(トップレベルとブロックレベル両方の場所で使用する)"blocks"ブロックセレクタ(デフォルトをオーバーライドするために!importantが使用できます)
サイトのテキストの色をCSS変数から設定する例
"styles": {
"color": {
"text": "var(--wp--preset--color--black)"
}
}styles全体のイメージを見る
"styles": {
"color": {},
"typography": {},
"spacing": {},
"elements": {
"link": {
"color": {}
},
"h1": {
"color": {},
"typography": {},
"spacing": {}
},
},
"blocks": {
"core/post-title": {},
"core/paragraph": {},
"core/latest-posts": {}
}
}個々のブロックについて
“blocks”:{}(blockをキーにしたオブジェクト)
ブロックごとに制御できます
個々のブロックに追加されたスタイルは、ブロックのマークアップにスタイルがふくまれます
サードパーティブロックを含むすべてのブロックのスタイルは、ブロックが対応するblock.jsonのsupportsで宣言している機能のみ、スタイルインターフェースから編集できます
customTemplatesとtemplateParts
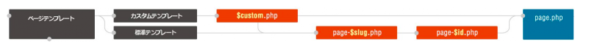
customTemplates(ブロックテンプレートの一覧)
ここにリストされたテンプレートはサイトエディタで選択できます
テーマのフォルダに存在するカスタムテンプレートを一覧表示します
テンプレートをテンプレートエディタで編集できるようにするには、テンプレートのファイル名の前に投稿タイプ(page-・post-)をつけます
name:必須(テンプレートパーツのファイル名)
title:必須(エディタに表示される名前)
postTypes:オプション、サポートされている投稿タイプの配列
"customTemplates": [
{
"name": "page-contact",
"title": "Contact",
"postTypes": [ "page" ]
}
]templateParts (header・footer ・uncategorized)はテンプレートパーツに表示されるデフォルトのテンプレートパーツを割り当てます
ブロックインサーターで選択できるようになります
name:必須(例:my-template-part.html)
title:必須 (エディタに表示される名前)
area:パーツを表示する場所(オプション) uncategorized・header ・footerから選択します
デフォルトはuncategorized
"templateParts": [
{
"name": "my-template-part",
"title": "Header",
"area": "header"
}
]スタイルのバリエーション
グローバルスタイルのバリエーションを用意できます
theme.jsonを継承するので、必要な箇所だけ上書きします
stylesディレクトリを作りその直下に任意の名前のjsonファイルを作成します
*例:styles/dark.json
クラッシックテーマとの関連
ブロックテーマに移行する場合の考慮する点は「子テーマへの影響」と「Internet Explorer11を切ってもいいか」
クラッシックテーマで機能を利用する場合
クラシックテーマで使用できない機能は「サイトエディタ」と「スタイルインターフェイス」の2つです
クラシックテーマでウィジェットとカスタマイザーを保持して「テンプレート編集」を追加できます
テーマは下記のように分類されるようです
- クラシックテーマ:従来テーマ
- ハイブリッドテーマ:theme.jsonやテンプレートエディター機能に対応している従来のテーマ
- ブロックテーマ:フルサイト編集向けに設計されたテーマ
- ユニバーサルテーマ:カスタマイザー、サイトエディタ両方で利用できるテーマ(’customize_register’フックでカスタマイザーを利用する)
テンプレートエディタを有効にする方法は2つ
- theme.jsonを追加する
- add_theme_support( ‘block-templates’ )を追加する
クラシックテーマでは「ページテンプレートをサポートするページ」や「カスタム投稿タイプ」でカスタムブロックテンプレートを作成し使用することがでます
ユーザーが新しいカスタムテンプレートを作成する場合、サイトタイトル、投稿タイトル、投稿コンテンツを含むデフォルトテンプレートが使用されますが、テーマの作成者は、エディタ設定にフックしてHTMLとして defaultBlockTemplateを提供することにより、独自のスタイルのデフォルトカスタムテンプレートを提供できます
add_filter( 'block_editor_settings_all', function( $settings ) {
$settings['defaultBlockTemplate'] = file_get_contents( get_theme_file_path( 'block-template-default.html' ) );
return $settings;
});クラシックテーマのルートディレクトリにtheme.jsonを作成することで、theme.jsonを追加できます
下記が注意点だそうです
- グループブロックの内部divが削除されます
CSSでこのdivをターゲットにしている場合、これにより問題が発生します。 - エディタのデフォルトのフォントファミリースタイルはキューに入れられません
theme.jsonでフォントファミリーを定義します - ブロックの配置と幅は、theme.jsonのレイアウト設定に依存しますが、クラシックテーマではこの設定はエディタに追加されますが、フロントには追加しません
フロントのスタイルは手動でキューに入れる必要があります(要するにalign-wideの扱いが従来と同じということだと思いますw)
theme.jsonを使い、テンプレートエディタを無効にするときは
remove_theme_support( 'block-templates') を追加する
パフォーマンスのためのブロックスタイル最適化
クラッシックテーマでページ内にレンダリングされたブロックのスタイルのみロードを有効にする
*WordPress 5.8以降
add_filter( 'should_load_separate_core_block_assets', '__return_true' );すべてのブロックのスタイルはstyle.cssに読み込まれるファイルに含まれていました
*wp-block-library
変更後ははるかに小さいファイルをロードするようになりフロントエンドに変更が適用されます
*wp-includes/css/dist/block-library/style.css ・wp-includes/css/dist/block-library/common.css ・.screen-reader-text
通常はheadでブロックスタイルがレンダリングされますが、変更すると
クラシックテーマでは、フッターに追加されます
*ページのレンダリング開始時には存在するブロックと存在しないブロックを認識できないため
*ブロックに追加したスタイルがあれば、コアスタイルよりも優先されている必要があります
クラッシックテーマでブロックにスタイルを追加する場合、既存のブロックのインラインスタイルにスタイルをアタッチする方法
ブロックごとに1つのファイルを作成し、ブロックがページに存在する場合にのみ、ブロックスタイルをロードできます
ブロック名.cssファイルと ブロック名-editor.cssファイルを作成します
ドキュメントの実装例をみる
function my_theme_enqueue_block_styles() {
// 対応するブロック名の配列
$styled_blocks = [ 'paragraph', 'code', 'cover', 'group' ];
foreach ( $styled_blocks as $block_name ) {
//レンダリング時にコアブロックに個別のスタイルをロードする必要があるかどうかを確認
$handle = (
function_exists( 'wp_should_load_separate_core_block_assets' ) &&
wp_should_load_separate_core_block_assets()
) ? "wp-block-$block_name" : 'wp-block-library';
// スタイルシートのpath
$styles = file_get_contents( get_theme_file_path( "styles/blocks/$block_name.css" ) );
// インラインに出力する
wp_add_inline_style( $handle, $styles );
// エディタのスタイル
add_editor_style( "styles/blocks/$block_name.css" );
if ( file_exists( get_theme_file_path( "styles/blocks/$block_name-editor.css" ) ) ) {
add_editor_style( "styles/blocks/$block_name-editor.css" );
}
}
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_block_styles' );
add_action( 'admin_init', 'my_theme_enqueue_block_styles' );PHPベースのテンプレートにブロックをレンダリングする
引数は1つで、関数が解析する必要のあるコンテンツを含む文字列
echo do_blocks( 'ブロックマークアップ' );追記:WordPress 6.1以降
ブロックのテンプレートパーツをPHPテンプレートで使用できるようになったそうです
(すごい!!)
https://make.wordpress.org/core/2022/10/04/block-based-template-parts-in-traditional-themes/
テーマでblock-template-partsテーマサポートを指定
function add_block_template_part_support() {
add_theme_support( 'block-template-parts' );
}
add_action( 'after_setup_theme', 'add_block_template_part_support' );/partsフォルダ内にhtmlファイルを作成
例えば:footer.htmlファイルを含めるには下記1行だけだそうです
*テンプレートパーツの名前が引数
<?php block_template_part( 'footer' ); ?>ブロックテーマでPHPテンプレートを使用
ブロックテーマでPHPテンプレートを使用するとき
PHPテンプレートはサイトエディタまたはテンプレートエディタで編集できません
必要なWordPressフックとマークアップを含める必要がありますdo_blocks()を利用してブロックをレンダリングできます
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="wp-site-blocks">
<?php echo do_blocks( '
<!-- wp:group {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-group">
//省略
</main>
<!-- /wp:group -->
' );
; ?>
</div>
<?php wp_footer(); ?>
</body>
</html>余談:カスタマイザーオプション
templates/index.htmlを追加するとサイトエディタとテンプレートエディタが有効になり、カスタマイザーメニューが非表示になります
customize_register(カスタマイザー画面用のセクション・テーマ設定・コントロールを定義)を追加することにより、カスタマイザーを復元できます
ブロックの活用
ブロックを充実させる
- ブロックパターンを追加する
- 既存のブロックに新しいスタイルを追加
- ブロックのバリエーションを追加
ブロックパターン
パターンについて
ブロックパターンは「投稿・固定ページ・カスタム投稿」に挿入して、独自のコンテンツでカスタマイズできる「事前定義されたブロックのグループ」です
ブロックパターンに加えられた変更は「登録されたブロックパターン」や「ブロックパターンを使用しているその他のコンテンツ」に影響しません
*再利用可能ブロックと異なる点です
デフォルトパターン(カラム・ギャラリー・テキスト・ヘッダー・ボタン・画像)が登録されています
ブロックパターンディレクトにある、さまざまなパターンが利用できます
ブロックパターンの利用はコピーを貼り付けるだけです
カスタムのブロックパターンを登録するには、PHPが必要です
追記:WordPress 6.0から、theme.jsonにを介してパターン登録できるようです
https://make.wordpress.org/core/2022/05/02/new-features-for-working-with-patterns-and-themes-in-wordpress-6-0/

パターンの活用
テーマオリジナルのパターンの登録は、php(register_block_pattern)で登録する必要があります
例:patterns.phpを作り「テーマのパターンカテゴリーを登録」
そのカテゴリーに「オリジナルパターン」を登録
functions.phpで呼び出す
*WordPress 5.5より前のバージョンのWordPressをサポートしている場合はif文をつける
<?php
//テーマのパターンカテゴリーを登録
if ( function_exists( 'register_block_pattern_category' ) ) {
register_block_pattern_category(
//hoge-blocksカテゴリー
'hoge-blocks',
array( 'label' => esc_html( 'テーマ名パターン' ))
);
}
//オリジナルパターンを登録
if ( function_exists( 'register_block_pattern' ) ) {
register_block_pattern(
//機械が読めるタイトル、命名規約はnamespace/title
'koro-fse/text',
array(
'title' => esc_html( 'text' ),
'categories' => array( 'hoge-blocks' ),
'content' => 'マークアップを貼り付ける',
//その他利用可能なプロパティdescription,viewportWidth,keywords
)
);
}require get_template_directory() . '/patterns.php';*パターンごとに1つのファイルを使用します(パターンの将来を保証するために重要だそうです)
ブロックパターンをテンプレートに配置するマークアップ
<!-- wp:pattern {"slug":"prefix/pattern-slug"} /-->カスタムブロックスタイル
既存のブロックに新しいスタイルを追加できます
*複数登録するときは別ファイルに

register_block_style(
//ブロックの名前
'core/paragraph',
array(
'name' => 'rounded',
'label' => 'Rounded',
//インラインスタイルまたはエンキューしているスタイルシートのハンドルを追加
'inline_style' => '.is-style-rounded {
border-radius: 6px;
}',
)
);バリエーション
バリエーションの例は、埋め込みブロックのTwitterやYoutubeなどのざまざまなバリエーションです
ブロックバリエーションは、JavaScriptを使用してのみ登録できます
*enqueue_block_editor_assetsフックで、エディタでのみスクリプトをロード(wp.blocksを依存関係に含めます)
reference-guides/block-api/block-variations
function mytheme_editor_assets() {
wp_enqueue_script(
'mytheme-block-variations',
get_template_directory_uri() . '/block-variations.js',
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'mytheme_editor_assets' );wp.blocks.registerBlockVariation(
//グループブロックにバリエーションを登録
'core/group',
{
//一意の識別子である
name: 'full-width-group',
//エディターに表示される名前
title: 'Full width group',
//ブロック属性をオーバーライドする値
attributes: {
align: 'full'
},
//デフォルトにする
//isDefault: true
}
);*属性はブロックタイプ固有です

カスタム投稿タイプについて
ブロックテーマは、カスタム投稿タイプを登録することはできません(プラグインでは可能、プラグインは、カスタム投稿タイプを登録するときにブロックテンプレートを登録できます)
プログラムでカスタム投稿タイプのブロックテンプレートを作成する
- テンプレート階層に一致する、投稿タイプの完全なサイト編集HTMLテンプレートファイルを追加すします(カスタム投稿タイプが「books」のときは、テンプレートにsingle-books.htmlという名前を付けます)
- 投稿タイプに従来のPHPテンプレートファイルを追加
*テンプレートエディタでテンプレートを編集することはできません
最後に
テーマのコードを見たいときの参考
github/WordPress/theme-experiments
ブロックのコードを見たいとき
エラーの覚書
属性のオブジェクトのかっこが一致しないときにサイトエディタで「ブロックリカバリー試行」のエラーが表示されます
「VSCode拡張機能」にどっぷり依存しているため^^;
オブジェクトのネストが深くなると確認が大変w
デフォルトのCSSの備忘録
- カラムブロック(.wp-block-columns)は
margin-bottom:1.75emがつきます - blockGapを有効の場合、次のブロックには
margin-top: 2emがつきます
*flex-boxのハマりポイント(子供のmargin-topは0にw)
*行グループにはalign-item:centerがついています
.wp-site-blocks > * + * {
margin-top: var( --wp--style--block-gap )
}追記
WordPress6では
validate_current_theme(テーマが必須ファイルを含んでいるかどうかをチェックする関数)で、index.php が無くてもtrueを返すようになり、ブロックテーマにおいて、index.phpが必須ではなくなるそうです
つぶやき!! ブロックテーマでやってしまった〜😭
WordPressのアップデートで、ブロックのスタイルが変更されるのがつらいです!!
上書きしたCSSが崩れる場合があります
カラムブロックは782pxでカラム落ちのところを、個人的に1024pxにしていました
Ver6.0で何と !importantがついた〜!!
@media (min-width: 782px){
.wp-block-columns {
flex-wrap:nowrap !important;
}
}またブロックテーマを作ることがあれば、極力エディタでカスタマイズしよう
どうしてもの時は、ブロックにclass追加して詳細度あげるだけではダメだ〜💦
!important


