「Canvaの便利さ」を痛感している今日この頃です 😊
グラフはエクセル・プレゼン資料はパワーポイントで作るイメージがあり、敷居が高かったのですが
Canvaを使えば、わたしでも簡単に・見栄えも良く・短時間で作れます
Canvaのこと・基本操作については、よかったらこちらを参考にして下さい 🙇♀️
初めてCanvaについて書いた記事です
最近便利だと思ったCanvaの機能です
- 目次
モックアップを作る
モックアップとは
例えば

この画像から

iPhoneの画面で見た時

マグカップにしたら

Tシャツにしたら

ポスターにしたら

本にしたら
こんな画像が簡単に作れます
モックアップ作成方法
「Smartmockups」はモックアップがワンクリックで作れるオンラインサービスです
「Canve」でデザインした画像は、そのまま「Smartmockups」と連携できます

デザインが完成したら
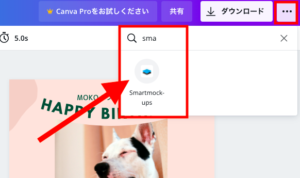
右上「・・・」3点ドットから
「Smartmockups」を検索してクリックします
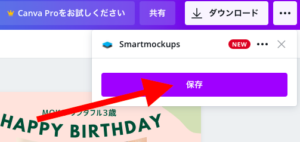
「保存」をクリック

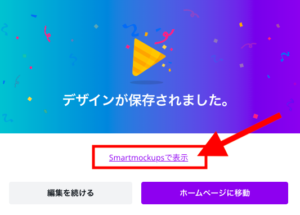
「Smartmockupsで表示」をクリックします

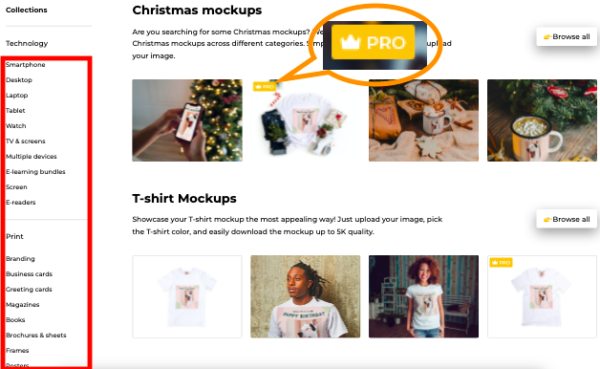
「Smartmockups」の画面になります
「PRO」のマークは有料です
左側がカテゴリーの一覧です
iPhoneのモックアップを選択しました
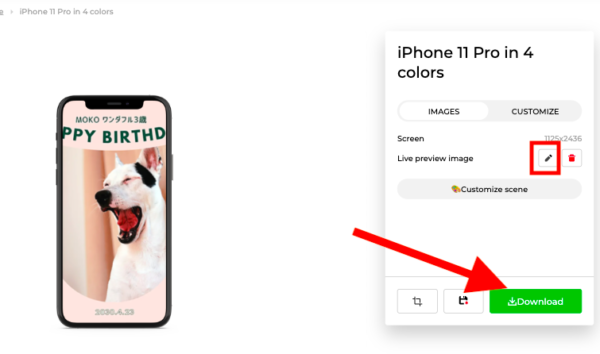
「鉛筆マーク」をクリックすると編集できます
「Download」をクリックするとパソコンに画像がダウンロードされます
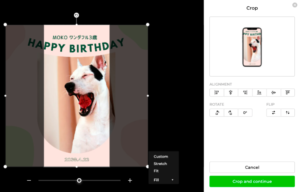
「鉛筆マーク」をクリックした編集画面です
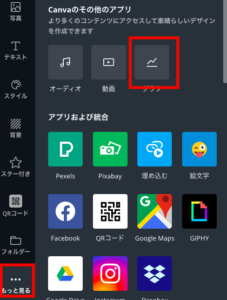
追記:Smartmockupsが見当たらなかったので
サイドメニューから「アプリ」をクリック
「モックアップ」を選択(検索バーを使用して使用するモックアップを探す)
モックアップで使用するデザイン選択して、画像を「アップロード」タブからドラックする
グラフを作る
グラフの作成は、ややこしそうなイメージがありました
Canvaを使うと
- 簡単で直感的な操作です
- グラフの種類が豊富です
- エクセルなどで表を作っている場合は、表をコピペするだけで作成できます
- Gooleスプレッドシートと連携もできます
Canvaで作ることができるグラフの種類

- プログレスリンク
- プログレスバー
- 進捗円グラフ
- ピクトグラム
- 進捗メーター
- 棒グラフ
- 積み上げ縦棒グラフ
- 横棒グラフ
- 積み上げ横棒グラフ
- 折線グラフ
- 複数折線グラフ
- 面グラフ
- 散布グラフ
- ヒストグラムグラフ
- 円グラフ
- ドーナツグラフ
グラフの作成方法

左側の「グラフ」をクリックします
見当たらない場合は「・・・もっと見る」をクリックします
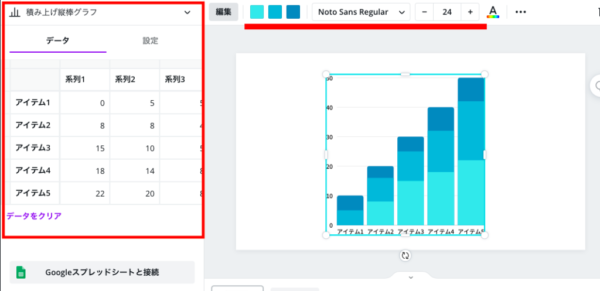
グラフの種類を選択します

左側「データ」でグラフのデータを編集
右上でフォントの種類・文字の大きさ・文字の色・要素の色の編集ができます
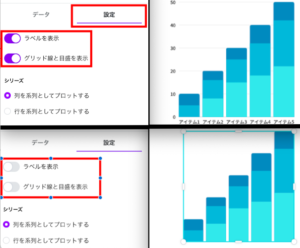
左側「設定」
ラベルやグリッド線の表示・非表示を編集
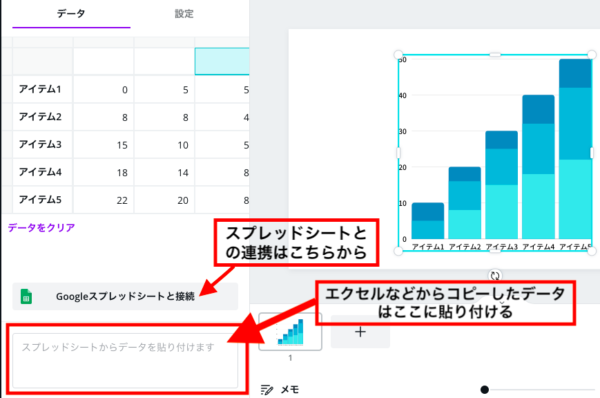
エクセルなどからコピーしたデータは下枠のところに貼り付けます
スプレッドシートと連携する場合は「Googleスプレッドシートと接続」をクリックし、Googleアカウントを選択します
余談ですが
ピクトグラムには、人以外にもたくさんアイコンがあります
参考に「可視化」「視覚化」した資料を作るヒントに
「インフォグラフィック」で検索するとテンプレートが一覧で表示されます

プレゼンの資料
嬉しいところ
- プレゼンの資料をウェブサイトとして共有できる
- 作った資料はパワーポイントにエクスポートできる
- 録画録音してリンクをシェアできる
- オンラインのプレゼンに最適です
- 自分専用のカンペが簡単に作成できる
- ショートカットキーで効果を演出

ホーム画面
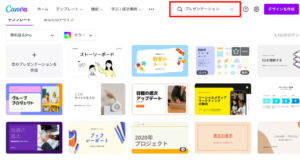
プレゼンテーションで検索して、使うテンプレートを決めます
「◯ページすべてを選択する」をクリックします
資料は頑張って作ります 😅
ここは自力で頑張るしかないwww
資料が完成したら
ウェブサイトとして共有する
パワーポイントに変換する
ウェブサイトとして、資料を共有する場合
パワーポイントにエクスポートする場合

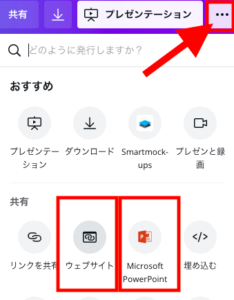
右上「・・・」3点ドットをクリック
パワーポイントにエクスポートする場合は「Microsoft Power Point」を選択してダウンロードします
ウェブサイトとして共有する場合は「ウェブサイト」をクリックします
ウェブサイトとして共有する場合
「ウェブサイト」をクリックした後の画面で
Webスタイルを選択します
「プレゼンテーション」は横にスクロール
「スクロール」は通常のウェブサイトと同じ縦のスクロールです
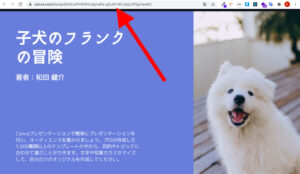
「ウェブサイトを開く」をクリック

表示された「URL」で資料にアクセスできます
この「URL」を共有したい人に伝えましょう
録画録音してリンクをシェアする
プライベートYouTubeみたいです!!

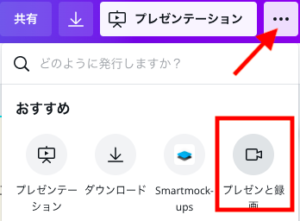
右上「・・・」3点ドットをクリック
「プレゼント録画」をクリックします
「レコーディングスタジオへ移動」をクリックすると録画が開始されます
終われば「録画を終了」をクリック
録画がアップロードされて、リンクが表示されます
オンラインでプレゼンする時に
自分専用のカンペが簡単に作れる
ショートカットキーで効果を演出

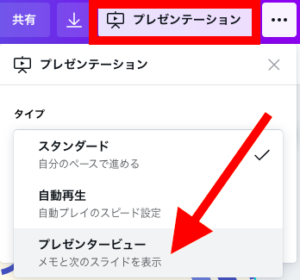
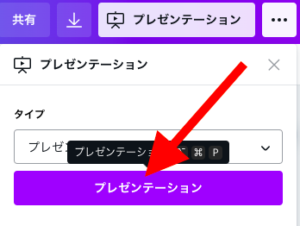
右上「プレゼンテーション」をクリック
「プレゼンタービュー」をクリックします
「プレゼンテーション」をクリック

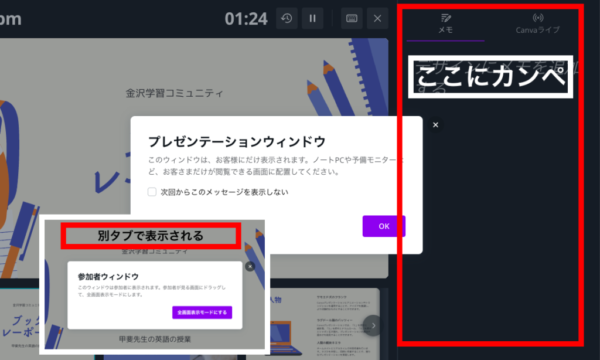
参加者ウィンドウ・プレゼンテーションウィンドウの2画面が表示されます
「参加者ウィンドウ」は画面共有専用です
「プレゼンテーションウィンドウ」のメモにカンペを書きます
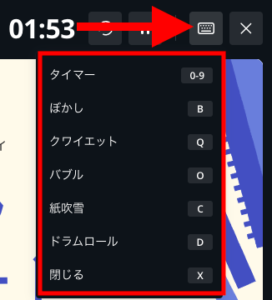
「キーボードのアイコン」をクリックするとショートカットキーが表示されます

例えば、紙吹雪の「c」をクリックしたら画面上に紙吹雪が表示されます

クワイエットの「q」をクリックした画面です
その他、タイマーやぼかしなどがあります
よく使う色を登録する
無料枠の利用でも3色までよく使う色を登録できます
思いのほか便利です😊

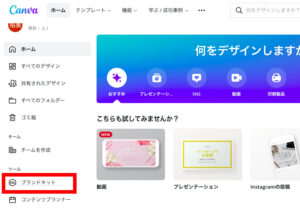
Canvaのホームから「ブランドキット」をクリック

「+」をクリックして色を追加します
(この画面は既に3色登録しています)
たぶん、わたしはCanvaがなかったらブログのアイキャッチ画像は作っていないでしょうw
無料で使わせてもらっているのが「申し訳ないような気持ち」です😅

