Webサイトを作るときに、なんとなくで設定していた「フォントのスタイルとレイアウト」をまとめました
- 目次
font-family
フォントの設定です
*ちなみに文字の書体には「明朝体(欧文の書体の「セリフ体」)」や「ゴシック体(欧文の書体の「サンセリフ体」)」などがあり、フォントは文字の種類(製品)を表します
システムフォントはコンピューターのOSに最初からインストールされているフォントで、ユーザーの環境ごとに異なります(Windows・Mac・iPhone・AndroidなどOSでインストールされているフォントは異なります)
「システムフォント」を使うデメリットは、表示されるフォントはユーザーの環境に左右されるため統一されないこと、メリットはフォントデータを読み込む必要がないことです
基本的には、「font-family」プロパティで、複数のシステムフォントを設定し、最低限の指定として通常は最後に「明朝体」や「ゴシック体」の総称フォント(serif・sans-serif)を指定します
ブラウザが、リストの先頭から利用可能なフォントを判断して使用します
ブラウザの実装に依存しているので、「明朝体」「ゴシック体」の設定も100%確実ではありません!
下記のCSSでは「明朝体(serif)かゴシック体(sans-serif)」のみを指定して、ブラウザがシステムフォントを選択します
あいうえお アイウエオ
ABCDEFG abcdefg
ユーザーの環境に関係なくフォントを統一したいときは、Webフォントを利用します
「Webフォント(有料と無料がある)ファイル」をサーバーへアップロードしたり、
「Google Fonts」などWebフォントサービスを利用したりします
個人的には、日本語は容量が大きいくページ表示速度が遅くなるので、ほとんど利用していません
*Androidでは明朝体がないことが多く「Androidでも明朝体にしたい」というときなどに利用します
「Google Fonts」はライセンスの心配もなくてオススメだと思います
直近(2022年2月)のメモ
*ブラウザやOSの実装は進化するので、たまにチェックw
/* ゴシック体 */
body {
font-family: "Helvetica Neue", Arial,
"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro",
"メイリオ", Meiryo,
sans-serif,
}
/* 明朝体 (Google Fonts利用)*/
body {
font-family: Georgia, "Noto Serif JP", serif;
}英文に「欧文フォント」を使いたいときは、「font-family」の先頭に欧文フォントを指定します
ちなみに欧文フォントは、すべてのシステムで一般的に利用できる欧文フォント(ウェブセーフフォント)があります
sans-serif:Arial、Verdana
serif:Georgia、Times New Roman
mdn web doc参考にしました
ABCDEFGHIJKLMN
abcdefghijklmn
「游ゴシック」について
「游ゴシック」はWindowsとMacで同じフォントが使える書体ですが・・・
Windowsで文字が細くなります(太さが違うため)IEだと文字下に変な余白が入ったり、別途対策が必要です
Macを使っているわたしには、確認できないため、超安全策をとる場合は游ゴシックは回避したいです💦
*system-ui(新しい総称フォント指定)を使うと、Windowsでは游フォントで表示されるようなので、こちらも回避
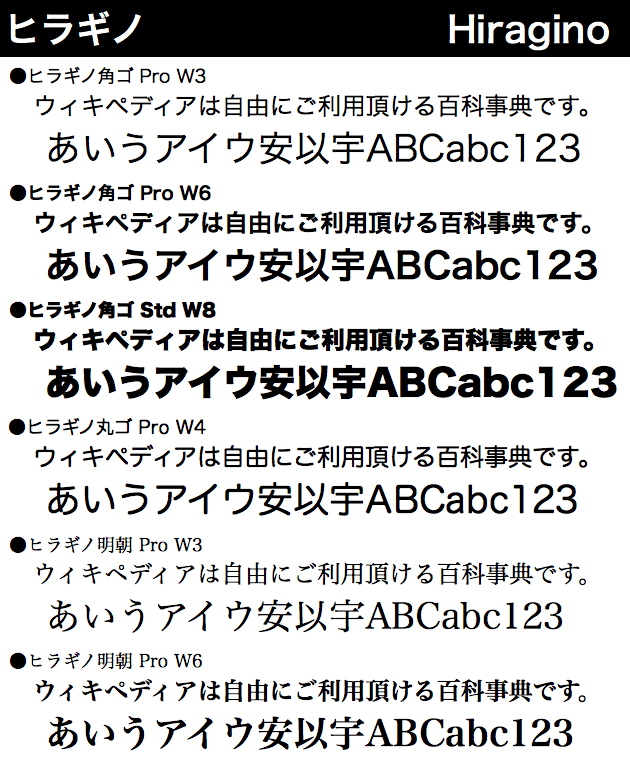
ちなみに、Windowsには「ヒラギノフォント」は入っていません
Macで「ヒラギノフォント」でデザインしたときにWindowsで代替えとなるフォントを何にするかは、「メイリオ」が無難なようです

メイリオ(https://ja.wikipedia.org/wiki/メイリオ)より

ヒラギノ(https://ja.wikipedia.org/wiki/ヒラギノ)より
フォントを選ぶときの参考に
等幅フォントとプロポーショナルフォント
「等幅フォント」は、すべての文字が同じ文字幅でデザインされているフォントです
「プロポーショナルフォント」は、文字によって幅が異なるフォントです
印刷やWebでの表示に使う場合は、基本的には「プロポーショナルフォント」の方が読みやすいようです
特に英文で等幅書体を使うと「i」も「w」も等幅になり読みにくくなります
反対にプログラミングのコードには等幅フォントが向いています
*等幅フォントの総称はmonospaceです
フォントには「TrueTypeフォント」と「OpenTypeフォント」という2つのフォーマットが存在します
「TrueTypeフォント」は、歴史の古いフォントで、「OpenTypeフォント」はTrueTypを拡張したフォントです
colorとfont-size
Webサイトのテキストの色は、真っ黒(#000000)だと目が疲れるので避けたほうがいいようです
有名サイトのテキストのカラーコード(ヘキサコード)です
カラーコードの色で表示しています
Google #202124
Amazon #0F1111
Facebook #1c1e21
首相官邸 #333333
mdnのprimary #15141a
mdnのsecondary #5b5b66
「font-size」は基本的には相対単位を使いますpxはテキストを表示したい高さのピクセル数ですが、絶対単位ですpxで指定するとユーザーが端末で拡大や縮小の設定をしても反映されません
emは相対単位で1emが親要素に設定されているフォントサイズに等しくなります(ネストしていると計算がややこしくなります)remは1rem が親要素ではなくルート要素(html)に設定されたフォントサイズに等しくなり計算が楽です(注意点は IE8以下はサポートされていません)
ちなみにルート要素のfont-sizeはブラウザ標準のサイズは「16px」です
20pxにしたいときは20÷16で1.25remを指定します
10px未満のテキストはChromeで表示できません
またテキストの太さは、フォントにより利用可能なバリエーション数が異なるので、システムフォントでは、通常「太い(bold)」以外の選択肢は使用しません
Google Fontsを使うときなどは、あらかじめ使いたい太さを複数えらんでバリエーションを増やせます
文字間の調整について
フォントの文字幅は種類ごとに異なるので、すべてのフォントで読みやすさを提供してくれる単一の設定値はありません
「letter-spacing」プロパティで文字間のスペースを均一に増やしたり、減らしたりします
*単語間の間隔やタグは「word-spacing」プロパティで指定します
正の値では文字と文字の間が開き、負の値では文字と文字が近づきます
初期値はnormalでブラウザが決めます(0になることがほとんどのようです)
設定するときはpxではなくemで文字サイズに合わせます
1emが文字の高さになります(0.05em〜0.1emがベスト)
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
この文章はダミーです。「文字の大きさ」「量」「字間」「行間」等を確認するために入れています。
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Officia fugit molestiae eveniet rem earum quis quasi autem, quod, nemo cupiditate aut iure voluptas nihil culpa natus obcaecati nisi odio ratione.
font-feature-settings: "palt"で、個々の文字(「」、。など)ごとに文字詰めに対応します
(注意)font-feature-settingsは、OpenTypeフォントの拡張書体の特性を制御するものなので「OpenTypeフォント」以外のフォントでは利用できません
またWindowsの「メイリオ」はプロポーショナルメトリクス情報がなくfont-feature-settings: "palt"は利用できません
IEは11以降対応されます
テキストの行間の調整
「line-height」プロパティで、文字の上下にスペースを空けて行の高さを設定します
「単位なし」の設定がオススメで、「単位なし」の場合は、その要素自身のフォントサイズの高さが「1」となる相対値になります(単位ありだと、ボックス内にいろいろなフォントサイズの要素があっても、親要素のフォントサイズが基準になりレイアウトが崩れたりします)
*1.5〜2.0くらいがベストです
フォントにもよりますがブラウザの標準はおおよそ1.2です
この文章はダミーです。日本国民は、正当に選挙された国会における代表者を通じて行動し、われらとわれらの子孫のために、諸国民との協和による成果と、わが国全土にわたつて自由のもたらす恵沢を確保し、政府の行為によつて再び戦争の惨禍が起ることのないやうにすることを決意し、ここに主権が国民に存することを宣言し、この憲法を確定する。
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Officia fugit molestiae eveniet rem earum quis quasi autem, quod, nemo cupiditate aut iure voluptas nihil culpa natus obcaecati nisi odio ratione.
レイアウト対策のCSS
例えばブログ記事などで、事前に内容が決まっていないときのレイアウト対策です
overflow-wrapとword-break
overflow-wrapとword-breakのプロパティは、どちらもテキストの折り返しを制御するために使用されます
- overflow-wrapプロパティは、単語がコンテナ要素を超えてはみ出す可能性がある場合にどのように折り返すべきかを指定します
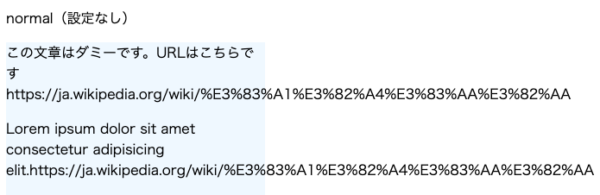
デフォルトは「normal」長い単語を折り返さずにそのまま表示します
単語の自然な折り返し点(例えばハイフンが含まれる場合)でのみ折り返します - word-breakプロパティは、単語の区切りをどのように扱うかを指定します
デフォルトは「normal」 通常の単語の区切り規則に従います
ほとんどの言語で単語間のスペースでのみ折り返します
改行について
英語などのラテン文字系の言語では、通常、単語間のスペースや特定の区切り文字(例えばハイフン-)がある場所でのみ改行が行われます
長い単語やURLがコンテナの幅を超えると、それらは通常は折り返されず、コンテナをはみ出します
日本語を含む多くのアジア言語では、日本語が単語の区切りにスペースを使用しないので、通常はコンテナの幅に合わせて適切に折り返されます
*日本語メインであれば、ほぼURLなどの区切りのない英数字対策だと思いますw
要するに
日本語は「overflow-wrap」や「word-break」を指定しなくても通常は改行されて収まりますが
英数字は「スペース」「?」「-」があるときだけ改行されます

- overflow-wrap : break-wordとanywhere
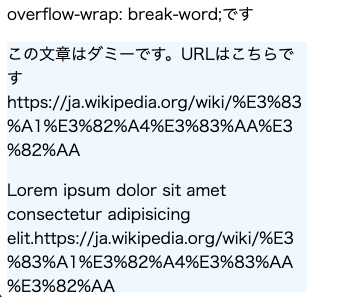
長い単語を強制的に折り返し、コンテナの幅に合わせます
これにより単語がコンテナの外にはみ出すことはありませんが、見た目が乱れることがあります
備考:word-wrapプロパティは過去にInternet Explorer向けに開発されたもので、現在はoverflow-wrap - word-break : break-all
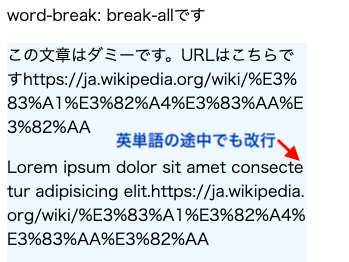
単語の内部でも任意の場所で折り返すことが可能です
これは主にアジア言語で有用ですが、英語などでは単語の読みやすさが損なわれます
word-break : keep-all
主に東アジア言語向けで、単語の区切りを保持し、スペースがない場合でも単語を分割しません
「overflow-wrap」の値を「break-word」や「anywhere 」にすると、URLなどスペースが入っていいない英数字は単語の途中でもコンテナの幅に合わせます
「break-word」 は単語がコンテナの幅を超えると折り返し
「anywhere 」改行が全体のレイアウトに最も適合する場所で発生するようにします

word-break:break-allを設定すると、英単語やその他の非東アジア言語の単語がコンテナの端に達したところで、単語の任意の位置で改行を許可するため、特に狭いスペースでのテキスト表示に役立ちます
ただし、この設定は読みやすさを損なう可能性もある
*ちなみに日本語でもURLの間は区切りと判断されていません

あまり使うことはないと思いますが、word-breakの値にkeep-allを設定すると
通常の単語の境界以外での改行を防ぎます
これにより、例えば韓国語や日本語において、スペースや句読点(。、、など)に到達するまで改行が行われません

「line-break」プロパティは主に東アジア言語(中国語、日本語、韓国語)のテキストにおける改行の挙動を制御するために使用されます
- auto(初期値)
、言語設定やブラウザのデフォルト設定に基づく - loose
より柔軟な改行を許可し、改行のポイントが多くなります - normal
標準的な改行規則に従い、ほとんどの東アジア言語で使用される基本的な改行ポイントに従います - strict:
厳格な改行を適用し、言語特有の規則を厳守します(行頭の読点は禁止されている)
body {
overflow-wrap: anywhere; /* 収まらない場合に折り返す */
word-break: normal; /* 単語の分割はデフォルトに依存 */
line-break: strict; /* 禁則処理を厳格に適用 */
}
.例外的に適用する箇所 {
word-break: break-all; /* 単語の途中でも折り返しOK */
}ブラウザの影響もあり、WordPressやその他のコンテンツ管理システム(CMS)では自動で反映される改行にこだわったレイアウトはできません💦
WordPressのブロックでは、デフォルトでいくつかのスタイル設定が適用されているブロックがあり、それらのブロックの改行挙動はブロック自体のCSS設定に依存します
*WordPressでは通常の「Enter」キーで新しい段落が始まり、pタグが挿入され
「Shift」+「Enter」での改行はbrタグによって行われ、段落内の改行として扱われます
white-space
「white-space」プロパティはテキストの改行やスペース、タブの扱いを指定するプロパティです
HTML内では、スペース、タブ、改行が連続で入力されても、1つの空白文字にまとめられます
- normal(初期値)
連続する半角スペース、タブ、改行を一つの半角スペースにまとめ、端まできたら折り返します - nowrap
連続する半角スペース、タブ、改行を一つの半角スペースにまとめ、端にきても折り返しません - pre
半角スペース、タブ、改行をそのまま表示して、 折り返しません - pre-wrap
半角スペース、タブ、改行をそのまま表示して、折り返します - pre-line
半角スペース、タブは一つの半角スペースにまとめ、改行は改行し、端まできたら折り返します
入力した通りに表示したいときは、white-space:pre-wrapを使いますwhite-space:pre-wrapは入力したまま反映されて、はみ出ることもありません
overflowやtext-overflow
「高さを制限したいとき」や「横幅がわからないとき」は、超えた部分はあえて非表示にする必要があります
overflow:hiddenは、はみ出した部分を隠しますoverflow:scrollは、はみ出た部分を隠してスクロールできるようにします
*例では縦にスクロールですが、もちろん横スクロールもできます
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas ipsam ex voluptatibus cupiditate, fugiat atque aliquid, non laborum architecto iste sapiente incidunt, nisi nihil quidem magni quae consequatur sit cumque! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quasi, explicabo placeat amet cum reiciendis, incidunt omnis repellat magnam cupiditate similique ab, rem vitae est. In consequuntur qui ipsam quo sed?
text-overflowは横方向(インラインの進行方向)にはみ出す内容に作用します white-space: nowrap;でまずはテキストを改行しないようにしますoverflow: hidden;もつけます
*どうしても1行にしたいときなどに利用しますtext-overflow: clipは端でテキストを切り取るので、文字の途中でもきれる場合もありますtext-overflow: ellipsisは省略記号 (‘…’) を表示します
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
指定した行数でテキストを省略表示にすることができます(IE11では動作しません)
ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト
.line-clamp {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}