Canvaで「グラデーションはできないのかな?」と調べたらできました😊
その他テキストの演出と、便利な操作をまとめました
「無料枠で利用 😅 」が前提です
参考に、Canvaのアカウント作成、基本操作について書いています
グラデーション
写真からグラグラデーションを作る
写真をぼかしてグラデーションにします

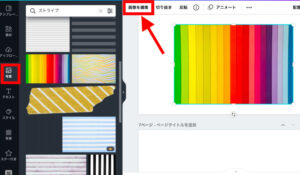
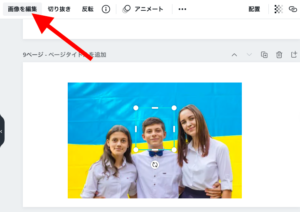
写真を選び「画像を編集」をクリックします

調整の「すべて表示」をクリックします

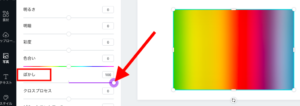
「ぼかし」を100%にします

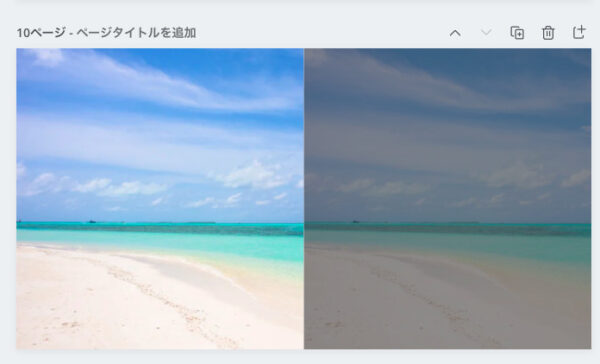
「明るさ」を100%にした時です
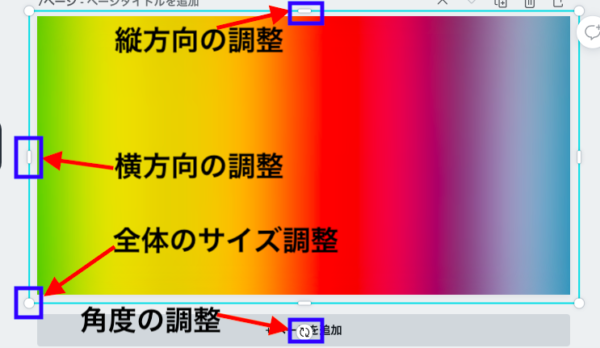
サイズや角度の調整をします

グラグラデーション素材を使う

「素材」から「gradients」をキーワードに検索します
*グラデーションで検索すると無料の選択肢が少ないです ^^;
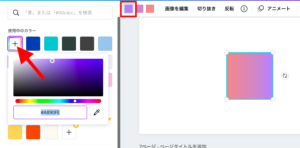
画像の編集に「色が表示される場合」とされない場合があります
「色が表示される場合」は、色の編集ができます
配色やカラーコードの参考に
数が少ないですが、2色グラデーションで角度もわかります
カラーコードの見本市のようなサイトです
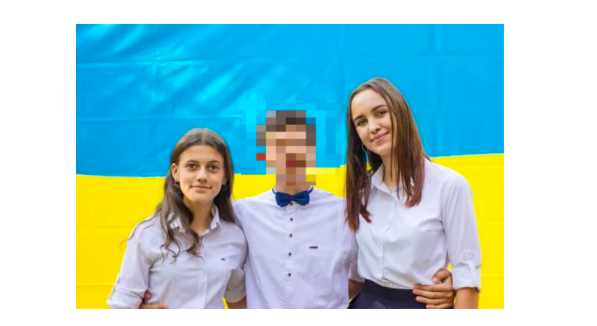
写真の加工
一部をモザイク加工する


写真を複製する(同じサイズ2枚)

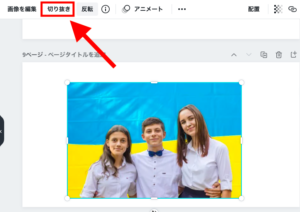
2つを重ねて「切り抜き」をクリックします

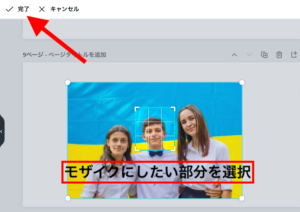
モザイクにしたい部分だけを選択して「完了」
(切り抜きます)
「画像を編集」をクリックします

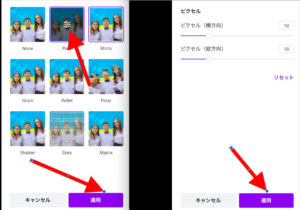
「ピクセル」を選択
見当たらない場合は、追加できるエフェクト一覧があるので
「ピクセル」を選択し、「接続」をクリックします
種類を選びます
もう1度クリックすると細かな設定ができます
最後は「適用」をクリックします
オーバーレイ
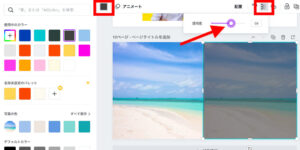
左はオーバーレイなし、右はオーバーレイありです


素材の「線と図形」で図形を選択
今回は「正方形」
適応する写真の範囲を覆います
色を決めます
右上「透明度」のアイコンをクリックします
透明度を調整します
オーバーレイの上にテキストをのせると、テキストがはっきりします

テキストの装飾
エフェクトを使う

テキストを選択している状態で
「・・・」右上三点ドットから、「エフェクト」をクリックします
枠曲させる時

テキストのスタイルを選択

「枠曲させる」と「ネオン」を選択しました
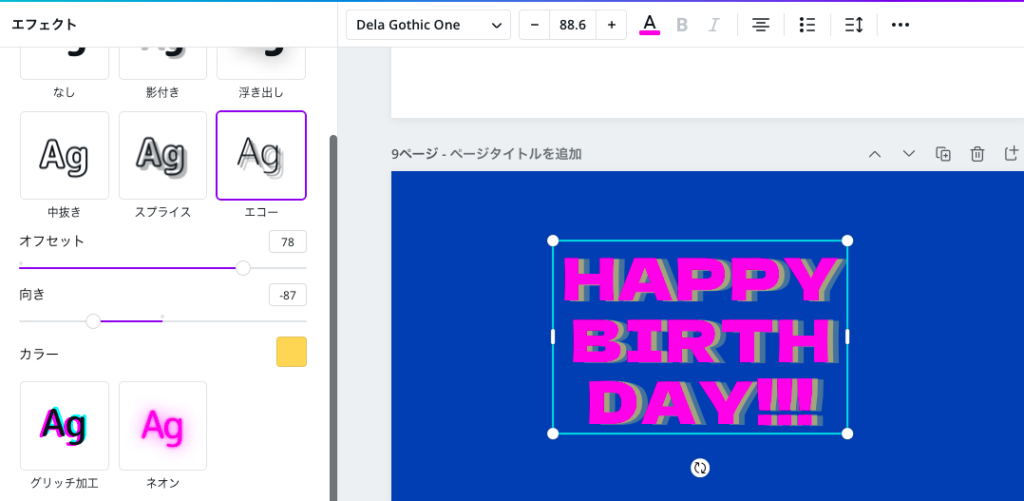
テキストを立体的にする

「エフェクト」の「エコー」を選択
「オフセット」「向き」「カラー」をそれぞれ調整

影の色や数を決めたい時は
テキストを複製し、
位置を横に動かし重ねます
操作方法は「便利な操作」参照
便利な操作
重ねるとき以外でも、知っておくと便利な操作です
- 複製するには
- 素材やテキストを「Altキー」を押しながらドラッグして離します
- 重なり順を調整する
- 「右クリック」で調整します
- 「背面へ移動」や「最背面へ移動」をクリックします
- 重なっている後ろの物を選択したい時
- 「Ctrlキー」Macは「Cmdキー」を押しながらクリックします
- 複数を選択する時
- 「Shiftキー」を押しながら、クリックしていきます
- グループ化する(バラバラにならないように、移動する時に便利です)
- グループにしたい素材を全て選択して、右上の「・・・」「グループ化」をクリックします
- グループを解除する
- グループになっている場合は、右上の「・・・」「グループ解除」が表示されているので、「グループ解除」をクリックします
- 素材をpx単位で(細かく)移動させたいとき
- 1pxずつ動かす時は「矢印キー」
10pxずつ動かす時は「Shiftキー」と「矢印キー」

