CSSアニメーションを、しばらく使ってないと忘れてしまう😂
アニメーションとトランジション
アニメーションは、スタイル設定を変化させることができ、「繰り返しの設定」や「開始前・終了後の状態の設定」もできます
キーフレーム(@keyframes)に、アニメーションの流れを設定します
トランジションは、状態が変化するとき(例えば「ホバーされたとき」や「フォーカスが当たったとき」「JavaScriptのイベントが発生したとき」など)に「どのように変化するか」を設定します
「繰り返しの設定」や「開始前・終了後の状態の設定」はできません
アニメーションとトランジションのプロパティです
| アニメーション | トランジション | |
| 一括指定のプロパティ | animation | transition |
| 対象を指定 | animation-name | transition-property |
| 長さ | animation-duration | transition-duration |
| 始めるまでの時間 | animation-delay | transition-delay |
| 加速曲線 | animation-timing-function | transition-timing-function |
| 繰り返す回数 | animation-iteration-count | |
| 完了時の状態 | animation-direction | |
| 再生の前後のスタイル | animation-fill-mode | |
| 再生中か一時停止か | animation-play-state |
アニメーション
- アニメーションさせたい要素に、「animation:で一括指定」または「プロパティを1つずつ設定」
- キーフレーム(@keyframes)でアニメーションの流れ(アニメーション可能なプロパティと値)を設定します
/*
アニメーションさせたい要素(p)に
animation-nameとanimation-durationを一括指定
*/
p {
animation: 3s traffic-light;
}
/*
キーフレーム
0%(開始)は color: blue
50%(中間)は color: yellow
100%(終了)は color: red
*/
@keyframes traffic-light {
0% {
color: blue;
}
50% {
color: yellow;
}
100% {
color: red;
}
}アニメーションのプロパティ
- animation-name
- @keyframes に設定する名前をつけます
- 任意の名前をつけます
(英文字aからz・数字0から9・「 _ 」・「 – 」が使えます)
- animation-duration
- 1回のアニメーションの時間を設定します
単位は「s(秒)またはms(ミリ秒)」
初期値は「0」です(アニメーションしない)
- animation-timing-function
- アニメーションの進め方(加速曲線)を設定します
初期値は「ease」です linear:等しい速度ease: 中央に向けて加速し、最後に向けて減速ease-in: ゆっくり始まり、加速ease-out: 速く始まり、減速ease-in-out: ゆっくり始まり、速度を上げ、また減速cubic-bezier(p1, p2, p3, p4): 二次元ベジェ曲線を定義(*p1とp3は0から1のあいだ)steps(n, ): カクカクした動き 詳細リンク
- animation-delay
- 始めるまでの遅延時間(オフセット時間)を設定します
単位は「s(秒)またはms(ミリ秒)」
初期値は「0」です - 負の数:例えば「-1s」だとすぐに「始まって1秒の時点の状態」から始まります
- animation-iteration-count
- アニメーションを繰り返す回数を設定します
初期値は1(1回) - 一部再生は可能(例えば、半分は0.5)
infinite: 無限に繰り返す
- animation-direction
- アニメーションを「折り返すか」「初回はどうするか」を設定します
初期値は「normal(毎回、最初から)」 normal: 毎回、最初の状態(0%)からreverse: 毎回、逆(100%)方向からalternate: 毎回 、折り返す(初回は最初の状態「0%」から)alternate-reverse: 毎回 、折り返す(初回は逆方向「100%」から)
- animation-fill-mode
- アニメーションの「実行の前後」に「どのスタイルを適用するか」を設定します
初期値は「none」 none: キーフレームの状態を適用しないforwards: 実行後は、キーフレームで設定された最後の状態を保持しますbackwards: 実行前は、キーフレームで設定された最初の状態を保持しますboth: 実行前と実行後の両方ともキーフレームで設定された値を保持します(forwardsとbackwardsを両方設定した状態)
- animation-play-state
- 「一時停止」「再開」を設定します(JavaScriptで制御)
「停止したアニメーションを再開」すると「停止した位置」からアニメーションが始まります
初期値は「running」 running: 現在実行中paused: 現在停止中
備考「animation-direction」の設定別、「animation-fill-modeのforwards 」で適応されるキーフレーム
(繰り返し方別のアニメーションの最後の状態は?)
- normal:最後のキーフレームは、100%(to)
- reverse:最後のキーフレームは、0% (from)
- alternate 偶数:最後のキーフレームは、0%(from)
- alternate 奇数:最後のキーフレームは、100% (to)
- alternate-reverse 偶数:最後のキーフレームは、100% (to)
- alternate-reverse 奇数:最後のキーフレームは、 0% (from)
備考「animation-direction」の設定別、「animation-fill-modeのbackwards」で適応されるキーフレーム
(繰り返し方別、アニメーションの最初の状態って?)
- normal または alternate:最初のキーフレームは、0% (from)
- reverse または alternate-reverse:最初のキーフレームは、100% (to)
繰り返しごとに開始を遅らせる場合
*あくまでanimation-delayは1回目の開始を遅らせるだけ
keyframesで何も行わない時間を作ります
止まる時間も含めたアニメーション全体に対する止まる時間の割合だけズラす
2秒アニメーションして1秒まつ場合1/3×100で約33
0%と同じ設定を33%から始めます
アニメーションのプロパティを設定
「animationプロパティ」で、一括指定(省略されたプロパティは「初期値」が設定されます)
*①name ②duration ③timing ④delay ⑤iteration ⑥direction ⑦fill ⑧play
animation: hoge 3s ease-in 1s infinite reverse both running;各プロパティの初期値
- animation-name: none
- animation-duration: 0s
- animation-timing-function: ease
- animation-delay: 0s
- animation-iteration-count: 1
- animation-direction: normal
- animation-fill-mode: none
- animation-play-state: running
複数の値も設定できます
「複数のアニメーションに共通の設定」「複数のアニメーションに別々の長さや繰り返し回数など」を適用したい時に便利
*「設定された値の個数」がプロパティで異なるときは、それぞれのプロパティで「値」はローテーションされます
/* 一つの規則 */
animation-name: hoge1, hoge2, hoge3;
animation-duration: 2.5s;
animation-iteration-count: 2;
/* 別々の長さや繰り返し回数 */
animation-name: hoge1, hoge2, hoge3;
animation-duration: 2.5s, 5s, 3s;
animation-iteration-count: 2, 1, 3;キーフレーム
- 「 animation-nameプロパティ」で指定したものと同じ名前がついた「@keyframes」を作成します
*同じ名前が複数あるときは、最後に宣言されたものが使用されます - 「0% { }」はアニメーション開始時の状態
「100% { }」はアニメーション終了時の状態
中間の状態も、複数「%」で設定できます
また、「0%はfrom」「100%はto」と書くことができます - 「0%(from)」が設定されていないときは「既存のスタイル」が開始時の状態です
「100%(100%)」が設定されていないときは「既存のスタイル」が終了時の状態です - 「アニメーション可能なCSSのプロパティ」を、複数指定することができます
/*
animation-nameにhogeを指定
*/
p{
background:red;
animation: hoge 10s linear forwards;
}
/*
hogeに対して
アニメーション可能なプロパティ
opacityとwidthを設定
*/
@keyframes hoge {
0%{
opacity:0;
width: 0%;
}
50%{
opacity:1;
width: 100%;
}
100%{
opacity:0;
width: 0%;
}
}トランジション
トランジションは、「要素」の「状態が変わるとき」の変化を定義するためのものです
「状態が変わるとき」とは、例えば「ホバーされたとき」「フォーカスが当たったとき」「JavaScriptのイベントが発生したとき」などです
- 「要素」に「transition:で一括指定」または「プロパティを1つずつ設定」
- 「状態が変化した時の要素」に、スタイルを設定します
/*
buttonクラスがついた「要素」に
transition-property
transition-duration
transition-timing-functionを一括指定
*/
.button {
color: #fff;
background-color: #333;
transition: all 1s ease-out;
}
/*
buttonクラスがついた「要素」が
ホバーされた(状態が変化した時の要素)ときの
色と背景色を設定
*/
.button:hover{
color: #333;
background-color: #fff;
}トランジションのプロパティ
*アニメーションの「duration・timing-function・transition-delay」と同じです
- transition-property
- トランジション効果を適用する 「CSSプロパティ」を指定します
初期値 は「all」です none: どの「CSSプロパティ」もトランジションを行いませんall: 可能なすべての「CSSプロパティ」で、トランジションを行いますCSSプロパティ名:「このCSSプロパティ」で、トランジションを行います
- transition-duration
- 完了するまでの時間を設定します
単位は「s(秒)またはms(ミリ秒)」
初期値は「0」です
- transition-timing-function
- 進め方(加速曲線)を設定します
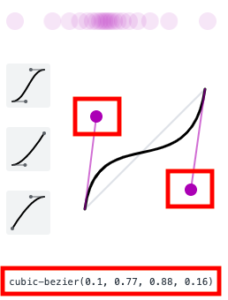
初期値は「ease」です linear:等しい速度ease: 中央に向けて加速し、最後に向けて減速ease-in: ゆっくり始まり、加速ease-out: 速く始まり、減速ease-in-out: ゆっくり始まり、速度を上げ、また減速cubic-bezier(p1, p2, p3, p4): 二次元ベジェ曲線を定義(*p1 とp3 は 0 から 1のあいだ)*下の画像を参照steps(n, ): カクカクした動き
- transition-delay
- 始まるまでの遅延時間を設定します
単位は「s(秒)またはms(ミリ秒)」
初期値は「0」です - 負の数:例えば「-1s」だとすぐに「始まって1秒の時点の状態」から始まります
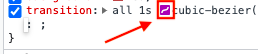
「timing-functionのcubic-bezier」の値は、「Chromeの開発者ツール」で確認できます

「timing-function」を設定した要素に表示される「アイコン」をクリックします

参考
アニメーション可能なプロパティ(MDN)
transformプロパティ
追記
translate、rotate、scaleをプロパティとして独立して指定できる(IE非対応)
それぞれのブラウザの対応
https://caniuse.com/mdn-css_properties_translate
https://caniuse.com/mdn-css_properties_scale
https://caniuse.com/mdn-css_properties_rotate
アニメーション可能なCSS のプロパティはたくさんありますが、「transformプロパティ」は特によく利用され、パフォーマンスの観点からも推奨されます
「transformプロパティ」は「回転」「拡大縮小」「傾斜」「移動」することできます
*インライン要素は対象外なので<span>タグなどはdisplay:inline-blockを設定する
transform:<transform関数>の値 を設定します
transform関数の値は、「半角スペース区切り」で複数設定もできます
*ちなみにtransform: none;は「何も適用しない」です
.box{
transform:rotate(90deg) translate(200px)
}(余談)「transformを設定した要素」の 「子要素でz-indexが効かなかい」ときは、「transformを設定した要素」が「z-index:0;」の扱いになっていることが原因です
詳しくは、重ね合わせコンテキスト
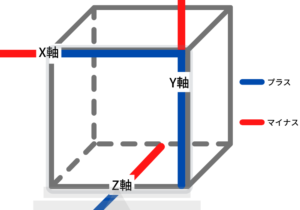
transform関数
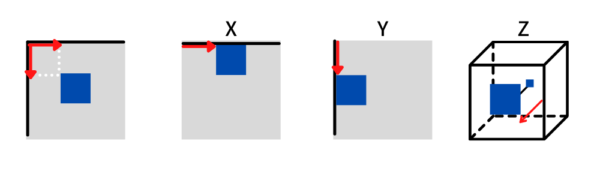
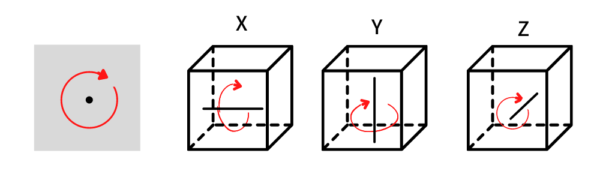
- 「X軸」横方向、起点から「左方向はマイナス」「右方向はプラス」
- 「Y軸」縦方向で、起点から「上方向はマイナス」「下方向はプラス」
- 「Z軸」奥行きで、起点から「奥はマイナス」「手前はプラス」

2D
- translate(X方向の距離, Y方向の距離)
- 設定された距離だけ要素が移動します
*値が1つのときは、Yは0です
%で設定したときは、「Xが100%は要素の幅」「Yが100%は要素の高さ」です - translateX(X方向の距離)は、水平方向の移動
translateY(Y方向の距離)は、垂直方向の移動
- rotate(a)
- 形を崩さずに回転(正の数が時計回り)
- aは角度(deg)などで設定します
初期値では要素の中央を中心に回転します
*「transform-originプロパティ」で中心点を変更できます
rotateX(a)は、横座標 (水平軸ー) の周りを回転、正の数は時計回り(正面奥回り)です
rotateY(a)は、縦座標 (垂直軸|) の周りを回転、正の数は時計回り(正面左回り)です
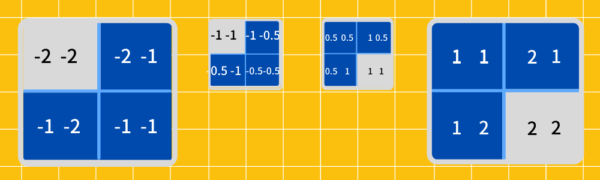
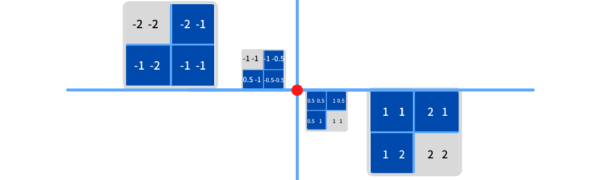
- scale(sx, sy)
- 要素の拡大と縮小
2つ目を省略できます(scale(1)が等倍で「1.5は要素1.5倍」「0.5は要素0.5倍」これしか使ったことないw)
2つ目を省略しない場合、sx, syが等しいときに要素の形が保たれます
負の値では点対称化されるそうですw(とりあえず180度回転する) - scaleX(s) は 横に拡大や縮小します(scale(sx, 1)と同じ、負の値は水平軸で線対象:折り紙を上から下に折る感じw)
scaleY(s) は 縦に拡大や縮小します(scale(1, sy)と同じ、負の値は水直軸で線対象:折り紙を右から左に折る感じw)
- skew(X方向の角度, Y方向のの角度)
- 要素の傾斜(一定の角度につまんで引っ張ったよう傾斜)
*値が一つのときは、同じ角度になります
aは角度(deg)などで設定します - skewX(a)は、縦は固定で横に引っ張る
skewY(a)は、横は固定で縦に引っ張る
*3Dはありません
translate(X, Y)・translateX・translateY・translateZ

rotate・rotateX・rotateY・rotateZ

scale(sx, sy)のイメージ、かなりあやふや💦
*XとY両方を利用する機会はないような…


3D
3Dでは
親要素に対してperspective: 数値px;設定しますtransform-style: preserve-3d;を設定すると
perspective-originを設定できます
*perspective-originはユーザーの視点を変更できます(斜めから画面を見るなど)
「perspectiveの値」は、例えば500pxであれば、ユーザーが画面から500px離れた位置にいます
画面の原点はz=0です
要素がz軸に対して、500pxより大きな値で変形した場合は、ユーザーを通り越してしまい「要素は表示されません」
対象要素に「transform関数のperspective(数値px)」を設定することもできます(例 transform: perspective(800px); )
「perspectiveプロパティ」は「親要素」に設定
「transform関数のperspective()」は「要素自体」に設定します
- 平行移動
- translateZ(Z方向の距離)
translate3d(tx, ty, tz)
- 回転
- rotateZ(a)
rotate3d(x, y, z, a)
- 拡大縮小
- scaleZ(a)
scale3d(sx, sy, sz)
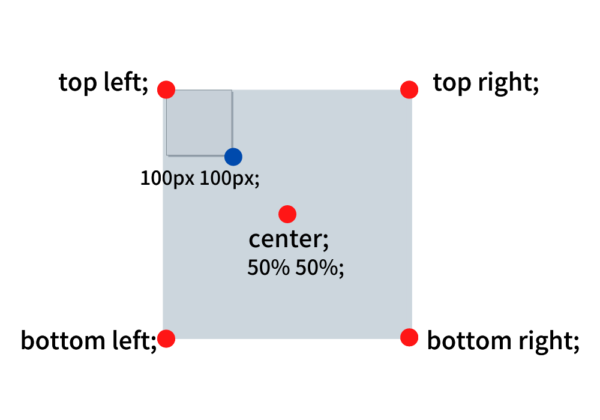
transform-originプロパティ
transform: rotate()を使うときの参考
transform-originは、rotate(回転)の回転の中心点を変更することができます
scaleやskewXの原点にもなります
*transform-originを設定しないときは、「要素の中央」を中心に回転します
transform-origin:(X方向の値 Y方向の値)を設定します
(「マイナス」や「%」でも設定できます)
*値が1つのときは、Y方向は「center」とみなされます
2Dの回転では要素の左上を起点(0 0)として値を設定します
また、「top・ bottom・ left・ right ・center」といったキーワードがつかえます

上の画像の青い点を中心に回転するとき
transform-origin: 100px 100px;余談「transform」などで、「ベンダープレフィクス」が必要な場合があります
*「ベンダープレフィクス」とは、「一部のプロパティや値の機能を動作させる」ために必要な「そのプロパティや値の先頭につけるブラウザごとの印」です
「一部のプロパティや値の機能」とは、各ブラウザが先行実装している「CSS3で採用される予定の機能」です
「VS Code」の拡張機能「Autoprefixer」で「ベンダープレフィクス」をつける方法
- 実行したいファイル上で「Shift+Command(WindowsはCtrl)+ P」を押して検索バーを開く
- 「au」で検索して「Autoprefixer: Run」を選択します

