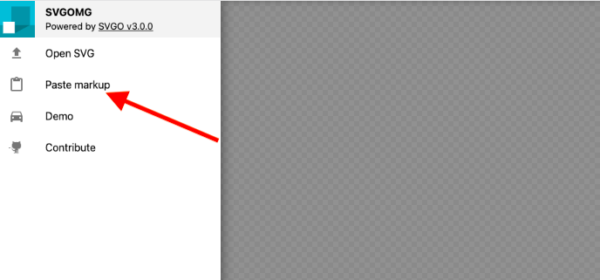
SVGの最適化
Web上でSVGを軽量化してくれます
わざわざファイルをアップロードしなくても「Psate markup」をクリックしてSVG要素を貼り付けることができます

アイコン

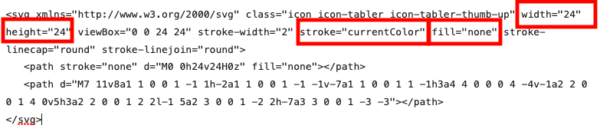
編集するとき
width:svg要素を表示する幅
height:svg要素を表示する高さ
fill:塗りつぶしの色
stroke:枠線の色
*「width height」が数値のみの場合はpxとみなされます
*width heightの変更は「viewBox=”x y width height”」の「width height」と同じ比率で

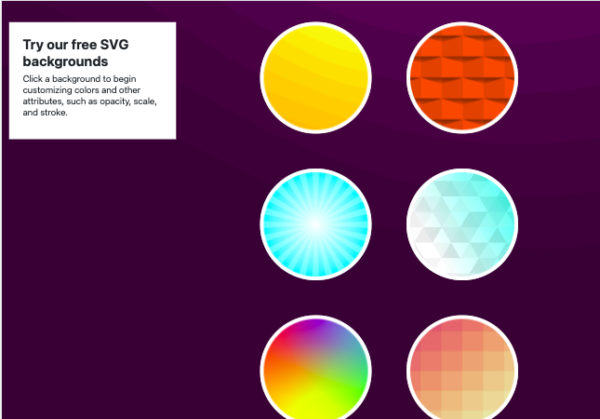
背景などに
背景にそのままsvg要素を埋め込む時
.foo {
background-image: url('data:image/svg+xml;utf8,<svg>ここにsvg要素</svg>')
}注意点
url('')はシングルクォーテーションにする- #は%23に置換する
- 改行コードが含まれていると読み込めません
- *IEに対応させるためにはパーセントエンコードする必要がありまます

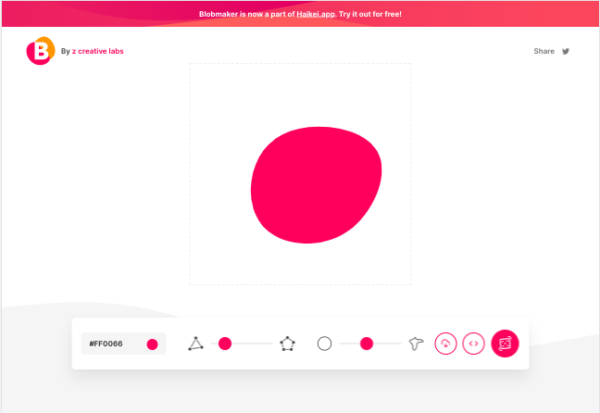
SVGを背景に
<style>
.bg-svg {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200"><path fill="%23FFD6E8" d="M35.8,-42.7C46.8,-33.4,56.4,-22.5,62.1,-8.2C67.9,6,69.7,23.7,62.5,35.9C55.2,48.1,38.8,54.9,23.2,58.1C7.6,61.3,-7.2,60.9,-21.2,56.5C-35.2,52.1,-48.3,43.8,-59.1,31.2C-69.9,18.6,-78.2,1.7,-74.2,-11.8C-70.3,-25.2,-54.1,-35.2,-39.7,-43.9C-25.2,-52.7,-12.6,-60.3,-0.1,-60.2C12.4,-60,24.7,-52.1,35.8,-42.7Z" transform="translate(100 100)"></path></svg>');
width: 300px;
height: 300px;
background-size:300px;
background-repeat: no-repeat;
position:relative;
}
.bg-svg p{
position: absolute;
top: 45%;
left:50%;
transform: translate(-50%, -50%);
font-size:1.5rem;
}
</style>
<div class="bg-svg">
<p>SVGを背景に</p>
</div>
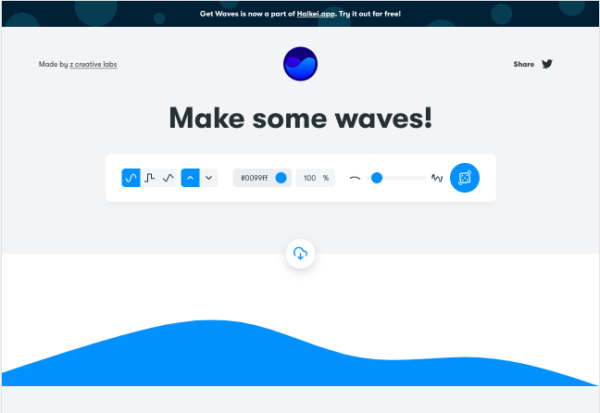
widthとheightを指定せず(または100%)「viewBox」を指定したときはSVG要素は可変します
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320">
<path fill="#a2d9ff" fill-opacity="1" d="M0,32L40,53...省略"></path>
</svg>Background Image用のコードも用意してくれているのが嬉しいです


SVGOMGで最適化するとリピートする時に便利かと思います
*「#」の書き換え大変なので、background: url()はパスを指定するほうがいいかも
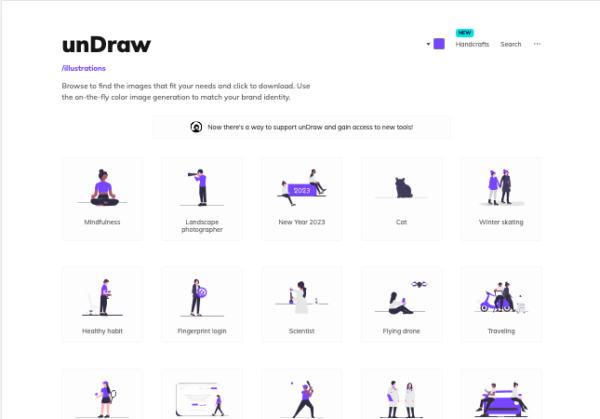
イラスト
SVG要素をコピーしたい時
ダウンロードしたファイルをChromeブラウザで開く(ファイルをダブルクリック)→右クリック→ページのソースを表示→「折り返す」にチェックしてコピー

viewBox="0 0 783.79 812"でアスペクト比が設定されているので
heightは削除してwidthを表示したい幅に
今回はwidth="300"

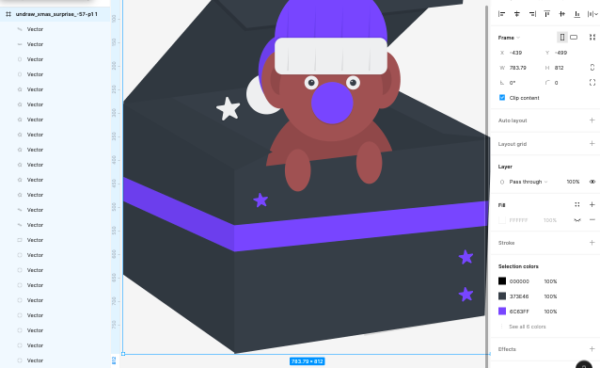
SVG要素を編集したい時
*不要な要素の削除や色の変更など
例えばFigmaにダウンロードしたファイルをアップロードして操作すると簡単です
*Figmaはブラウザ上(ブラウザからログインして使う)で利用できる「デザインツール」でソフトをインストールする必要がなく無料で利用できます


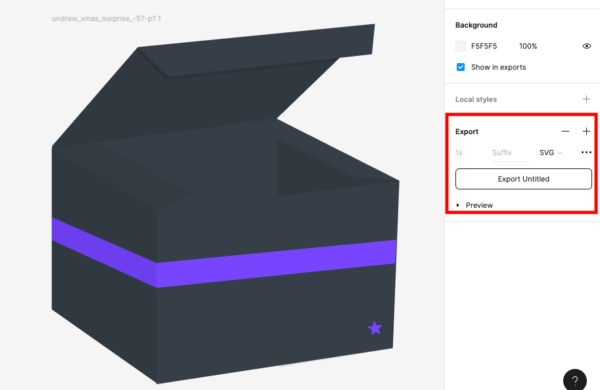
FigmaでエクスポートしたファイルをSVGOMGで最適化
*今回はSVG要素の元々のwidth="784"とheight="812"を削除viewBox="0 0 784 812"を追加width="30%"を追加(通常はcssで対応)
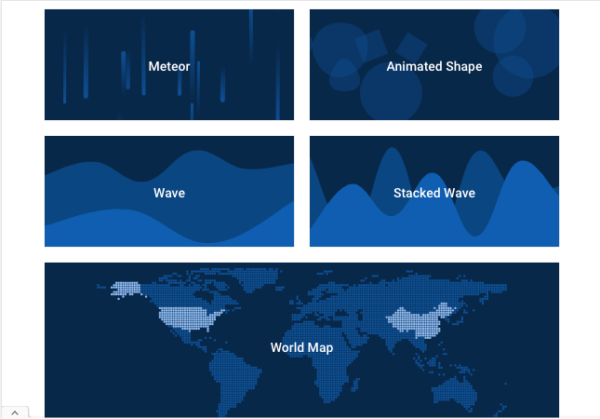
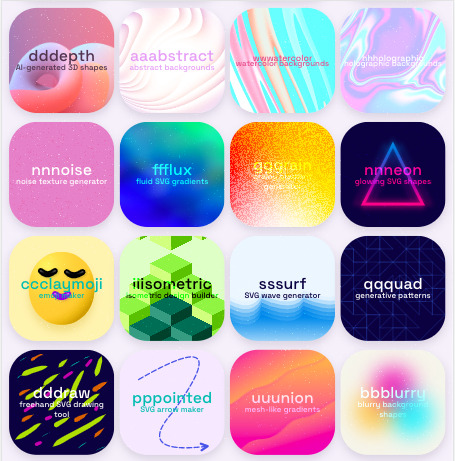
SVGをWeb上で作成出来るツールをまとめたサイト

Favicon
文字または絵文字でFaviconを作成

Vectorizer.AI
AIを活用して、ビットマップ画像(JPEGやPNGなど)を、ベクター画像(SVG)に変換にしてくれます。
入力としてJPEG、PNG、WEBP、BMP、GIF
出力としてSVG、PDF、EPS、DXF、PNGをサポートしています
*サービスはベータ版の間は無料。2023年9月15日にベータ版を終了し、その時点からAPIのアクセスに対して課金を開始されますが、
ただし、その時点ではアプリの対話型ウェブベースの使用に対しては課金を開始しない予定だそうです😊

出力時の設定オプションについて
- File Format: 出力ファイルの形式を選択します。例えば、Photoshopなどのソフトウェアで編集する予定がある場合は、”EPS”を選択すると良いでしょう。一方、ウェブサイトで使用するための画像を作成している場合は、”SVG”を選択します。
- SVG Version: ファイルが読み込まれる予定のプラットフォームやソフトウェアによりますが、通常は最新バージョン(SVG 1.1)を選択するとよいでしょう。
- DXF Compatibility: CADソフトウェアでの使用を考慮している場合、「Lines, Arcs & Splines」を選択すると、より高度なベクター要素を保持できます。
- Draw Style: 描画スタイルは出力の見た目を大きく左右します。例えば、「Fill shapes」を選択すると、形状が塗りつぶされ、色鮮やかな結果になります。一方、「Stroke shape outlines」を選択すると、形状の輪郭だけが描かれ、シンプルで洗練された結果になります。
- Shape Stacking: “Place shapes in cut-outs in shapes below”を選択すると、形状が他の形状の内部に配置され、重複する部分がカットアウトされます。これはレーザーカットのデザインなどで便利です。
- Group By: “Color”を選択すると、同じ色の形状が一緒にグループ化されます。これは、特定の色の形状だけを選択して操作する場合に便利です。
- Allowed Curve Types: “Cubic Bézier Curves”を許可すると、より滑らかで複雑な曲線を含むベクター画像を生成できますが、ファイルサイズが大きくなる可能性があります。一方、”Lines”のみを許可すると、より単純で小さいファイルサイズの画像が生成されます。
- Line Fit Tolerance: “Coarse”を選択すると、画像はより抽象的になり、”Super Fine”を選択すると、元のビットマップ画像に非常に近い結果になります。
- Gap Filler: “Fill Gaps”をチェックすると、形状の間の小さな隙間が自動的に塗りつぶされます。これは、ビットマップ画像にノイズがある場合や、完全な形状を作成することが重要な場合に便利です。
- Stroke Style: “Non-Scaling Stroke”を選択すると、画像の拡大・縮小に関わらず、ストロークの幅が一定に保たれます。これは、一定の線幅を維持したい場合に便利です。

